Adobe Illustrator 는 디테일을 잃지 않고 확대 또는 축소할 수 있는 로고와 같은 벡터 그래픽(vector graphics) 을 만들고 편집하기 위한 최고의 응용 프로그램입니다 . Illustrator 의 정의적인 특징은 동일한 목표를 달성하는 데 여러 가지 방법이 있다는 것입니다. 따라서 Illustrator(Illustrator) 에서 모양을 자르는 방법을 배우려 는 경우 여러 가지 방법이 있습니다.
이 기사에서는 Illustrator 에서 모양을 자르는 여러 가지 방법을 검토 합니다. 이 튜토리얼은 Adobe Illustrator CC 2020 을 사용하여 작성되었지만 (Adobe Illustrator CC 2020)래스터 이미지(raster image) 가 아닌 벡터 요소를 사용 하는 한 어떤 버전의 Illustrator 를 사용하든 이 지침은 작동해야 합니다 .

모양을 쿠키 커터 로 사용하는 방법(Cookie Cutter)
(Imagine)Illustrator(Illustrator–a) 의 대지에 직사각형과 원 이라는 두 가지 모양이 있다고 상상해 보십시오 . 아래에 개체 분할(Divide Object Below) 명령을 사용 하면 쿠키 커터처럼 한 모양을 사용하여 다른 모양을 통해 컷아웃을 만들고 쿠키 커터로 사용한 모양을 삭제할 수 있습니다. 이것은 매우 간단하기 때문에 초보자에게 좋은 방법입니다.

- 선택(Selection ) 도구를 사용 하여 사각형 위로 원을 이동합니다. 참고: 선택(Selection) 도구 를 빠르게 활성화하려면 키보드 단축키 V 를 사용하십시오 .

- 원이 선택된 상태에서 Object > Path > Divide Objects below 를 선택 합니다. 노란색 원이 사라지고 사각형에 원형 경로가 남습니다.

- 레이어(Layers) 패널 에서 원 경로를 선택합니다.

- 그런 다음 선택(Selection ) 도구를 사용하여 사각형에서 원 레이어를 이동합니다.

칼 도구(Knife Tool) 를 사용하여 모양을 자르는 방법
- 도구 모음 에서 지우개(Eraser) 도구를 찾아 버튼을 누르고 있거나 마우스 오른쪽 버튼을 클릭하면 해당 버튼에 하위 메뉴에 더 많은 도구가 포함되어 있음을 나타내는 모서리에 있는 작은 화살표를 확인합니다. 버튼을 누르고 있으면 가위(Scissors) 도구와 칼(Knife) 도구가 나타납니다. 칼(Knife) 도구를 선택합니다 .

- 칼 도구가 없는 경우 Essentials(Essentials) 작업 영역 을 사용하고 있기 때문일 수 있습니다 . Illustrator 창의 오른쪽 상단 모서리에 있는 Essentials Classic 또는 다른 작업 영역으로 전환 하면 칼 도구가 복원됩니다.

- 실제 종이나 판지에 Exacto 칼을 사용하는 것처럼 (Exacto)칼(Knife) 도구를 사용하여 모양을 잘라냅니다 .

- 레이어 패널에서 (Layers )칼로(Knife) 모양을 잘라 만든 레이어 중 하나를 선택 합니다 .

- 선택(Selection) 도구를 사용하여 방금 선택한 레이어를 나머지 모양에서 멀리 이동합니다.

칼(Knife) 도구를 사용하여 여러 모양을 자를 수 있습니다. 칼 도구는 레이어나 모양이 잠겨 있지 않은 한 잘라냅니다 .(Knife)
가위 도구로 모양을 자르는 방법
가위(Scissors) 도구 를 찾는 방법은 이미 배웠습니다 ( 도구(Tools) 패널 의 지우개(Eraser) 도구 아래 하위 메뉴에 숨겨져 있음 ). 키보드 단축키 C 를 사용하여 가위 도구를 활성화할 수도 있습니다.
- 가위(Scissors) 도구를 선택한 상태 에서 모양의 가장자리를 클릭하여 기준점을 만듭니다.
- 같은 모양의 다른 영역의 가장자리를 클릭하여 두 번째 기준점을 만듭니다.

