Adobe Photoshop 은 벡터 이미지 편집기가 아닙니다. Adobe Illustrator 는 이 작업을 능숙하게 처리합니다. 그러나 기본 Adobe Creative Cloud(Adobe Creative Cloud) 멤버십 플랜 중 하나를 사용 중이라면 어떻게 하시겠습니까? 아니면 Photoshop만 구독 중이신가요?
Photoshop 에는 벡터 모양과 경로를 처음부터 그릴 수 있는 몇 가지 도구가 있습니다. 이제 라이브 모양 속성(Live Shape Properties) 과 같은 기능을 사용하여 여러 경로를 선택하고 모양을 변경할 수도 있습니다 . 그래도 Photoshop(Photoshop) 에서 이미지를 벡터화하는 방법을 배우려면 조금 더 노력해야 합니다.

래스터 이미지(Raster Image) 를 벡터(Vector) 이미지 로 변환하는 방법
벡터 이미지(Vector images) 는 해상도가 변경되면 픽셀화되는 사진과 달리 모든 크기로 조정할 수 있습니다. 모든 해상도로 확장할 수 있는 수학 방정식으로 그려진 "선"과 같은 경로로 구성됩니다.

픽셀 기반 래스터 이미지를 벡터 이미지로 변환하려면:
- 픽셀을 선택합니다.
- 경로로 변환합니다.
- 색상을 지정하고 벡터 이미지로 저장합니다.
항상 그렇듯이 Photoshop에서 다양한 레이어(layers in Photoshop) 로 작업 하여 래스터 이미지에서 경로를 추출합니다. 다음은 벡터화된 후의 초기 래스터 초상화와 최종 이미지의 모습입니다.

스크린샷은 Adobe Photoshop CC (21.2.0)에서 가져온 것입니다. 그러나 대부분의 최신 버전의 Photoshop(Photoshop) 에서 이 간단한 자습서를 따를 수 있어야 합니다 .
1. Photoshop 에서 래스터 이미지 열기(Raster Image)
(Drag)래스터 이미지를 Photoshop 으로 (Photoshop)끌어다 놓거나 File > Open 에서 엽니다 . 이 예의 샘플 이미지는 단순한 초상화입니다. 벡터화하려는 개체에 바쁜 배경이 있는 경우 먼저 Photoshop 에서 배경을 제거합니다 .
2. 이미지 주변을 선택합니다.
Photoshop 에서 선택하는 데 사용할 수 있는 다양한 방법이 있습니다 . 선택하는 방법은 이미지의 특성에 따라 다릅니다. 예를 들어 이미지에 직선 가장자리가 있는 경우 직사각형 선택 윤곽(Rectangular Marquee) 도구를 선택할 수 있습니다. 색상별로 선택하려면 Magic Wand 또는 Quick Selection 도구가 옵션입니다.
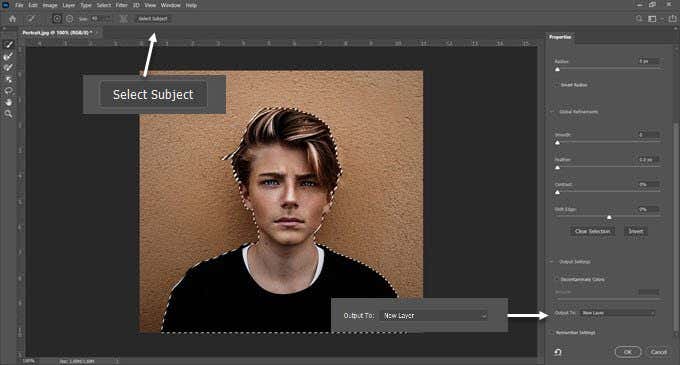
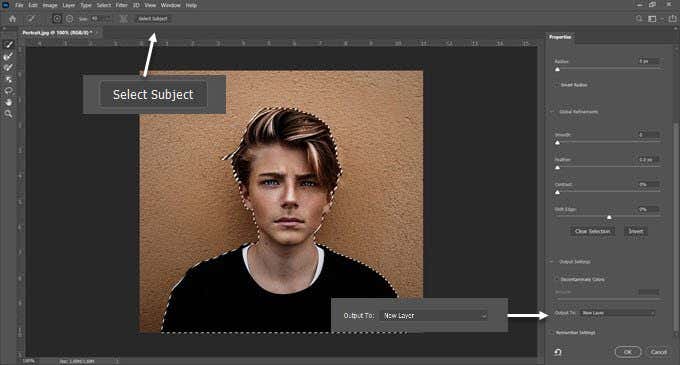
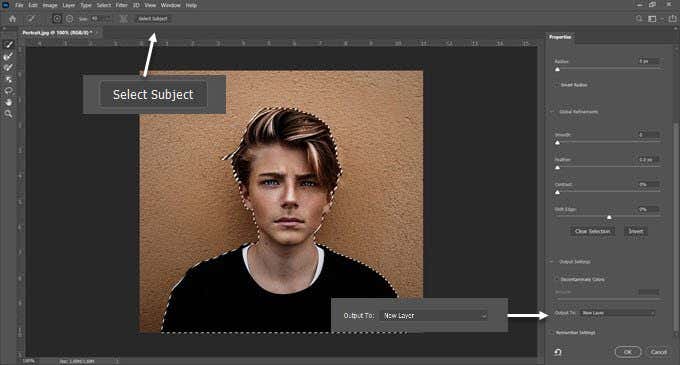
인물 사진의 경우 피사체 선택(Select Subject) 명령으로 사진의 주요 피사체를 자동으로 선택할 수 있습니다. 스마트 알고리즘을 사용하여 이미지에서 사람을 감지하는 콘텐츠 인식 도구입니다. 선택 도구를 선택하면 도구 모음에 주제 선택(Select Subject) 버튼 이 표시됩니다. 선택(Select) 메뉴 에서도 찾을 수 있습니다 .

