SharePoint 에서 사이트용 페이지(Pages) 를 만드는 것은 PowerPoint , Excel 및 Word 와 같은 Microsoft 문서 를 사용하여 아이디어를 공유하는 좋은 방법입니다 . 조직 또는 그룹 내의 사람들과 이미지 및 비디오를 공유합니다. 사용자는 쉽고 빠르게 페이지를 게시할 수 있습니다. SharePoint 의 페이지는 SharePoint 사이트(SharePoint Site) 의 콘텐츠를 표시하고 구성하는 데 사용됩니다 .
SharePoint에서 페이지를 만드는 방법
SharePoint Online 에서 .

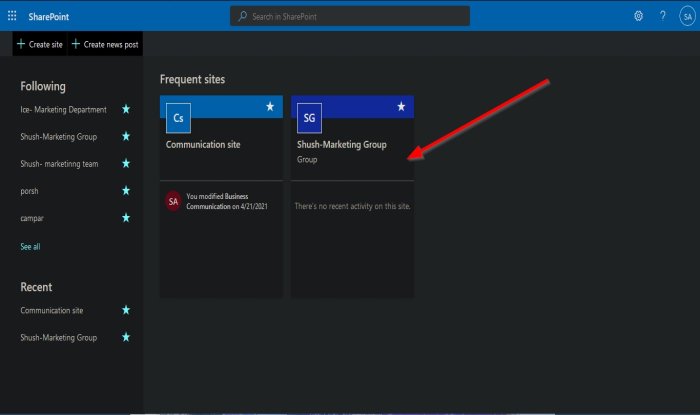
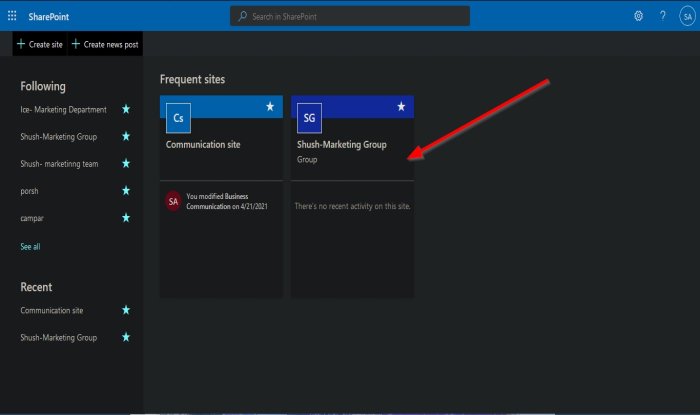
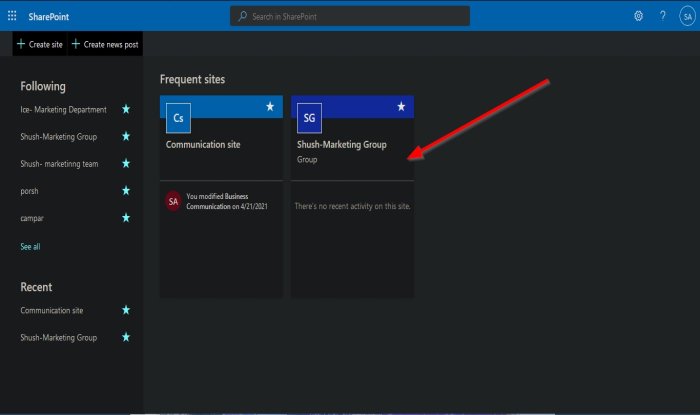
(Click)커뮤니케이션 사이트(a Communication Site) 이든 팀 사이트(Team Site) 이든 생성한 사이트를 클릭하십시오 .
페이지를 만들 SharePoint 사이트 를 클릭하면 선택한 사이트의 홈(Home ) 페이지가 나타납니다.

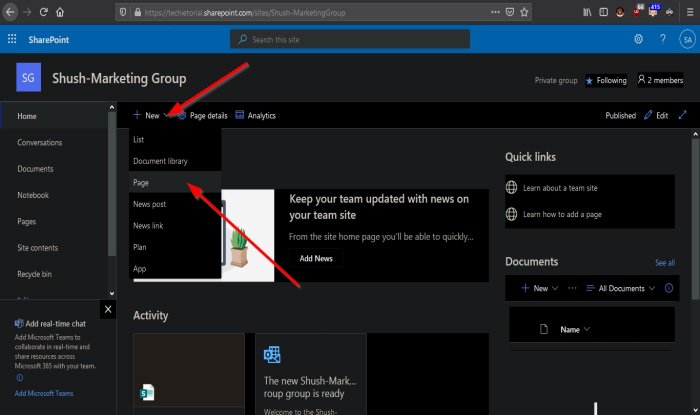
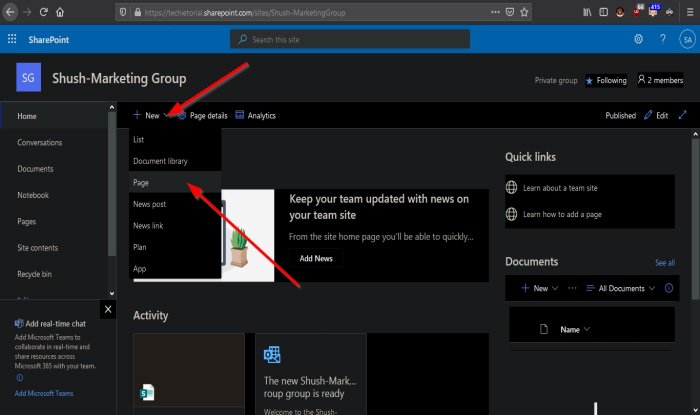
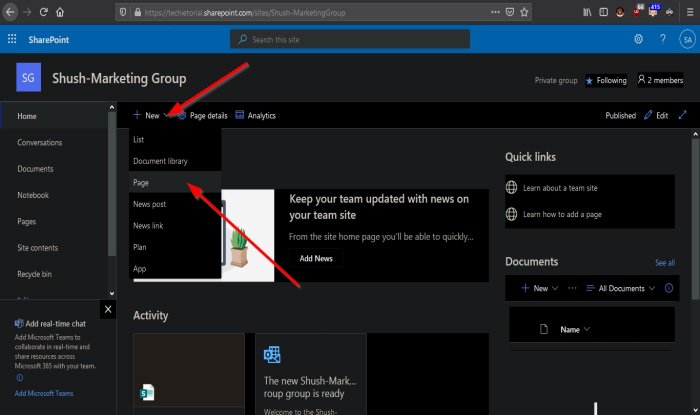
홈(Home) 페이지에서 새로 만들기 버튼을 클릭 하고 목록(New) 에서 페이지(Page) 를 선택합니다.

