이웃 북 클럽이나 스포츠 팀(neighborhood book club or sports team) 을 위한 웹 페이지를 빠르게 만들고 싶으십니까? 또는 결혼식이나 생일 파티(wedding or birthday party) 와 같은 특정 이벤트를 위해 친구 및 가족과 공유할 수 있는 개인 페이지가 있습니까?
Google 검색(Google search) 을 하면 템플릿 등을 사용하여 즉시 웹 페이지를 생성하는 수백 개의 목록을 얻을 수 있지만 일반적으로 약간의 비용을 지출해야 합니다. 그 사이트는 당신에게 꽤 보기 좋은 사이트를 제공할 것이고 아마도 정말로 사용자 정의할 수 있을 것입니다. 그러나 때때로 당신은 아주 단순한 것을 만들 필요가 있고 그것이 어떻게 생겼는지 신경 쓰지 않고 당신은 한 푼도 쓰고 싶지 않을 것입니다.(t care)
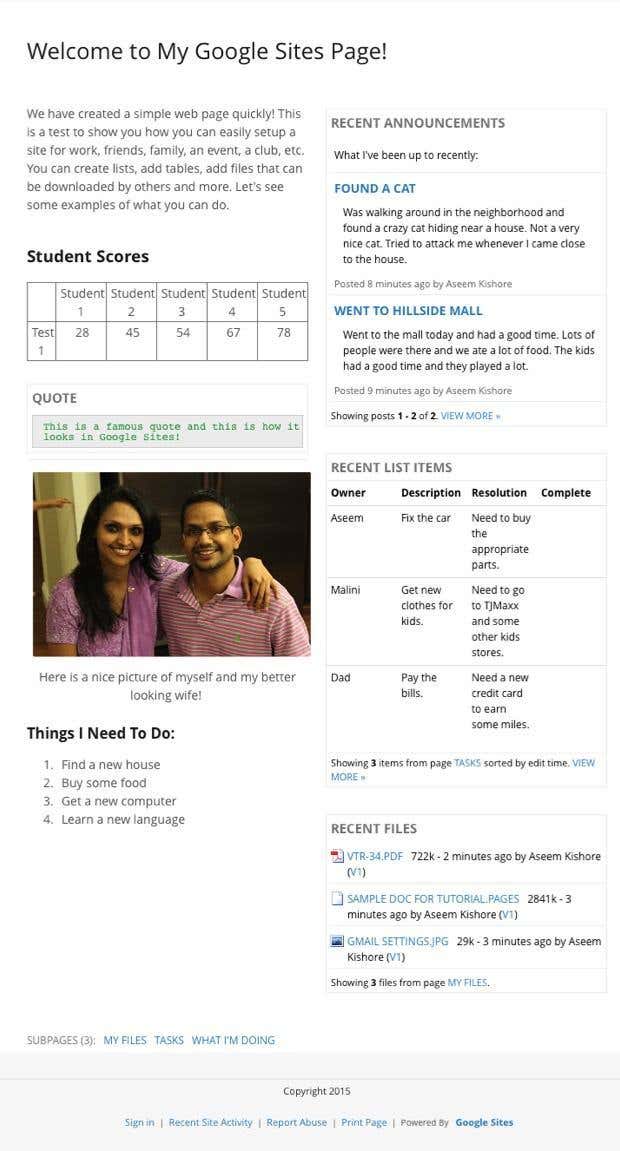
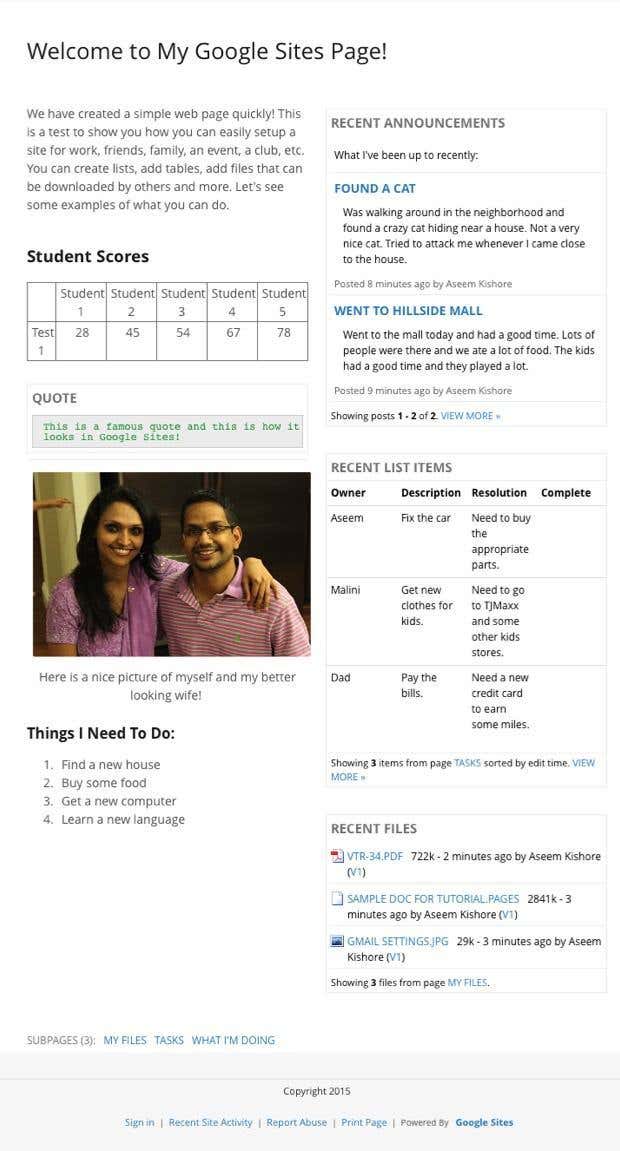
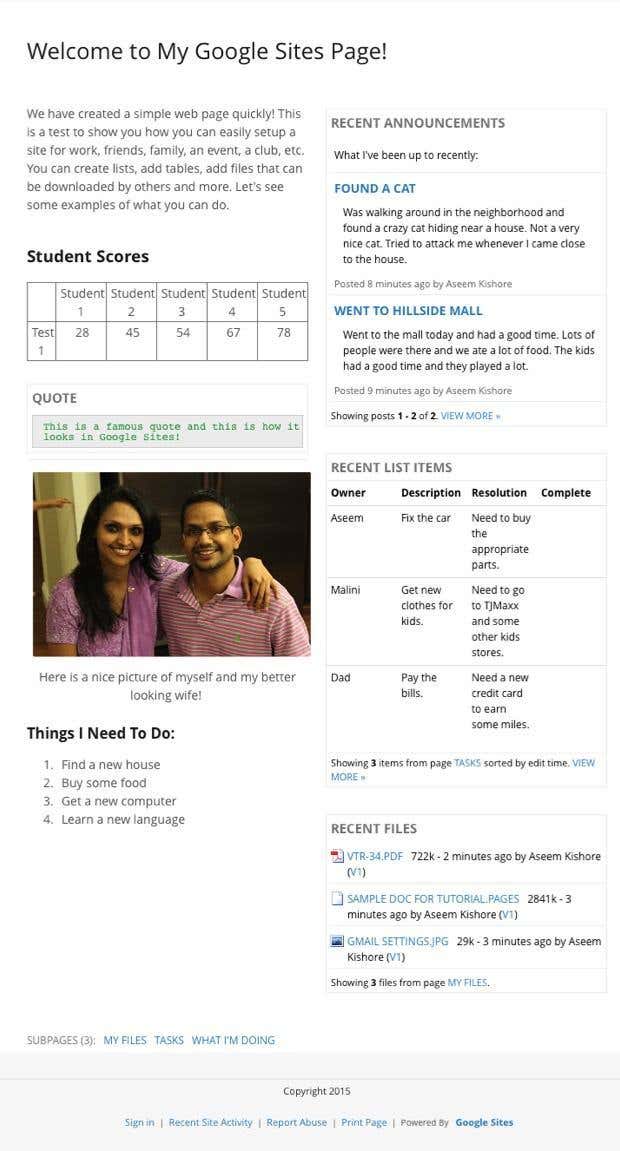
(Google Sites)Google 계정 만 있으면 (Google account)Google 사이트 도구 에서 이 문제를 해결할 수 있습니다 . Google 사이트 도구(Google Sites) 는 오랫동안 사용되어 왔지만 그다지 잘 알려져 있지는 않습니다. 주된 이유는 Google 이 (Google)Google Apps for Work 사용자 에게만 판매 하지만 누구나 사용할 수 있기 때문입니다. 다음은 이 기사를 작성하기 위해 지난 45분 동안 Google 사이트 도구(Google Sites) 로 만든 웹사이트의 예 입니다.(example website )