Select > Select & Mask > Select Subject 선택 으로 이동 하면 사진에서 가장 눈에 띄는 피사체를 스마트하게 선택합니다.
필요한 경우 전역(Global Refinements) 미세 조정 슬라이더를 사용 하여 선택 영역 가장자리를 미세 조정한 다음 선택 영역을 새 레이어로 출력합니다.

사진에 있는 더 복잡한 개체의 경우 개체 선택 도구(Object Selection tool) 는 Photoshop 의 강력한 기능입니다 . 주제 선택(Select Subject) 과 동일하게 작동 하지만 더 많은 컨트롤을 사용하여 선택 항목을 미세 조정할 수 있습니다. 사진에 개체(또는 사람) 그룹이 있는 경우 이 기능을 사용합니다.
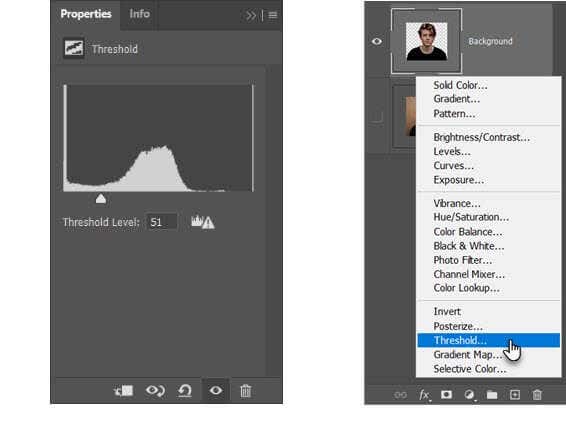
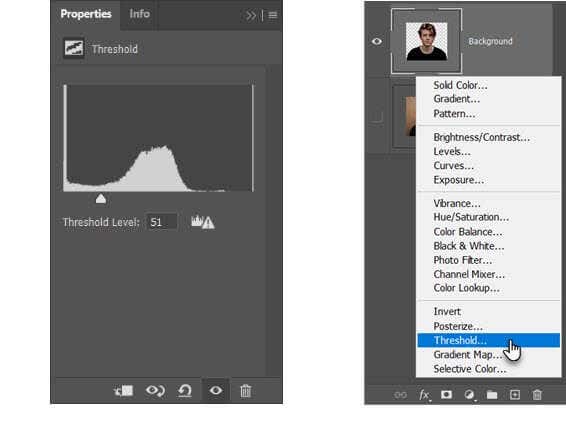
3. 임계값 효과 만들기
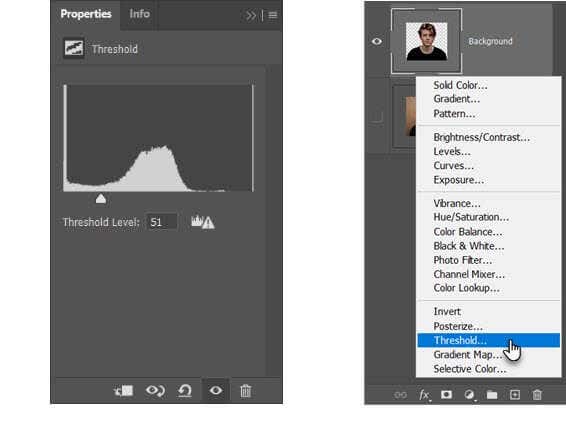
임계값 조정(Threshold Adjustment) 레이어 는 현재 레이어를 흑백 이미지로 변환하고 나중에 프로세스에서 컬러 이미지에 깔끔한 단색 느낌을 줄 수 있습니다.
레이어 패널에서 새 채우기 또는 조정 레이어 만들기(Create new fill or adjustment layer) 아이콘 을 선택하여 새 임계값 레이어를 추가합니다. (Threshold)원하는 모양이 될 때까지 슬라이더를 조정합니다. 예제 이미지에서는 값 51을 사용했습니다.