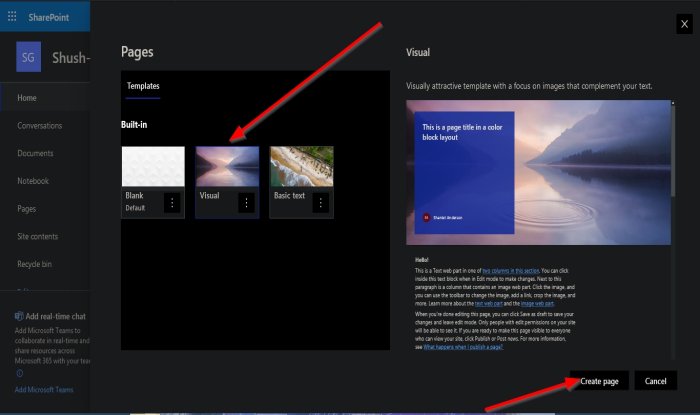
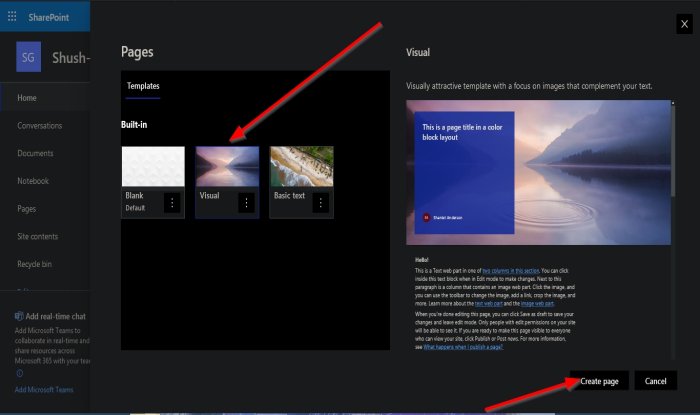
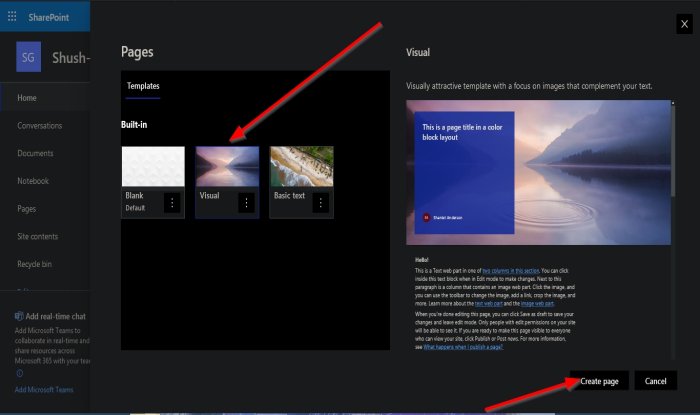
세 가지 유형의 템플릿을 표시 하는 페이지 패널이 나타납니다. (Page)이러한 템플릿은 다음과 같습니다.
- 공백(Blank) : 공백 템플릿을 사용하면 사용자가 처음부터 시작하여 열, 텍스트, 이미지, 링크 등을 추가할 수 있습니다.
- 비주얼(Visual) : 비주얼 템플릿은 텍스트를 보완하는 이미지에 중점을 둔 매력적인 템플릿입니다.
- 기본 텍스트(Basic Text) : 기본 텍스트 템플릿은 텍스트와 텍스트 서식의 예를 강조한 템플릿입니다.
이 자습서에서는 시각적(Visual) 템플릿을 선택하도록 선택합니다.
그런 다음 페이지(Page ) 패널 의 오른쪽 하단에 있는 페이지 만들기 버튼을 클릭합니다.(Create Page)
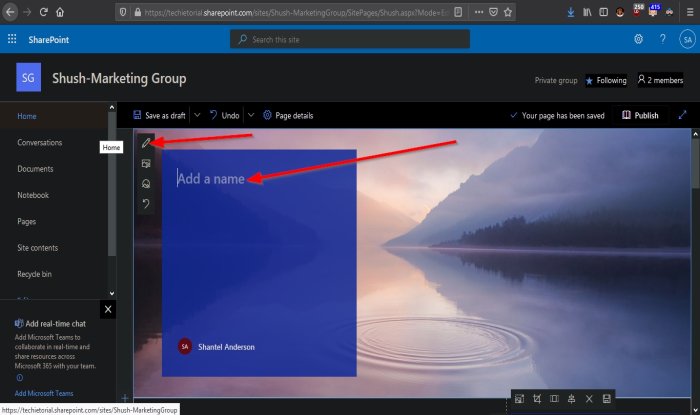
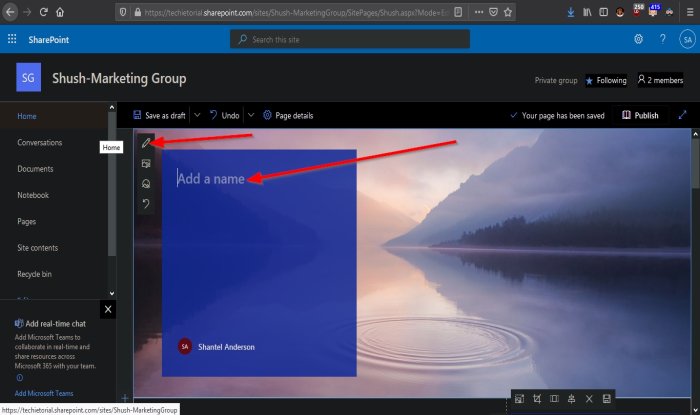
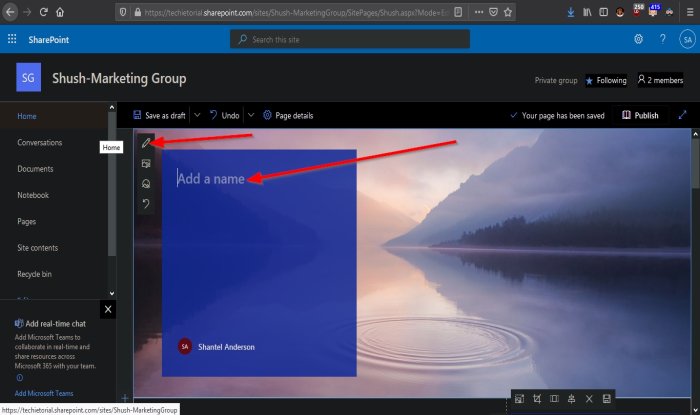
이제 우리는 Visual 템플릿에 있습니다.