- 이 시점에서 선택(Selection) 도구를 사용하여 모양의 한 부분을 나머지 부분에서 드래그할 수 있습니다.

- 가위(Scissors ) 도구를 사용하여 세 번째 기준점을 추가할 수 있습니다. 그러면 Illustrator 에서 두 번 잘라냅니다.

자르기 도구(Crop Tool) 로 모양을 자르는 방법
Illustrator에서 자르기(Crop) 도구는 일반 도구 모음에 없습니다. 대신 Pathfinder(Pathfinder ) 패널 에서 찾을 수 있습니다 . Windows > Pathfinder 를 선택하거나 Mac 에서 키보드 단축키 Shift + Ctrl + F9 또는 Shift + Command + F9 를 사용하여 (F9 )Pathfinder 패널을 표시합니다 .
패스파인더(Pathfinder) 도구를 사용하여 다른 개체 위에 모양을 놓고 유지하거나 제거할 개체 부분을 Illustrator 에 알릴 수 있습니다.(Illustrator)
사각형 위에 원을 놓고 자르기(Crop) 도구를 사용하여 새 모양을 만들어 보겠습니다.
- 자르려는 다른 개체 위에 모양을 놓습니다.
- 두 모양을 모두 선택합니다.

- 패스파인더(Pathfinder) 패널에서 자르기 도구(Crop) 를 선택합니다.

- 자르기(Crop) 도구 를 선택하는 즉시 개체가 잘립니다 .

- 패스파인더(Pathfinder) 패널 의 다른 옵션을 사용해 다양한 효과를 얻을 수 있습니다. 예를 들어, 마이너스 전면(Minus Front) 을 선택하면 뒤에 있는 객체에서 앞에 있는 객체를 뺍니다.

모양을 자르는 대신 모양 빌더(Shape Builder) 도구 를 사용하여 모양을 만드는 것이 더 쉬울 수 있습니다 . 향후 튜토리얼에서 이에 대해 다룰 것입니다.
클리핑 마스크(Clipping Mask) 를 사용 하여 모양을 자르는 방법
Photoshop에서 마스크를 추가하는 방법을(how to add a mask in Photoshop) 이미 알고 있다면 매우 친숙할 것입니다. 이 예에서 그라디언트로 색칠된 모양이 있다고 가정해 보겠습니다. 두 번째 모양 내부의 영역만 보이도록 다른 모양을 클리핑 마스크로 사용할 수 있습니다. 즉, 클리핑 마스크를 사용하여 모양의 일부를 숨길 수 있습니다.