보시다시피 두 개의 열에 많은 위젯이 추가된 정말 간단한 웹페이지입니다. 화려(nothing fancy) 하지는 않지만 소규모 가족 웹사이트(family website) 를 위한 작업을 완료합니다 . 또한 약간의 코딩을 알고 기술에 정통하다면 사이트를 훨씬 더 전문적으로 보이게 할 수 있습니다. Google Apps 사용자의 경우 10GB의 공간이 제공되지만 앱이 아닌 사용자의 경우 100MB만 제공되므로 실제로는 소규모 사이트입니다.
기본적으로 사이트의 URL 은 sites.google.com으로 시작되지만 이미 사용자 정의 도메인 이름을 구입했거나 Google Domains 또는 다른 도메인 등록 대행자 를 사용하여 구입한 경우 쉽게 맞춤 도메인 이름 을 사용할 수 있습니다.(custom domain name)
시작하려면 sites.google.com으로 이동하고 만들기(Create) 버튼을 클릭하여 첫 번째 웹사이트를 만드세요.

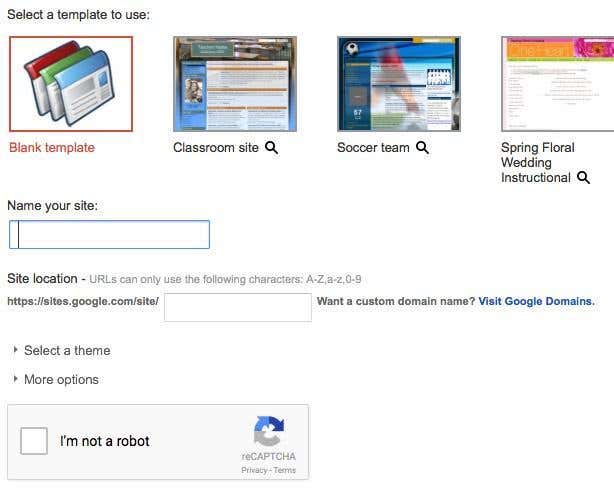
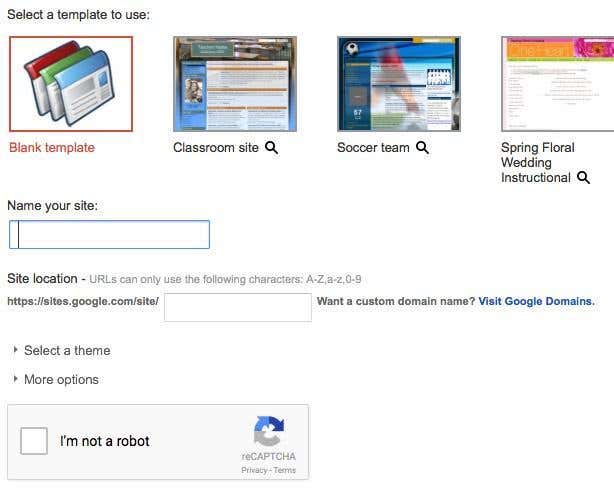
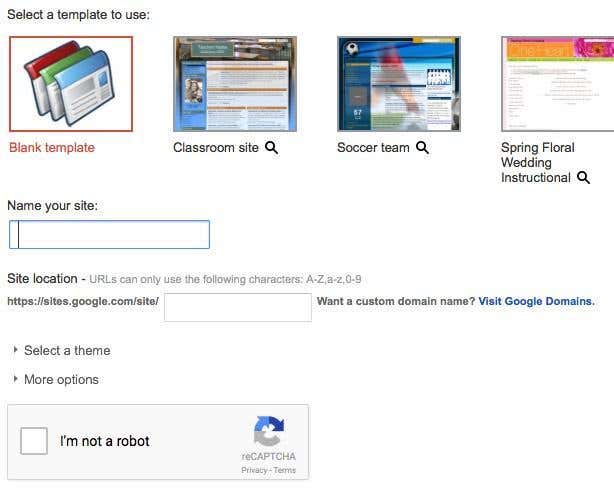
시작하려면 스포츠 팀, 교실 사이트(classroom site) , 결혼식 등과 같은(Browse the gallery for more) 몇 가지 템플릿에서 선택할 수 있습니다 . 활동 및 이벤트, 비즈니스 협력(business collaboration) , 학교 및 교육, 클럽 및 조직 등