이름 추가(Add Name) 가 표시되는 페이지의 헤더에 페이지 이름을 입력하십시오.
그런 다음 왼쪽에 있는 웹 파트 편집 버튼을 클릭합니다.(Edit Web Part)

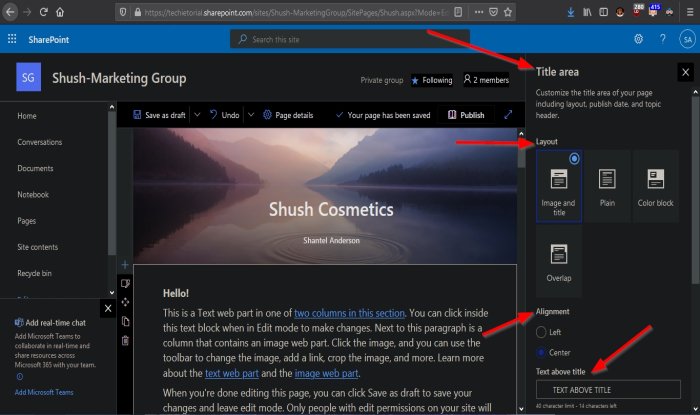
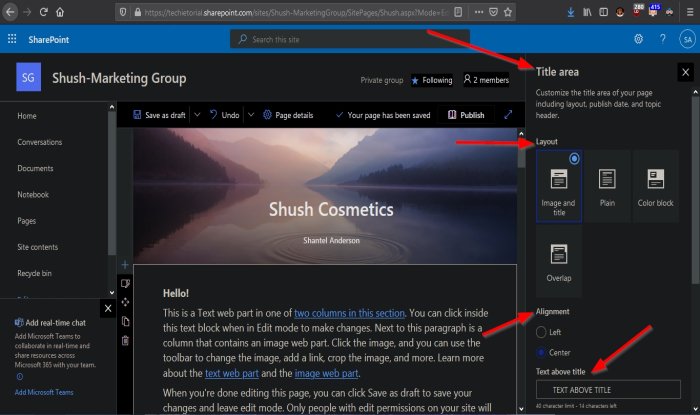
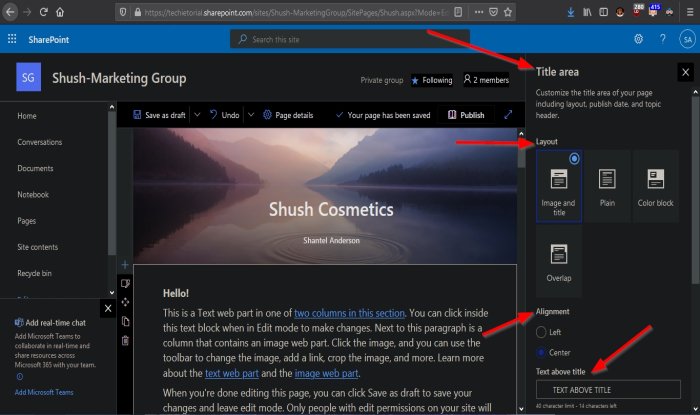
제목 영역(Title Area) 패널 이 오른쪽에 나타납니다.
제목 영역 패널을 사용하면 (Title Area)레이아웃(Layout) , 게시 날짜(Publish Date) 및 주제 머리글(Topic Header) 을 포함하여 페이지 의 제목 영역을 사용자 정의할 수 있습니다 .
레이아웃(Layout ) 섹션 의 제목 영역(Title Area) 패널 에는 제목 영역을 레이아웃하는 네 가지 옵션이 있습니다 . 이러한 옵션은 이미지 및 제목(Image and Title) , 일반(Plain) , 색상 블록(Color Block) 및 겹침(Overlap) 입니다.
이 자습서에서는 Image 및 Title(Image and Title) 을 선택합니다 .
왼쪽(Left ) 또는 가운데(Center) 를 클릭하여 제목 영역을 정렬할 수 있습니다 .
헤더의 제목 영역이 이미지의 중앙에 오도록 선택했습니다.
제목 위 의 텍스트(Text Above Title) 섹션에서 제목 위에 텍스트를 입력할 수 있습니다. 선택 사항입니다.
제목 버튼 위의 텍스트 표시 를 (Show text above the title)켜짐(On) 으로 설정할 수 있습니다 .
게시 날짜 표시 버튼(Show Publish Date button On) 을 켤 수도 있습니다 .
대체 텍스트(Alternative Text) 상자 에 대체 텍스트를 입력할 수도 있습니다 .
텍스트 영역 패널 작업이 끝나면 텍스트 (Text Area)영역(Text Area) 패널을 닫습니다 .

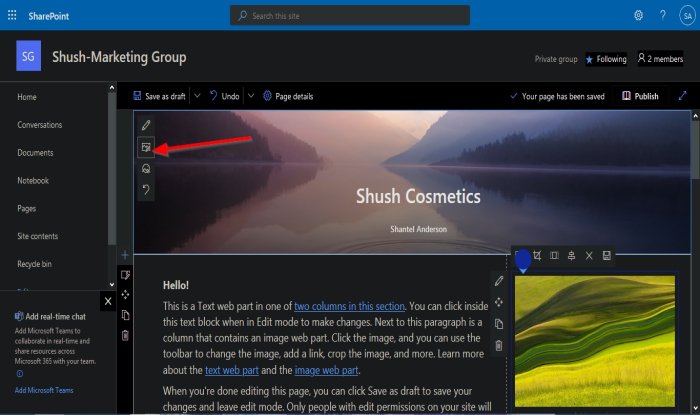
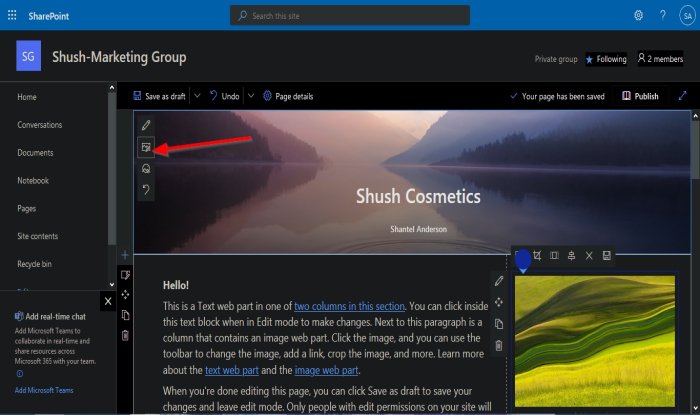
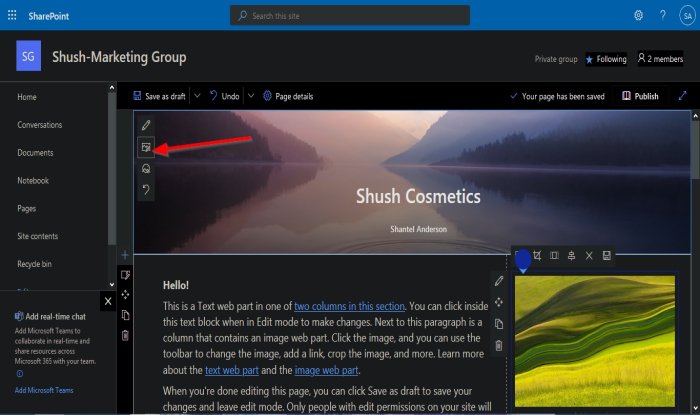
페이지 머리글 왼쪽에 있는 이미지 변경(Change Image) 버튼을 클릭하여 머리글 머리글의 이미지를 변경하도록 선택할 수 있습니다 .