4. 색상 범위 명령(Color Range Command) 을 사용하여 색조 영역 선택(Select Tonal Areas)
선택(Select) 메뉴 아래 의 색상 범위 명령 은 (Color Range command)마술 지팡이(Magic Wand) 선택과 같습니다. 그러나 이미지의 해당 영역에서 스포이드 도구를 사용하여 동일하거나 유사한 색상을 공유하는 픽셀을 선택할 수 있기 때문에 더 좋습니다. 이미지의 다른 영역에서 도구를 반복적으로 사용하여 다양한 색상을 선택할 수 있습니다.
이 Photoshop 자습서에서는 색상 범위(Color Range) 명령을 사용하여 모든 흰색 및 검정색 색조 영역을 선택하려고 합니다.
Select > Color Range 로 이동합니다 .
스포이드 도구(Eyedropper tools) 를 사용하여 이미지 의 다양한 색조 영역을 모두 선택합니다. 드롭다운에서 그레이스케일(Grayscale) 미리보기를 선택하면 선택한 영역에 대한 아이디어를 얻을 수 있습니다.
확인(OK) 을 클릭 하여 대화 상자를 닫고 초상화가 선택된 임계값 레이어로 돌아갑니다.

5. 선택 항목(Selection Into) 을 경로로 변환
Photoshop 에서 경로는 양쪽 끝에 앵커 포인트가 있는 선일 뿐입니다. 즉, 벡터 라인 드로잉입니다. 경로는 직선 또는 곡선일 수 있습니다. 모든 벡터와 마찬가지로 세부 사항을 잃지 않고 늘리고 모양을 지정할 수 있습니다. Photoshop 은 선택 영역을 패스로 또는 그 반대로 변환할 수 있습니다.
선택 윤곽(Marquee) 도구 또는 선택 도구를 선택합니다. 이미지를 마우스 오른쪽 버튼으로 클릭 하고 상황에 맞는 메뉴에서 작업 경로 만들기 를 선택합니다.(Make Work Path)

또한 표시되는 작은 상자에 허용 오차 값 을 설정합니다.(Tolerance Value)
6. 경로(Path) 에 대한 허용 오차 값 설정(Tolerance Value)
경로를 더 부드럽게 만들려면 팝업되는 대화 상자에서 허용 오차 값을 설정하십시오. (Tolerance)값 "1.0"은 초상화 주변의 불규칙한 경로에 이상적입니다.

허용 오차(Tolerance) 값 은 경로가 이미지의 윤곽에 얼마나 "고착"되어야 하는지를 결정합니다. 값이 낮을수록 선택 항목이 경로를 더 가깝게 따릅니다. 값이 높을수록 기준점 수가 줄어들고 경로가 더 부드러워집니다. 엄지손가락 규칙은 - 개체가 단순할수록 허용 오차가 높아집니다.
그러나 이미지의 복잡성에 따라 이 값을 실험해 보십시오.
7. 새 단색 레이어 만들기
아무 곳이나 클릭하지 않고 레이어(Layers) 패널 로 이동하여 새 채우기 또는 조정 레이어 (new fill or adjustment Layer)만들기(Create) 를 선택 합니다.
그런 다음 메뉴에서 단색(Solid Color) 을 선택 합니다. 당신은 어떤 색상을 선택할 수 있습니다.

이 단계는 임계값(Threshold) 레이어 위에 벡터 모양 레이어를 만듭니다 .