사이트 이름을 지정한 다음 원하는 경우 URL 끝을 사용자 지정합니다 . 기본적으로 sites/google.com/site/sitename 입니다. 다른 것으로 변경할 수 있지만 전 세계에서 생성된 모든 Google 사이트 에서 고유해야 합니다. (Google Sites)빈 템플릿을 선택한 경우 테마도 선택할 수 있습니다. 로봇이 아닙니다(I’m not a robot) 버튼을 클릭한 후 상단 의 만들기 를 클릭합니다.(Create)
이제 새 사이트 의 홈 페이지 로 이동합니다. (home page)중요한 섹션은 현재 페이지를 편집하고 새 페이지를 만들고 페이지 및 사이트에 대한 설정을 조정할 수 있는 상단에 있습니다.

가장 먼저 제안하고 싶은 것은 톱니바퀴 아이콘을 클릭한 다음 하단에 있는 사이트 관리 링크를 클릭하는 것입니다.(Manage site)

여기에서 사이트 이름(site name) , 사이트 설명(site description) , 방문 페이지(landing page) 등과 같은 다양한 옵션을 구성할 수 있습니다. 또한 웹사이트의 모든 방문자에게 메시지를 표시 하는 사이트 알림(site notice) 을 설정할 수도 있습니다 . 원하는 경우 여기에서 Google Analytics 및 Google 웹마스터 도구(Google Webmaster Tools) 도 구성할 수 있습니다. 하단에는 휴대폰에 맞게 조정 하여 사이트를 반응형 으로 만드는 옵션이 있습니다.(site responsive)

왼쪽에서 최근 사이트 활동(site activity) , 모든 페이지, 업로드한 첨부 파일, 사용할 수 있는 페이지 템플릿, 앱 스크립트, 공유 및 권한, 테마/색상/글꼴도 볼 수 있습니다. 마지막 섹션에서는 헤더 이미지를 추가하고 콘텐츠 영역, 사이드바, 탐색 등과 같은 사이트의 다양한 섹션에서 텍스트 의 글꼴, 색상 및 크기 를 변경할 수 있습니다.(color and size)

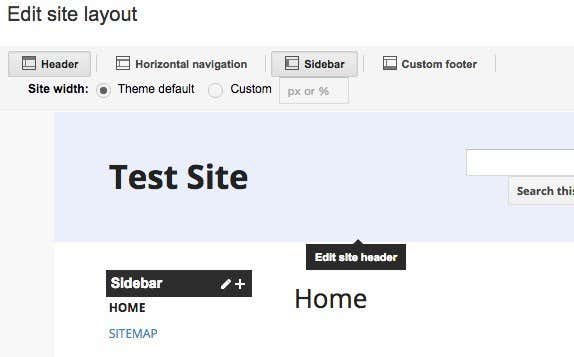
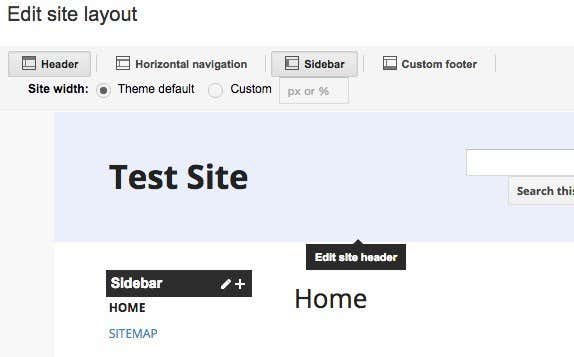
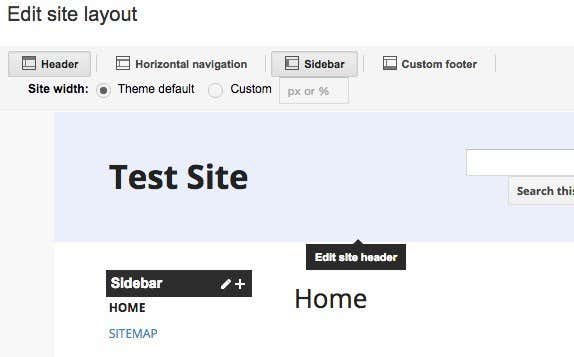
사이트 설정을 구성했으면 전체 사이트에 대해 원하는 레이아웃을 선택해야 합니다. 그렇게 하려면 홈페이지로 돌아가서 톱니바퀴 아이콘을 다시 클릭합니다. 이번에 는 사이트 레이아웃 편집 을 (Edit site layout)클릭(time click) 합니다 .