이제 이미지 변경(Change Image) 패널에 있습니다.
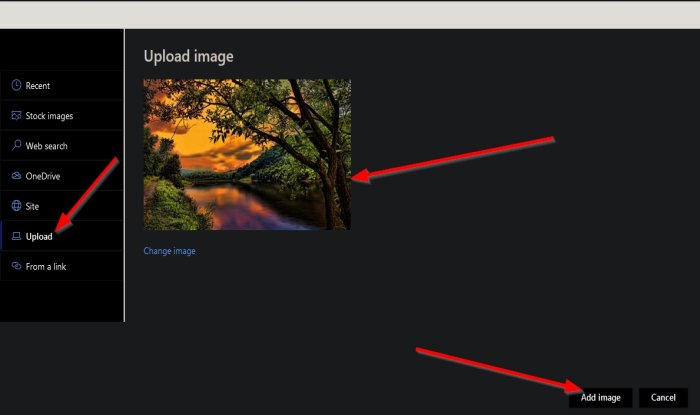
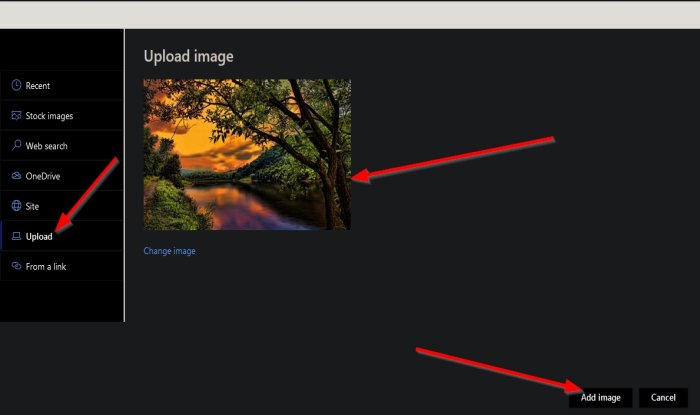
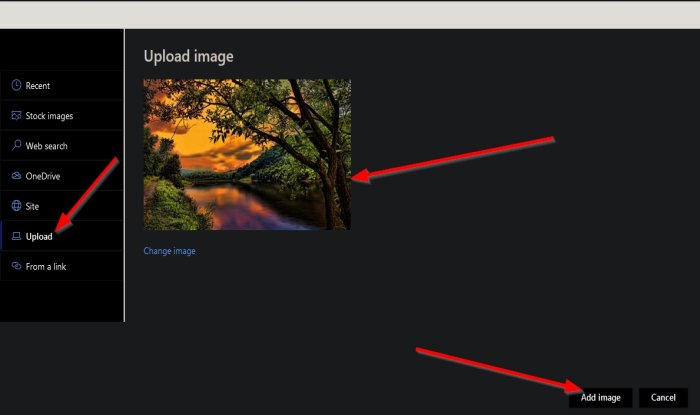
패널의 왼쪽 창에서 이미지를 가져올 위치를 선택할 수 있습니다. 이러한 옵션은 최근(Recent) , 스톡 이미지(Stock Images) , 웹 검색(Web Search) , 원 드라이브(One Drive) , 사이트(Site) , 업로드(Upload) 및 링크에서(From a link) 입니다.
파일 업로드(Upload) 를 선택했습니다 .
파일을 업로드하려면 업로드 를 클릭 합니다(Upload) .
파일 업로드(File Upload) 대화 상자가 나타납니다 .
대화 상자 내에서 원하는 파일을 클릭한 다음 열기(Open) 를 클릭 합니다.
파일이 이미지 변경(Change Image) 패널에 나타납니다.
그런 다음 이미지 추가(Add Image) 를 클릭 합니다.
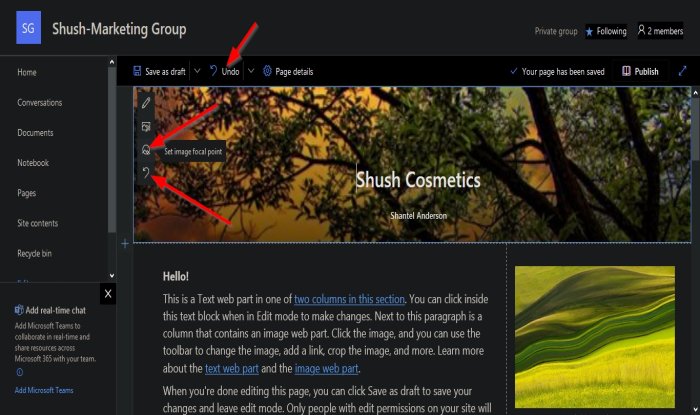
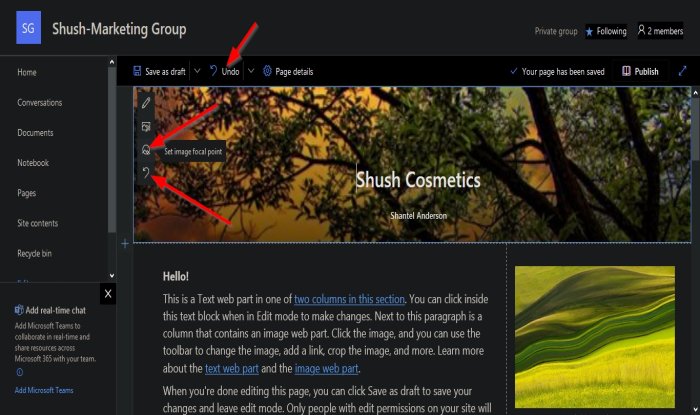
이미지가 페이지 헤더에 나타납니다.