이 단색 채우기 레이어는 원하는 색상으로 사용자 정의할 수 있습니다. 다음 단계에서 이 레이어를 SVG 이미지로 내보냅니다.
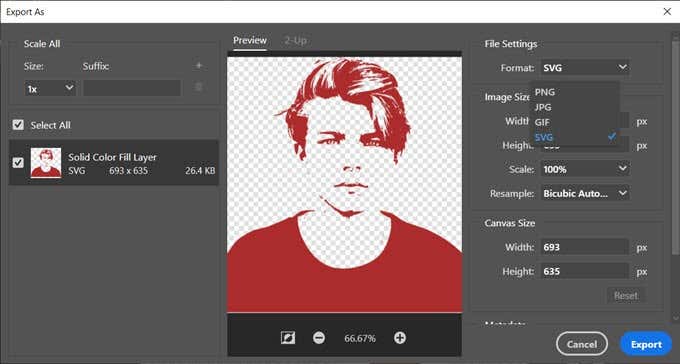
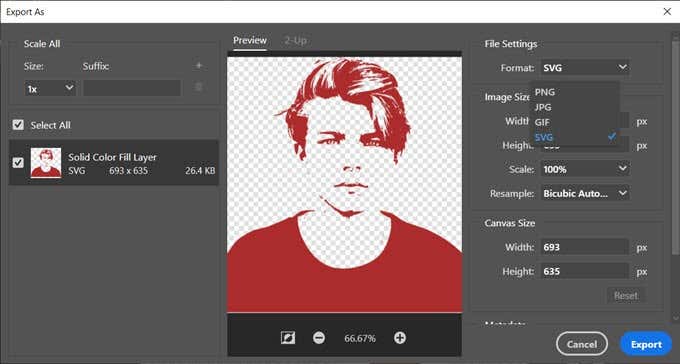
8. 벡터 이미지(Vector Image) 를 SVG 파일 로 저장
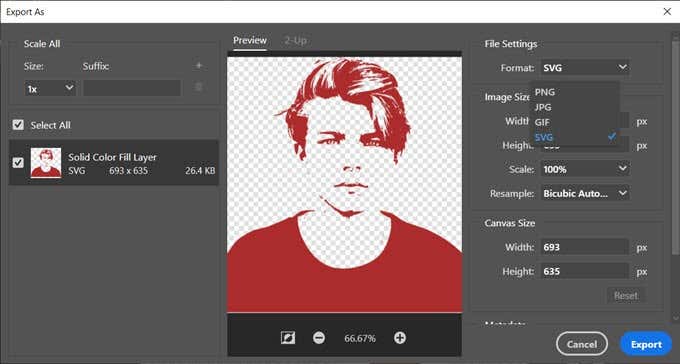
레이어를 마우스 오른쪽 버튼으로 클릭하고 다른 이름으로 내보내기(Export As) 를 선택합니다 . File > Export As 에서 벡터 이미지를 저장할 수도 있습니다 .

다른 이름 으로 내보내기 대화 상자의 (Export As)파일 설정(File Settings) 에서 SVG를 선택 하고 내보내기(Export) 를 클릭 합니다 .

이제 Adobe Illustrator 또는 다른 벡터 이미지 편집기에서 벡터 파일을 열 수 있습니다.
또는 Photoshop(Photoshop) 에서 Illustrator 로 벡터 경로를 내보낼 수도 있습니다. File > Export > Paths to Illustrator 클릭 합니다. 이렇게 하면 단색 채우기 경로(Solid Color Fill Path) 가 설치된 경우 Illustrator로 내보냅니다 .
Photoshop 에서 이미지를 벡터화하는 더 많은 방법(Are More Ways) 이 있습니다 .
이 특정 방법은 컬러 사진에서 모노톤 벡터 이미지를 얻는 간단한 방법입니다. Photoshop에서(image modification in Photoshop) 다른 이미지 수정을 위한 템플릿으로 사용할 수 있습니다 . 그런 다음 종이나 다른 매체에서 원하는 크기로 확대하거나 축소합니다.
Photoshop 에서 이미지를 벡터화하는 다른 방법이 있습니다 . 팔로우하는 사진은 기본 사진과 원하는 결과에 따라 달라집니다.
How to Vectorize an Image in Photoshop
Adobe Photoѕhop is not a vector image editor. Adobe Illustrator ably hаndles that job. But what if you arе on one of the basic Adobe Creative Сloud membership plans? Оr yоu just have a subscription to Photoshop alone?
Photoshop has a few tools that allow you to draw vector shapes and paths from scratch. You can now even select multiple paths and change the appearance with features like Live Shape Properties. Still, learning to vectorize an image in Photoshop takes a bit more effort.

How to Convert a Raster Image to a Vector Image
Vector images can be scaled to any size unlike a photo that will pixelate if there’s a change in resolution. They are made of paths which are like “lines” drawn with mathematical equations that are scalable to any resolution.