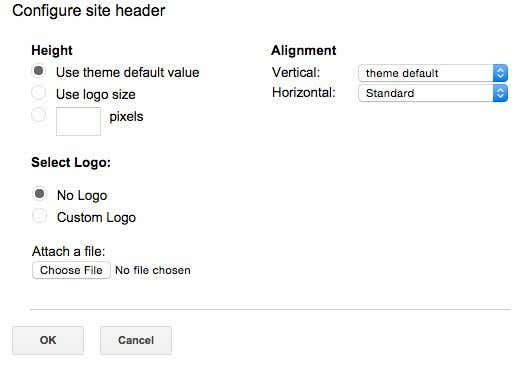
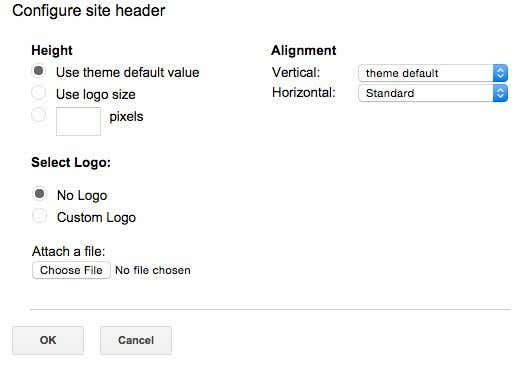
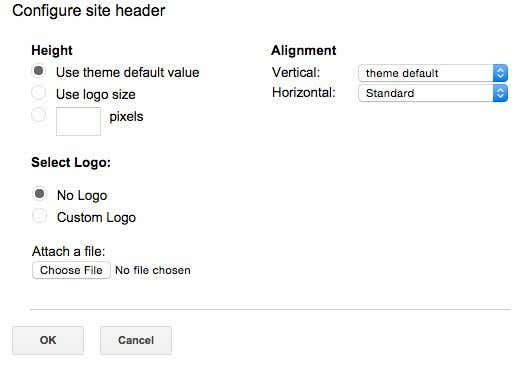
사이트의 레이아웃을 변경하는 것은 정말 쉽습니다. 기본적으로 헤더(Header) 와 사이드바가(Sidebar) 선택되어 활성화되어 있습니다. 섹션을 제거하거나 추가하려면 상단에서 해당 버튼을 클릭하기만 하면 됩니다. 원하는 섹션이 있으면 섹션 위로 마우스를 가져가서 편집할 수 있습니다. 원하는 경우 사용자 정의 사이트 너비(custom site width) 를 선택할 수도 있습니다 . 예를 들어 헤더를 클릭하면 구성할 수 있는 모든 헤더 옵션이 표시됩니다.

사이드바를 클릭하여 사이트의 오른쪽 또는 왼쪽에 표시할지 여부를 선택하고 너비를 조정할 수 있습니다. 바닥글을 클릭하여 원하는 링크 등을 선택할 수 있습니다. 사용자 지정 바닥글(custom footer) 을 추가하도록 선택하면 이미지, 표 등을 삽입할 수 있습니다. 위에 표시된 예시 페이지(example page) 의 경우 사이드바와 머리글을 제거했습니다. .
이 두 항목이 완료되면 페이지 편집 및 생성을 시작할 차례입니다. 본론으로 들어가기 전에 이해해야 할 개념이 하나 더 있습니다. Google 사이트 도구(Google Sites) 에서는 웹 페이지(Web Page) , 공지( Announcements) 사항 , 파일 캐비닛( File Cabinet ) 및 목록( List) 의 네 가지 유형의 페이지를 만들 수 있습니다 . 홈페이지(home page) 는 기본적으로 웹페이지로 설정되어 있습니다.
공지(Announcements) 사항 페이지는 시간순으로 나열된 게시물이 있는 블로그 페이지입니다 . (blog page)파일 캐비닛(File Cabinet) 페이지에서는 파일을 업로드할 수 있으며 페이지에 나열됩니다 . 목록(List) 페이지에서는 항목 목록을 만들고 테이블 형식으로 표시할 수 있습니다 . 페이지 에서 톱니바퀴 아이콘을 클릭하고 페이지 템플릿 변경 을 선택하여 (Change page template)언제든지 페이지(page anytime) 의 템플릿을 변경할 수 있습니다 .
이제 홈 페이지(home page and click) 로 돌아가서 상단의 작은 연필 아이콘을 클릭하여 페이지를 편집하십시오. 페이지 상단에 새 메뉴가 표시됩니다.

