테스트를 위해 느린 인터넷 연결을 시뮬레이션하는 방법
내 웹사이트는 내 집 컴퓨터에서 번개처럼 빠르게 로드되지만, 아마도 100/100 인터넷(Internet) 요금제 가 포함된 Verizon FIOS 가 있기 때문일 것입니다. (FIOS)휴대폰을 사용하려고 해도 4G LTE 속도의 막대가 4~5개 있기 때문에 사이트가 여전히 매우 빠르게 로드됩니다.
불행히도 Google Analytics(Google Analytics) 에서 내 사이트의 로드 시간을 확인할 때 페이지가 로드되는 데 걸리는 시간은 1초 또는 2초가 아니라 5초 또는 7초 또는 10초와 같이 훨씬 더 높은 값입니다! 분명히 초고속 광대역 연결로 내 사이트를 탐색하는 사람은 거의 없을 것입니다.
내 사이트의 실제 로드 시간에 대한 명확한 그림을 얻지 못했기 때문에 로드하는 데 가장 많은 시간이 걸리는 구성 요소를 확인하기 위해 컴퓨터에서 느린 연결을 시뮬레이션하고 싶었습니다. 온라인을 보면 프록시 및 기타 멋진 디버깅 도구를 제안하는 사이트를 많이 찾을 수 있으며 그 중 일부는 비용을 지불해야 합니다.
그러나 완전히 무료이며 사용하기 훨씬 쉬운 이 문제에 대한 솔루션이 있습니다. 컴퓨터에 이미 Google 크롬 이 설치되어 있는 경우 느린 네트워크 연결을 시뮬레이션하는 데 필요한 모든 것이 이미 있습니다.(Google Chrome)
이 기사에서는 Chrome 을 사용하여 원하는 속도로 네트워크 연결을 조절하는 방법을 보여 드리겠습니다.
(Simulate Slow Connection)Chrome 을 사용하여 느린 연결 시뮬레이션
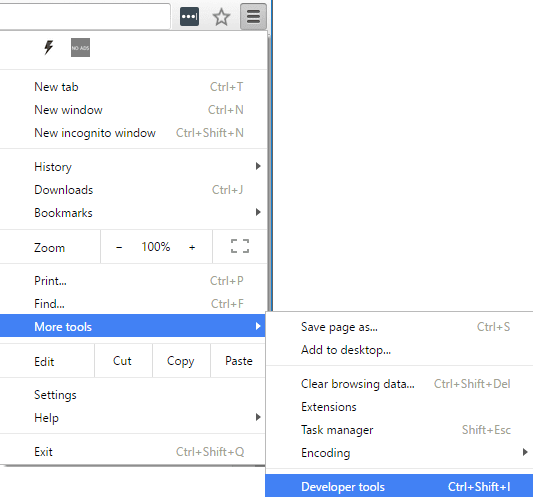
시스템에 아직 Chrome이 설치되어 있지 않다면 Chrome 을 설치 하세요. 그런 다음 새 탭을 연 다음 CTRL + SHIFT + I 을 눌러 개발자 도구 창을 열거나 햄버거 아이콘을 클릭한 다음 추가 도구(More tools) 를 클릭한 다음 개발자 도구(Developer tools) 를 클릭합니다 .

그러면 화면 오른쪽에 도킹될 개발자 도구 창이 나타납니다. (Developer Tools)더 많은 데이터를 볼 수 있기 때문에 화면 하단에 도킹하는 것을 선호합니다. 이렇게 하려면 세 개의 수직 점을 클릭한 다음 가운데 도킹 위치를 클릭합니다.

이제 네트워크(Network) 탭을 클릭하십시오. 오른쪽에 No Throttling( No Throttling) 이라는 레이블이 표시되어야 합니다 .

그것을 클릭하면 느린 연결을 시뮬레이션하는 데 사용할 수 있는 미리 구성된 속도의 드롭다운 목록이 표시됩니다.

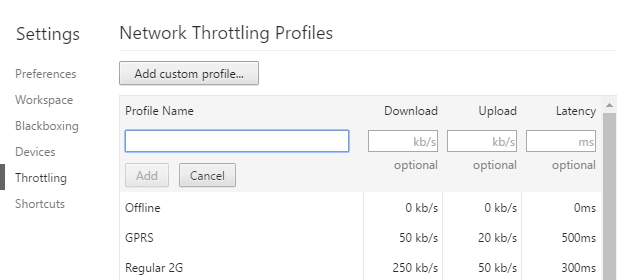
선택 범위는 오프라인(Offline) 에서 WiFi 까지 이며 숫자는 Latency , Download , Upload 로 표시됩니다 . 가장 느린 것은 GPRS , 일반 2G, 양호 2G, 일반 3G, 양호 3G, 일반 4G, DSL , WiFi 순 입니다. 옵션 중 하나(Pick one) 를 선택한 다음 현재 있는 페이지를 새로고침하거나 주소 표시줄 에 다른 URL 을 입력합니다. (URL)개발자(Just) 도구가 표시되는 동일한 탭에 있는지 확인하십시오. 조절은 활성화된 탭에서만 작동합니다.
고유한 특정 값을 사용하려는 경우 사용자 지정 아래에서 (Custom)추가(Add) 버튼을 클릭할 수 있습니다 . 사용자 정의 프로필 추가(Add Custom Profile) 버튼을 클릭 하여 새 프로필을 추가합니다.

GPRS 를 사용할 때 www.google.com을 로드하는 데 무려 16초가 걸렸습니다! 전반적으로 이것은 느린 연결에서 웹사이트 로드 시간을 테스트하는 데 사용할 수 있는 Chrome 에 바로 내장된 훌륭한 도구입니다 . 질문이 있으시면 언제든지 댓글을 남겨주세요. 즐기다!
Related posts
Internet and Social Networking Sites addiction
Peer ~ Peer Networking (P2P) 및 File Sharing 설명
Windows 10에서 Xbox 네트워킹을 사용하여 Xbox Live 연결을 확인하는 방법
무선 라우터에는 연결할 수 있지만 인터넷에는 연결할 수 없습니까?
새로운 ISP와 인터넷을 위한 모뎀과 라우터가 필요합니까?
방화벽이란 무엇이며 그 목적은 무엇입니까?
WiFi를 보호하는 5가지 방법
네트워크 어댑터가 작동하지 않습니까? 시도해야 할 12가지
CDN이란 무엇이며 도메인을 소유하고 있는 경우 필수인 이유는 무엇입니까?
Graphic Designers의 8 Best Social Networking Sites은 포트폴리오를 보여줍니다
비즈니스 사이트 또는 네트워크에 대한 대역폭 요구 사항을 추정하는 방법
Windows 10에서 "인터넷 보안 없음" 오류를 수정하는 방법
서평 - 입문자를 위한 홈 네트워킹 올인원 데스크 레퍼런스
피플 앱을 사용하여 소셜 네트워킹 계정을 관리하는 방법
호스트 파일에 로컬 DNS 조회를 추가하는 방법
NAT란 무엇이며 어떻게 작동하며 왜 사용됩니까?
"Windows는 이 네트워크에 연결할 수 없습니다" 오류 수정
액세스 포인트 대 라우터: 차이점은 무엇입니까?
네트워크 연결 문제를 해결하는 8가지 쉬운 방법
어떻게 Networking와 안전 Mode에 Windows 10 시작