To convert a pixel-based raster image to a vector image:
- Select the pixels.
- Convert them to paths.
- Colorize them and save as a vector image.
As always, you will be working with different layers in Photoshop to extract the paths from a raster image. Here’s a glimpse of the initial raster portrait and the final image after it has been vectorized.

The screenshots are from Adobe Photoshop CC (21.2.0). But you should be able to follow this simple tutorial with most of the recent versions of Photoshop.
1. Open the Raster Image in Photoshop
Drag and drop the raster image into Photoshop or open it from File > Open. The sample image in this example is a simple portrait. If the object you want to vectorize has a busy background, then remove the background in Photoshop first.
2. Make a Selection Around the Image
There are different methods you can use to make a selection in Photoshop. The method you choose will depend on the nature of the image. For instance, if the image has straight edges, you can select the Rectangular Marquee tool. If you want to choose by color, then Magic Wand or the Quick Selection tool is an option.
For portraits, the Select Subject command can select the main subject in a photo automatically. It’s a content-aware tool that uses smart algorithms to detect people in images. The Select Subject button is displayed on the toolbar when you pick a selection tool. You can also find it under the Select menu.

Go to Select > Select & Mask > Select Subject and it will smartly select the most prominent subject in a photograph.
Use the Global Refinements sliders to fine-tune the selection edges if necessary, and then output the selection to a new layer.

For more complex objects in your photo, the Object Selection tool is a powerful feature in Photoshop. It works just like the Select Subject but helps you fine-tune the selection with more controls. Use this if you have a group of objects (or people) in your photo.
3. Create a Threshold Effect
The Threshold Adjustment layer transforms the current layer into a black and white image, and you can give a color image a neat one-color look later in the process.
In the Layers panel, add a new Threshold layer by selecting the Create new fill or adjustment layer icon. Adjust the slider till you get your desired look. In the example image, we have used a value of 51.

4. Use the Color Range Command to Select Tonal Areas
The Color Range command under the Select menu is like the Magic Wand selection. But it’s also better as it can select pixels that share the same or similar color with the eyedropper tool on that area of the image. You can pick up a range of colors by using the tool repeatedly on different areas of an image.
In this Photoshop tutorial, we want to use the Color Range command to select all the white and black tonal areas.
Go to Select > Color Range.
Use the Eyedropper tools to select all the different tonal areas in the image. Choosing the Grayscale preview in the dropdown will give you an idea of the areas selected.
Click OK to close the dialog and come back to the threshold layer with the portrait selected.

5. Convert Your Selection Into a Path
A path in Photoshop is nothing but a line with anchor points at its two ends. In other words, they are vector line drawings. Paths can be straight or curved. Like all vectors, you can stretch and shape them without losing detail. Photoshop can convert selections into paths and vice-versa.
Select the Marquee tool or any selection tool. Right-click on the image, and choose Make Work Path from the context menu.

Also, set a Tolerance Value in the little box that’s displayed.
6. Set a Tolerance Value for the Path
To make the path smoother, set a Tolerance value in the dialog box that pops up. A value of “1.0” should be ideal for the irregular paths around a portrait.

The Tolerance value determines how closely the path should “stick” to the contours of the image. The lower the value, the more closely the selection follows your path. Higher values will decrease the number of anchor points and make the path smoother. The thumb rule is — the simpler the object, the higher the tolerance.
But experiment with this value according to the complexity of your image.
7. Create a New Solid Color Layer
Without clicking anywhere, go to the Layers panel and select Create new fill or adjustment Layer.
Then, choose Solid Color from the menu. You can pick any color.

This step creates the vector shape layer on top of the Threshold layer.

This solid color fill layer can be customized to any color of your choice. In the next step, export this layer as a SVG image.
8. Save the Vector Image as an SVG File
Right click on the layer and choose Export As. You can also save the vector image from File > Export As.

In the Export As dialog, choose SVG from File Settings and click on Export.

You can now open the vector file in Adobe Illustrator or any other vector image editor.
Alternatively, you can export vector paths from Photoshop into Illustrator too. Click File > Export > Paths to Illustrator. This exports the Solid Color Fill Path to Illustrator if you have it installed.
There Are More Ways to Vectorize an Image in Photoshop
This specific method is a simple way to get a monotone vector image from a color photo. You can use it as a template for any other image modification in Photoshop. Then scale it up or down to any size on paper or another medium.
There are other ways to vectorize an image in Photoshop. The one you follow will depend on the base photo and the results you want.