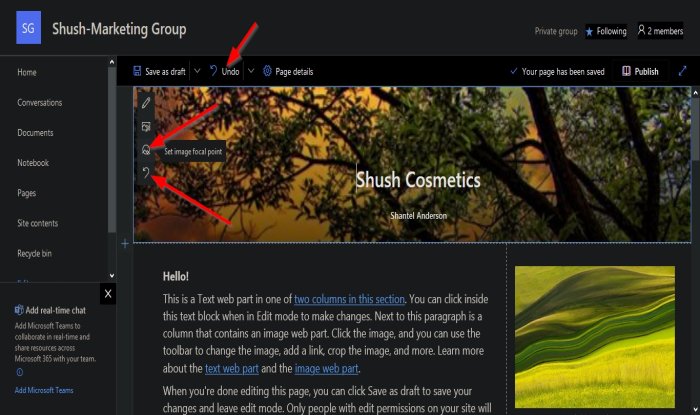
이미지를 위 또는 아래에 표시하려면 이미지 초점 설정(Set image focal point) 을 클릭합니다 . 이미지를 상하좌우로 움직일 수 있는 작은 원이 이미지에 나타납니다.
헤더 왼쪽에 있는 기본 이미지로 재설정(The Reset to default image) 버튼을 클릭하여 이미지를 기본 이미지로 다시 재설정할 수도 있습니다 .
수행한 작업을 실행 취소하려면 위의 실행 취소(Undo) 버튼을 클릭하고 드롭다운 화살표를 클릭하여 다시 실행(Redo ) 버튼을 표시합니다.
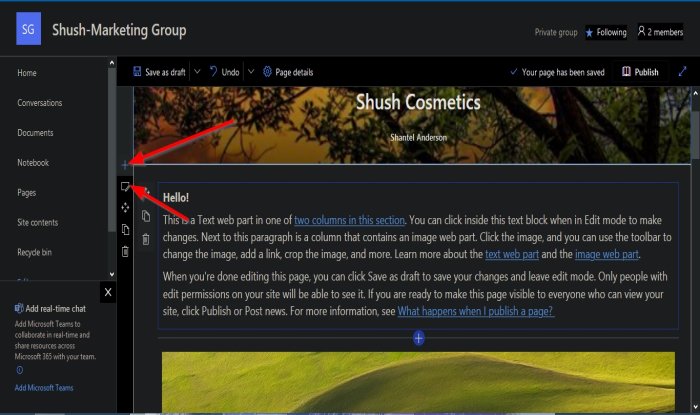
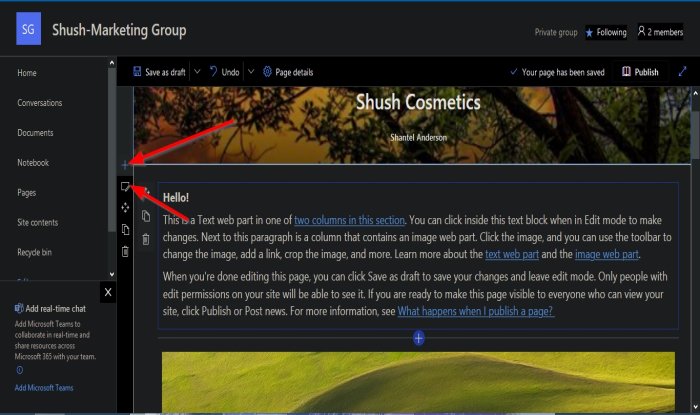
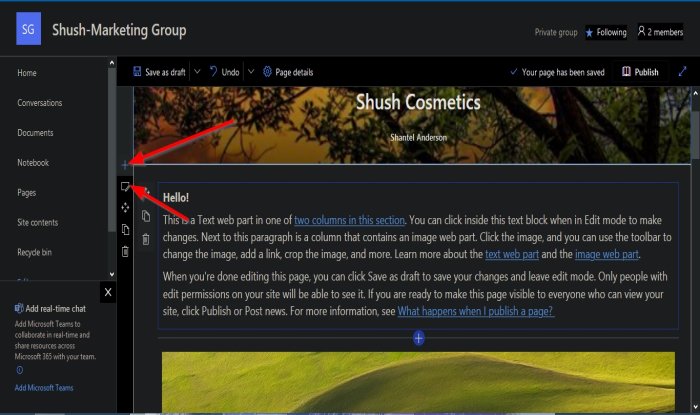
아래 섹션을 클릭하면 몇 가지 옵션이 표시됩니다.

더하기(Plus) 기호는 페이지에 더 많은 섹션을 추가하는 것입니다 .
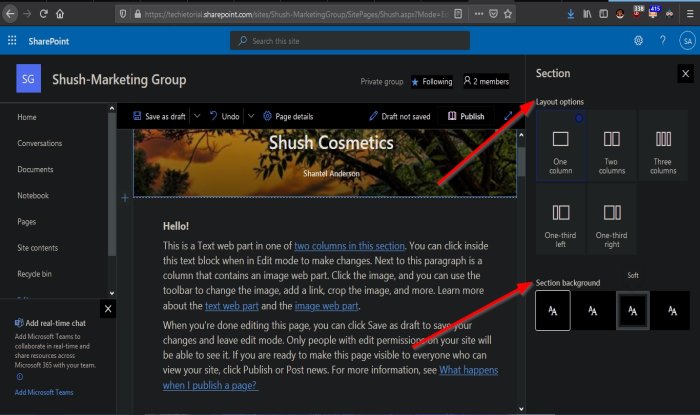
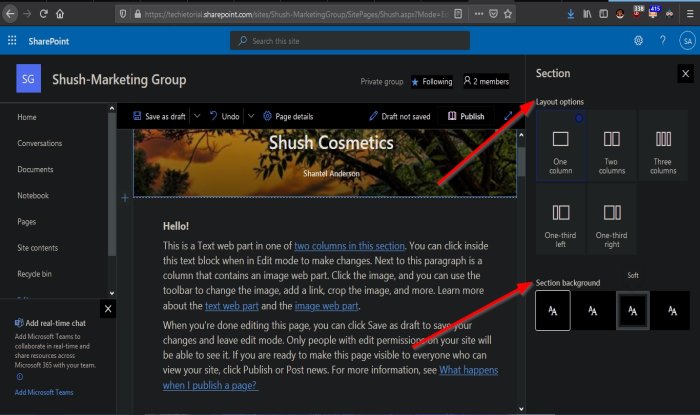
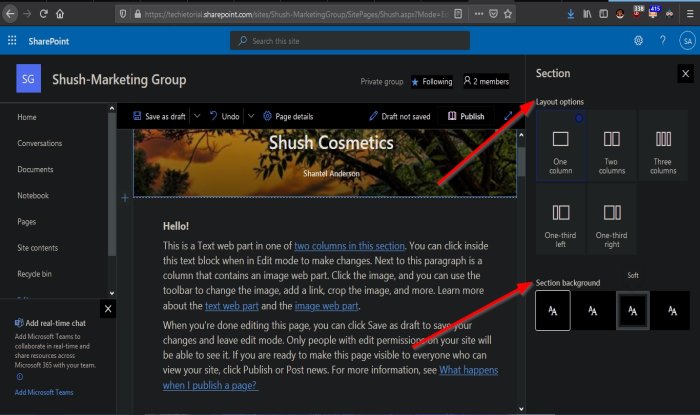
섹션 편집(Edit Section) 을 클릭하도록 선택하면 섹션 패널(Section) 이 나타납니다.

1열(One Column) , 2열(Two Column) , 3열(Three Columns) , 1/3 왼쪽(One-third Left) 및 1/3 오른쪽(One-Third Right) 과 같은 여러 레이아웃(Layout) 옵션이 있습니다 .
한 열(One Column) 옵션을 선택 합니다 .
섹션 배경(Section Background) 에 대한 옵션도 있습니다 . 이러한 옵션은 Neutral , Soft , Strong 이며 배경을 원하지 않으면 None 을 선택하십시오 .
우리는 소프트(Soft) 를 선택합니다 .
그런 다음 패널을 닫습니다.