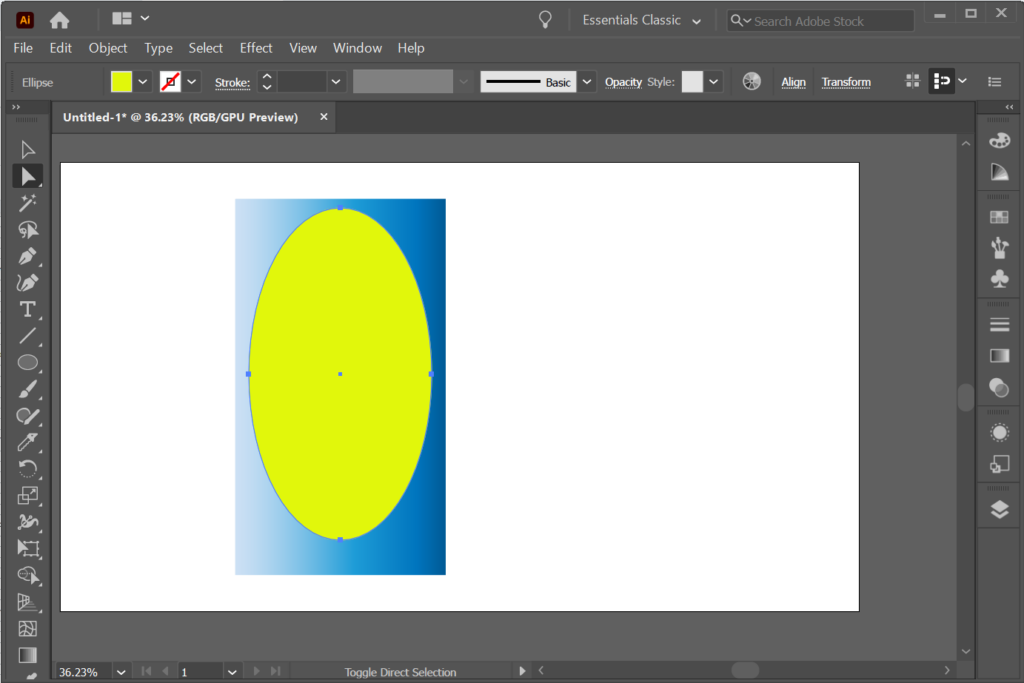
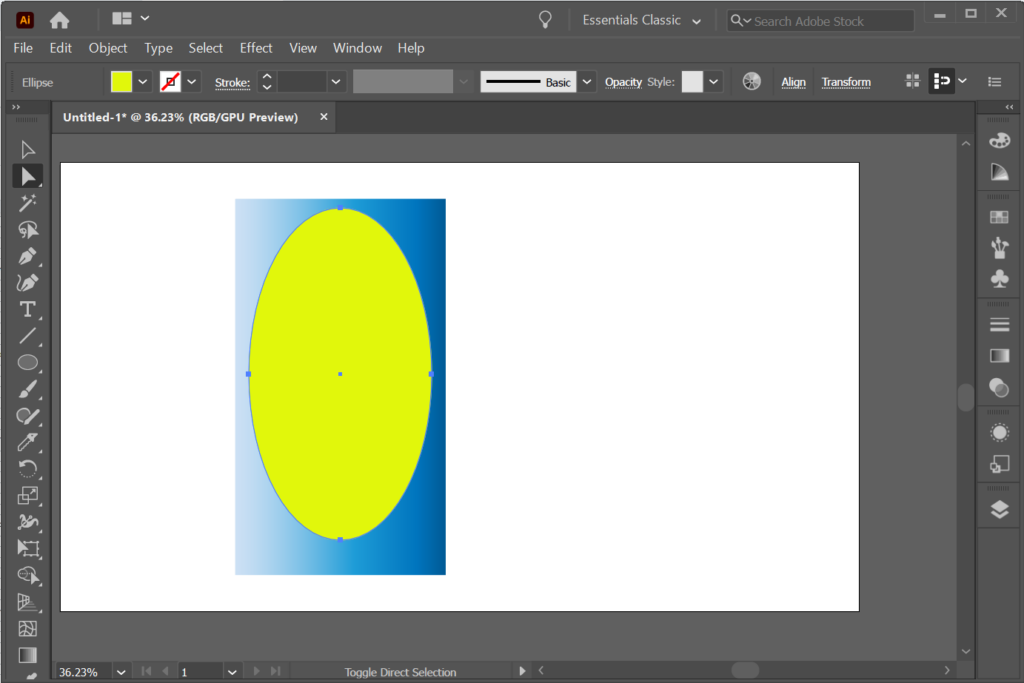
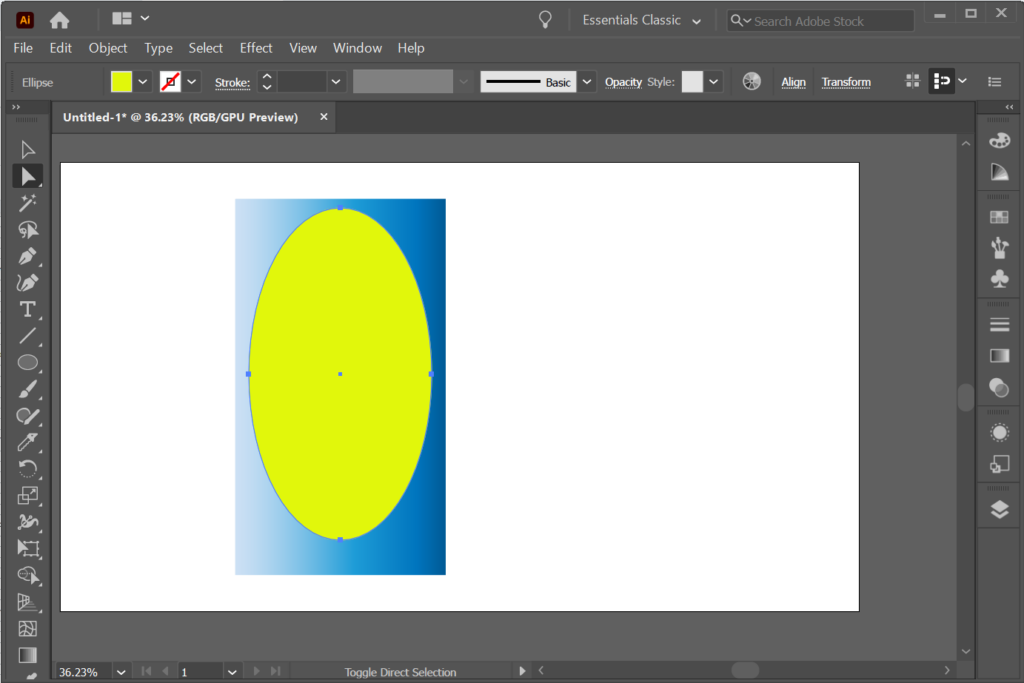
- 마스크로 사용할 개체를 만듭니다. 위의 예에서 타원(Ellipse) 도구(키보드 단축키 L )를 사용하여 이제 마스크로 사용할 타원을 만들었습니다. 마스크로 사용하는 개체를 클리핑 패스(clipping path) 라고 합니다 .
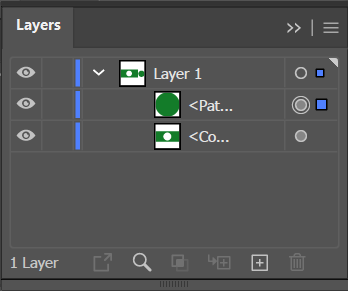
- 레이어(Layers) 패널의 겹침 순서에서 마스킹할 개체 위로 클리핑 패스를 이동합니다 .