기본적으로 새 페이지의 레이아웃은 1열(단순)(One Column (Simple)) 으로 설정됩니다 . 레이아웃 (Layout) 메뉴 옵션(menu option) 을 클릭하여 변경할 수 있습니다 . 단순 버전에는 머리글이나 바닥글(header or footer) 이 없습니다 .

내 예제 페이지에서 Two column (simple) 을 선택했습니다 . 이제 페이지에 항목을 추가할 수 있습니다! 표를 추가하려면 표 메뉴(Table menu) 항목을 클릭하고 행과 열을 기준으로 표의 크기를 선택하십시오. 다른 것을 삽입하려면 삽입(Insert) 메뉴 옵션을 클릭하십시오.

이미지 링크, 텍스트 상자, HTML 상자, 캘린더, 차트, 지도, YouTube 동영상 등과 같은 모든 종류의 항목을 삽입할 수 있습니다. (YouTube videos)Google 사이트 도구(Google Sites) 는 Google 소유 이므로 Google 문서도구(Google Docs) , 스프레드시트(Spreadsheets) , 행아웃(Hangouts) 및 기타 Google 서비스 와 통합됩니다 . 가젯(Gadgets) 아래 에 최근 게시물, 최근 업데이트된 파일 및 최근 목록(Recent list) 항목이 표시됩니다.
공지(Announcements) 사항 페이지, 파일 캐비닛(File Cabinet) 페이지 및 목록(List) 페이지를 각각 이미 생성한 경우에만 페이지에 추가할 수 있습니다 . 맨 위에 표시된 내 예제 페이지 에서 이 세 항목은 두 번째 열에 추가됩니다. (example page)텍스트로 작업할 때 서식(Format) 탭을 클릭하여 다른 제목 스타일 등을 선택할 수 있습니다.

모든 종류의 CSS , JavaScript 또는 사용자 정의 HTML(JavaScript or custom HTML) 을 페이지에 추가하려면 HTML 상자(HTML box) 를 삽입해야 합니다 . 각 페이지 콘텐츠 영역에 대한 HTML(HTML) 을 볼 수 있지만 CSS 및 HTML(CSS and HTML) 에 대한 편집은 극히 일부만 수행할 수 있습니다 .
마지막으로 설정(Settings) 버튼 바로 왼쪽에 있는 페이지 만들기(Create Page) 버튼을 클릭하여 새 페이지를 만들 수 있습니다 .

페이지 이름을 지정하고 페이지 템플릿(page template) 을 선택한 다음 페이지 위치를 선택합니다. 최상위 페이지(level page) 를 생성 하거나 다른 페이지 아래에 둘 수 있습니다.
이는 Google 사이트 도구(Google Sites) 를 사용 하여 간단한 웹페이지 또는 웹사이트(webpage or website) 를 만들기 위한 기본 사항입니다 . 집에서 쓸 일은 아니지만 사용하고 배우기 매우 쉽습니다. 또한 완전 무료입니다. 질문이 있으시면 언제든지 댓글을 남겨주세요. 즐기다!
Create a Personal Website Quickly using Google Sites
Ever wanted to quickly create a webpage for your neighborhood book club оr sports team? Or maybe a рersonal pаge that yoυ can share with your friends аnd family for a specific event like a wedding or birthday party?
If you do a Google search, you’ll get hundreds of listings on creating web pages instantly using templates, etc, but you normally have to spend a little bit of money. Those sites will get you a pretty looking site and it’ll probably be really customizable, but sometimes you just need to create something super simple, you don’t care what it looks like and you don’t want to spend a cent.
Google Sites can solve that problem for you because all you need is a Google account! Google Sites has been around for a long time, but it’s not terribly well known. The main reason is that Google only markets it to Google Apps for Work users, but it can be used by anyone. Here is an example website that I create with Google Sites in just the last 45 minutes to write this article.