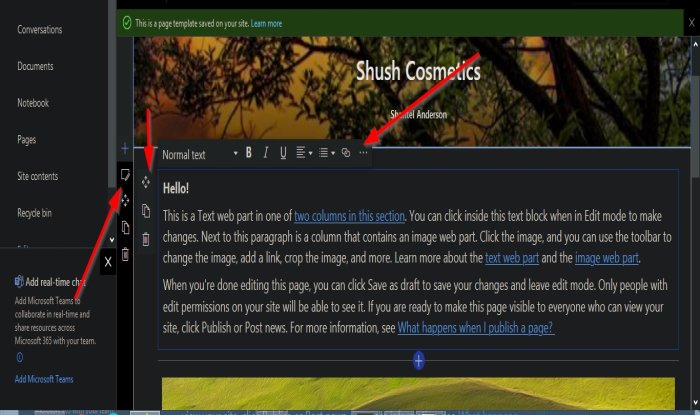
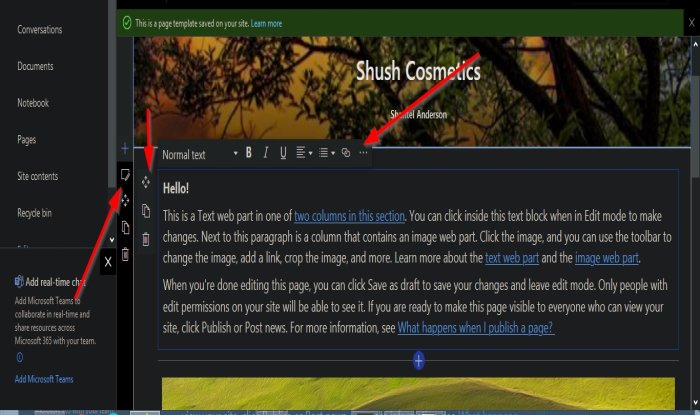
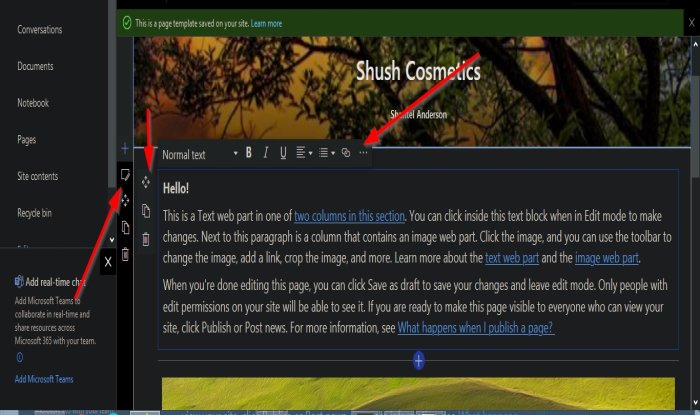
섹션 내에서 편집하기로 선택한 경우 텍스트가 있는 영역을 클릭합니다.
Text Font , Bold , Italic , Underline , Align , Bulleted list , Hyperlink 와 같은 일부 서식 도구가 텍스트 상자 위에 표시되며 점은 자세히(More) 를 나타냅니다 .
섹션 텍스트 상자 왼쪽에는 웹 파트 를 이동할 수 있는 Move Web Part 와 같은 몇 가지 버튼 이 있습니다. 웹 파트 복제(Duplicate Web Part) 를 사용하면 웹 파트의 복사본을 만들 수 있습니다. 웹 파트(Delete Web Part) 삭제는 웹 파트를 삭제합니다.
버튼은 섹션의 왼쪽에서 언급한 것과 동일합니다.

웹 파트 섹션(Web Part Section) 아래 의 더하기(Plus) 단추를 사용하면 웹 파트에 일부 기능을 추가할 수 있습니다.
더하기(Plus) 버튼 을 클릭하면 선택할 수 있는 다양한 옵션이 표시된 작은 상자가 나타납니다.

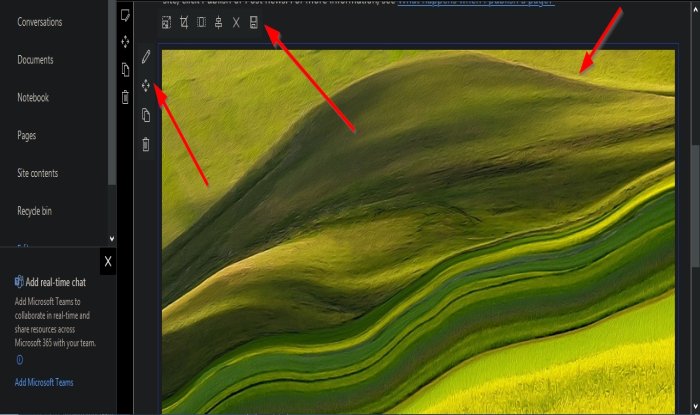
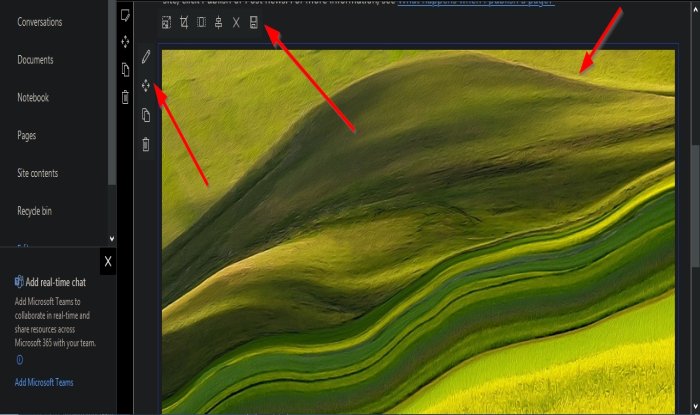
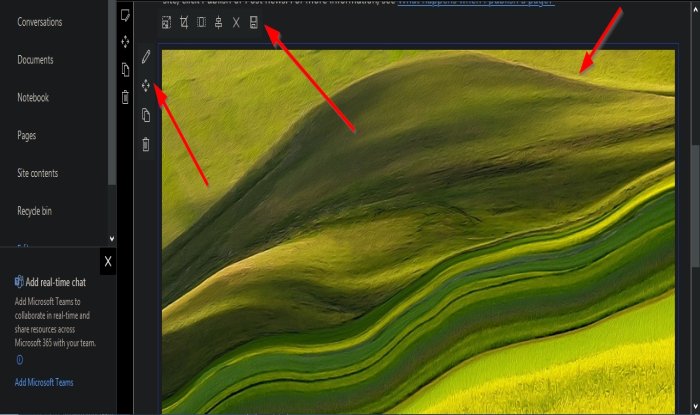
페이지에서 이미지를 선택하면 이미지 위에 크기 조정(Resize) , 자유 비율로 (with free ratio)자르기(Crop) , 종횡비(Aspect ratio) , 정렬(Alignment) , 재설정(Reset) 및 저장 옵션(Save) 이 있습니다.
왼쪽에는 웹 파트 편집, 웹 파트(Edit Web Part) 이동, 웹 파트(Move Web Part) 복제 및 웹 파트(Duplicate Web Part) 삭제 옵션(Delete Web Part) 이 있습니다 .