- 직접 선택 도구(Direct Selection Tool) 를 사용 하여 마스킹하려는 개체 위로 클리핑 패스를 이동합니다.

- 레이어(Layers) 패널 에서 클리핑 패스와 마스크할 개체를 선택합니다.

- 메뉴에서 개체(Object ) > 클리핑 마스크(Clipping Mask) > 만들기(Make) 를 선택 합니다.

Adobe의 다양한 옵션
모든 Adobe Creative Cloud 앱은 동일한 효과를 얻을 수 있는 다양한 방법을 제공합니다. 따라서 Adobe Photoshop 및 InDesign 에 대한 (InDesign)Illustrator 자습서 및 기사를 확인하십시오 . 연습을 통해 그래픽 디자인은 픽셀 단위로 완벽해질 것입니다!
How to Cut Out a Shape in Illustrator
Adobe Illυstrator is the premier apрlication for crеating and editing vector graphics like logos which can be scaled up or down without losing detail. A defining characteristic of Illustrator is that there are many ways of achieving the same goal. So, when you want to learn how to cut out a shape in Illustrator, there are multiple ways to go about it.
In this article, we’ll review several ways to cut out a shape in Illustrator. This tutorial was written using Adobe Illustrator CC 2020, but these instructions should work no matter which version of Illustrator you have, as long as you’re using vector elements and not a raster image.