As you can see, it’s a really simple webpage with a bunch of widgets added in two columns. It’s nothing fancy, but it gets the job done for a small family website. Also, if you do know a bit of coding and are tech-savvy, you can make the site look much more professional. For Google Apps users, you get 10 GB of space, but for non-app users, you get only 100 MB, so it’s really meant to be a small site.
By default, the site will have a URL starting with sites.google.com, but you can easily use a custom domain name if you have already bought one or purchase one using Google Domains or any other domain registrar.
To get started, go to sites.google.com and click on the Create button to create your first web site.

To start off, you can pick from a couple of templates like sports team, classroom site, wedding, etc. Make sure to click on the Browse the gallery for more link because there are many more templates broken down into categories like activities & events, business collaboration, schools & education, clubs & organizations, etc.

Give your site a name and then customize the end of the URL if you like. By default, it’ll just be sites/google.com/site/sitename. You can change it to something else, but it has to be unique amongst all the Google Sites created in the world. If you chose a blank template, you can select a theme also. Click the I’m not a robot button and then click Create at the top.
You’ll now be brought to the home page for your new site. The important section is at the top where you can edit the current page, create a new page and adjust the settings for the page and the site.

The first thing I would suggest doing is to click on the gear icon and then click on the Manage site link at the bottom.

Here you can configure a bunch of options like the site name, site description, the landing page, etc. You can also setup a site notice, which will pop up a message for all visitors of the website. If you want, you can configure Google Analytics and Google Webmaster Tools here also. At the bottom, there is an option to make the site responsive by adjusting it for mobile phones.

On the left side, you can also see recent site activity, all your pages, attachments that you upload, page templates you can use, apps scripts, sharing and permissions and themes/colors/fonts. The last section lets you add a header image and change the font, color and size for the text in various sections of the site like content area, sidebar, navigation, etc.

Once you have configured the site settings, it’s time to make sure you pick the layout you want for the entire site. To do that, go back to your homepage and then click on the gear icon again. This time click on Edit site layout.

It’s really easy to change the layout of the site. By default, Header and Sidebar are selected and enabled. If you want to remove or add a section, just click on the appropriate button at the top. When you have the sections you want, you can then hover your mouse over the section to edit it. You can also choose a custom site width if you like. For example, when you click on the header, you’ll get all the header options you can configure.

You can click on the sidebar to choose whether you want it on the right or left side of the site and adjust the width. You can click on the footer to choose what links you want there, etc. If you choose to add a custom footer, you can insert images, tables, etc. For my example page shown above, I got rid of the sidebar and the header.
After these two items have been completed, it’s time to start editing and creating pages. Before we get into that, there is one more concept to understand. In Google Sites, you can create four types of pages: Web Page, Announcements, File Cabinet and List. The home page is set to web page as default.
An Announcements page is a blog page with posts listed in chronological order. A File Cabinet page lets you upload files and will list them on the page. A List page allows you to create a list of items and displays them in table format. You can change the template for a page anytime by clicking on the gear icon while on the page and choose Change page template.
Now go back to your home page and click on the little pencil icon at the top to edit the page. You’ll see a new menu across the top of the page.

By default, the layout for a new page is set to One Column (Simple). You can change this by clicking on the Layout menu option. The simple versions don’t have a header or footer.

In my example page, I chose Two column (simple). Now you can start adding stuff to your page! To add a table, click on the Table menu item and choose the size of your table in terms of rows and columns. To insert anything else, click on the Insert menu option.

You can insert all kinds of items like images links, text boxes, HTML boxes, calendars, charts, maps, YouTube videos, etc. Since Google Sites is owned by Google, it integrates with Google Docs, Spreadsheets, Hangouts and other Google services. Under Gadgets, you’ll see Recent posts, Recently updated files and Recent list items.
You can only add those to a page if you have already created an Announcements page, File Cabinet page and List page, respectively. In my example page shown at the top, those three items are added in the second column. When working with text, you can click on the Format tab to pick different heading styles, etc.

Note that if you want to add any kind of CSS, JavaScript or custom HTML to your page, you’ll need to insert an HTML box. You can view the HTML for each page content area, but you can only make very few edits to CSS and HTML.
Lastly, you can create a new page by clicking on the Create Page button that is directly to the left of the Settings button.

Give you page a name, choose a page template and then choose the location of your page. You can create a top level page or put it under a different page.
Well, those are the basics for creating a simple webpage or website with Google Sites. It’s nothing to write home about, but it’s very easy to use and learn. It’s also completely free, which is nice. If you have any questions, feel free to post a comment. Enjoy!