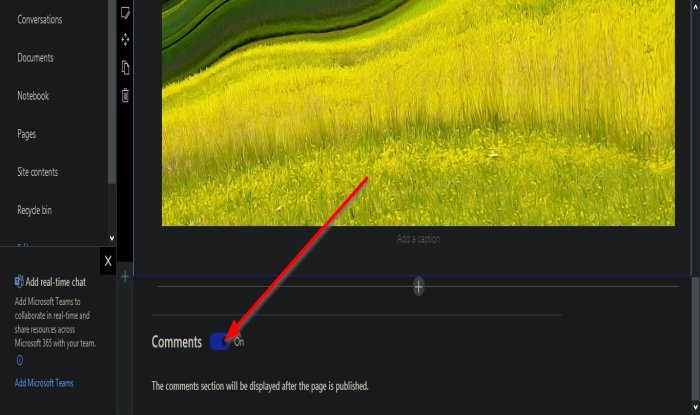
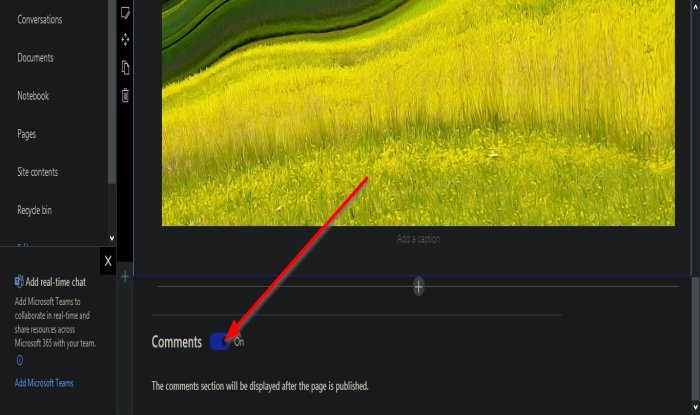
페이지 의 댓글(Comments) 을 켤 수 있습니다 . 페이지가 게시된 후 표시됩니다.

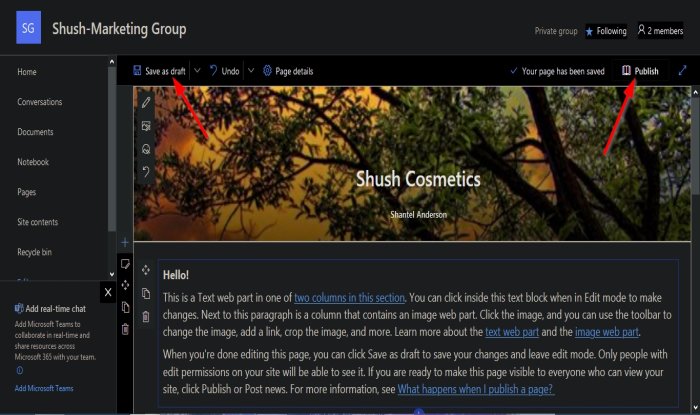
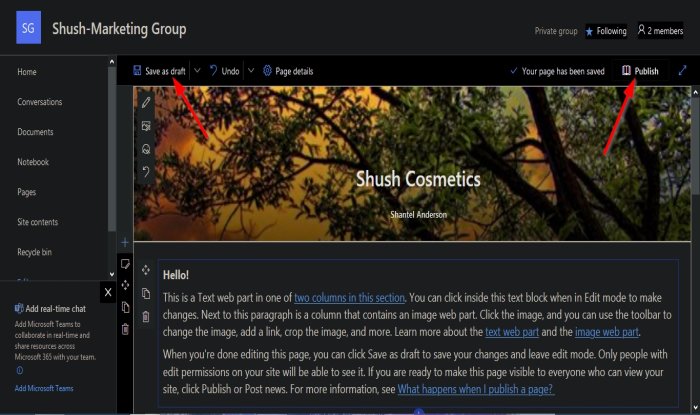
위 의 초안으로 저장(Save as a draft) 버튼 을 클릭하여 페이지를 초안으로 저장할 수 있습니다 .
페이지 사용자 지정을 마쳤으면 위의 게시(Publish ) 를 클릭 합니다.

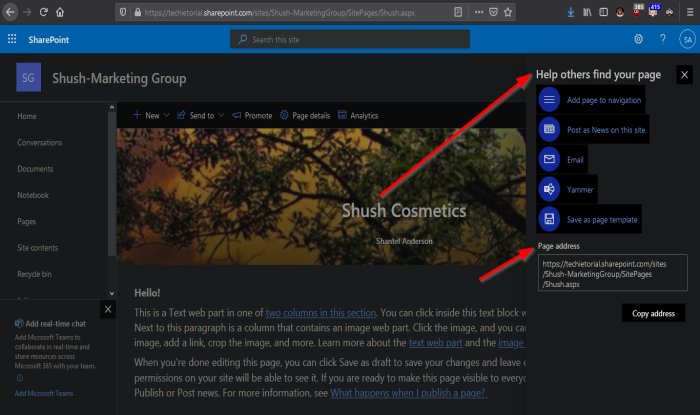
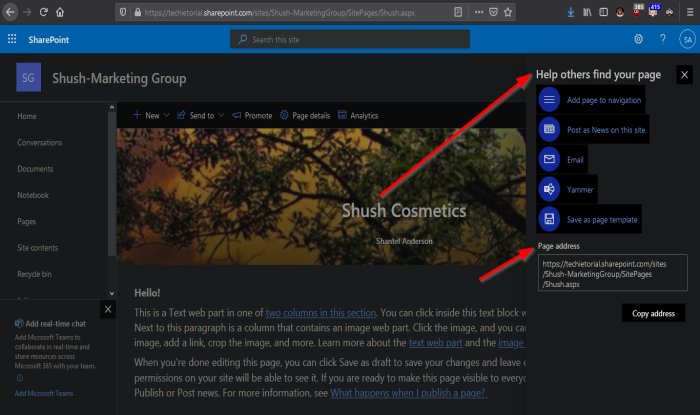
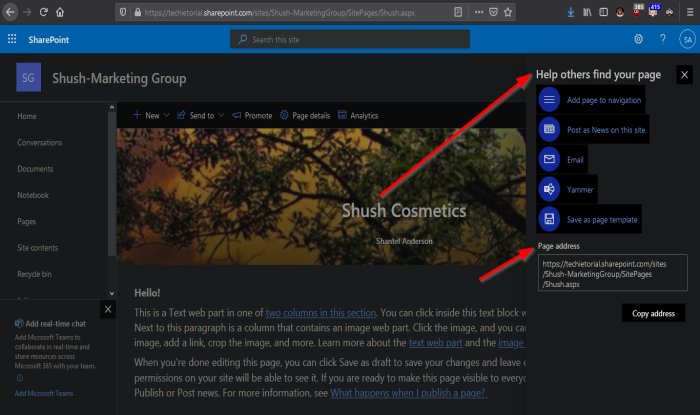
페이지를 게시하면 오른쪽에 패널이 나타납니다. 탐색(page to navigation) 에 페이지 추가 , (Add) 이 사이트에 뉴스로 게시(Post as news on this site) , 이메일(Email) , Yammer 또는 페이지 템플릿으로 저장을(Save as page template) 통해 다른 사람들이 귀하의 페이지를 찾도록 도울 수 있습니다 .
페이지 의 URL 을 복사할 수도 있습니다 .

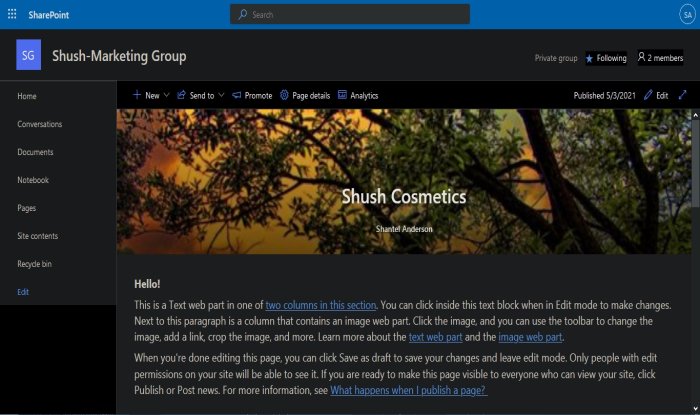
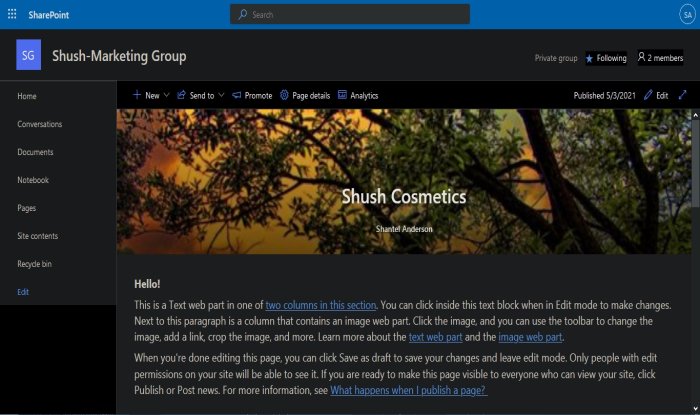
SharePoint 페이지를 만들었습니다.
이 자습서가 SharePoint(SharePoint) 사이트 용 페이지를 만드는 방법을 이해하는 데 도움이 되기를 바랍니다 .
관련(Related) : 시작하기 위한 초보자를 위한 SharePoint 자습서 .(SharePoint Tutorial for Beginners)
How to create a Page in SharePoint
Creating Pages for your site in SharePoint is a great way to share ideas using Microsoft documents such as PowerPoint, Excel, and Word; share images and videos to persons within your organization or group. The user can publish pages easily and promptly. A Page in SharePoint is used to showcase and organize the contents of the SharePoint Site.
How to create a Page in SharePoint
On SharePoint Online.

Click on any of the sites you created, whether it is a Communication Site or Team Site.
Once you click The SharePoint site you want to create the page for, the Home page for the site you have selected will appear.

On the Home page, click the New button and select Page from its list.

A Page panel will appear to display three types of templates. These templates are:
- Blank: The blank template allows the user to start from scratch and to add columns, text, images, links, and more.
- Visual: The visual template is an attractive template that focuses on images that complement your text.
- Basic Text: The basic text template is a template that emphasis on text and example of text formatting.
In this tutorial, we choose to select the Visual template.
Then click the Create Page button on the bottom right of the Page panel.
Now we are on the Visual template.

On the header of the page where you see Add Name, please enter the name of your page.
Then we are going to click the Edit Web Part button on the left.

A Title Area panel will pop up on the right.
The Title Area panel allows the user to customize the title area of the page, including Layout, Publish Date, and Topic Header.
There are four options to layout your title area in the Title Area panel in the Layout section; These options are Image and Title, Plain, Color Block, and Overlap.
In this tutorial, we choose to select Image and Title.
You can align your title area by clicking either clicking Left or Center.
We chose to center the title area on the header will be centered on the image.
In the Text Above Title section, you can enter text above the title; it is optional.
You can turn the Show text above the title button On.
You can also turn the Show Publish Date button On.
You can even enter alternative text into the Alternative Text box.
After you are finished with the Text Area panel, close the Text Area panel.

You can choose to change the image in your header’s header by clicking the Change Image button on the left of the page’s header.

Now we are in the Change Image panel.
On the left pane of the panel, you can choose where you want the image to come from; these options are Recent, Stock Images, Web Search, One Drive, Site, Upload, and From a link.
We chose to Upload the file.
To upload the file, click Upload.
A File Upload dialog box will appear.
Inside the dialog box, click the file you want, then click Open.
The file will appear on the Change Image panel.
Then, click Add Image.
The image will appear in the header of the page.

If you want to display your image above or below, click Set image focal point; a small circle will appear on the image where you can move the image up and down and side to side.
You can even reset the image back to its default image by clicking The Reset to default image button on the left of the header.
If you want to undo what you have done, click the Undo button above and click the drop-down arrow to display the Redo button.
If you click on the sections below, you can will some options.

The Plus sign is to add more section to your page
If you choose to click Edit Section, a Section panel will pop up.

There are several Layout options such as One Column, Two Column, Three Columns, One-third Left, and One-Third Right.
We select the One Column option.
There are also options for the Section Background. These options are Neutral, Soft, Strong, and if you do not want any background, select None.
We choose Soft.
Then close the panel.

If I chose to edit inside the section, click the area with text.
You will see some formatting tools above the text box, such as Text Font, Bold, Italic, Underline, Align, Bulleted list, Hyperlink, and the dots represent More.
On the section text box left, you will see some buttons such as Move Web Part, which allows you to move the web part; Duplicate Web Part enables you to create a copy of the web part; Delete Web Part deletes the web part.
The buttons are identical to the ones we mention on the further left of the section.

The Plus button under your Web Part Section enables you to add some features to your web part.
If you click the Plus button, a small box will pop up displaying various options you can select from.

If you select an image on the page, there are options above the image to Resize, Crop with free ratio, Aspect ratio, Alignment, Reset, and Save.
There are options to Edit Web Part, Move Web Part, Duplicate Web Part and Delete Web Part on the left side.

You can turn on the Comments of your page; it will be displayed after your page is published.

You can save your page as a draft by clicking the Save as a draft button above.
If you are finished customizing your page, click Publish above.

After publishing your page, a panel will appear on the right. You can help others find your page by Add page to navigation, Post as news on this site, Email, Yammer, or Save as page template.
You can even copy the URL for the page.

We have created a SharePoint page.
We hope this tutorial helps you understand how to create a page for your SharePoint site.
Related: SharePoint Tutorial for Beginners to get started.