How to Use a Shape as a Cookie Cutter
Imagine you have two shapes on the artboard in Illustrator–a rectangle and a circle. If you use the Divide Object Below command, you can use one shape like a cookie-cutter, creating a cutout through the other shape and deleting the shape you used as the cookie cutter. This is a great method for beginners because it’s so simple.

- Use the Selection tool to move the circle on top of the rectangle. Note: To quickly activate the Selection tool, use the keyboard shortcut V.

- With the circle still selected, select Object > Path > Divide Objects Below. The yellow circle will disappear, leaving a circular path on the rectangle.

- In the Layers panel, select the circle path.

- Then use the Selection tool to move the circle layer off the rectangle.

How to Cut Out a Shape Using the Knife Tool
- Locate the Eraser tool on the toolbar and notice the tiny arrow in the corner indicating the button contains more tools in a submenu when you hold down or right-click the button. Holding down the button reveals the Scissors tool and the Knife tool. Select the Knife tool.

- If the knife tool is missing, it’s probably because you’re using the Essentials workspace. Switch to Essentials Classic or another workspace in the upper-right corner of the Illustrator window, and the knife tool will be restored.

- Use the Knife tool to cut out a shape just like you’d use an Exacto knife on a physical piece of paper or cardboard.

- In the Layers panel, select one of the layers you created by cutting the shape with the Knife.

- Using the Selection tool, move the layer you just selected away from the rest of the shape.

You can use the Knife tool to slice multiple shapes. The Knife tool will cut it as long as a layer or shape isn’t locked.
How to Cut Out a Shape With the Scissors Tool
We’ve already taught you how to find the Scissors tool (it’s hidden in the submenu beneath the Eraser tool in the Tools panel). You can also use the keyboard shortcut C to activate the Scissors tool.
- With the Scissors tool selected, click on the edge of a shape to create an anchor point.
- Create a second anchor point by clicking on the edge of another area of the same shape.

- At this point, you can use the Selection tool to drag one part of the shape away from the rest.

- You can add a third anchor point with the Scissors tool, and Illustrator will make two cuts.

How to Cut Out a Shape With the Crop Tool
In Illustrator, the Crop tool isn’t on the regular toolbar. Instead, you can find it on the Pathfinder panel. Display the Pathfinder panel by selecting Windows > Pathfinder or using the keyboard shortcut Shift + Ctrl + F9 or Shift + Command + F9 on a Mac.
Using the Pathfinder tool, you can put a shape on top of another object and tell Illustrator what part of the object you want to keep or eliminate.
Let’s put the circle on top of the rectangle and use the Crop tool to create a new shape.
- Place a shape on top of another object you want to crop.
- Select both shapes.

- In the Pathfinder panel, select the Crop tool.

- The object will be cropped as soon as you select the Crop tool.

- Try the other options on the Pathfinder panel to achieve different effects. For example, selecting Minus Front will subtract the object in front from the object behind it.

You may find that instead of cutting out a shape, it might be easier to build a shape using the Shape Builder tool. We’ll cover that in a future tutorial.
How to Use a Clipping Mask to Cut Out a Shape
If you already know how to add a mask in Photoshop, this will be very familiar. In this example, let’s imagine we have a shape colored with a gradient. We can use another shape as a clipping mask so that only areas inside the second shape are visible. In other words, you can use clipping masks to hide parts of shapes.

- Create the object you’ll use as the mask. In our example above, we used the Ellipse tool (keyboard shortcut L) to create the oval which we’ll now use as the mask. The object you use as the mask is called the clipping path.
- In the Layers panel’s stacking order, move the clipping path above the object you want to mask.

- With the Direct Selection Tool, move the clipping path on top of the object you want to mask.

- In the Layers panel, select the clipping path and the object you want to mask.

- From the menu, select Object > Clipping Mask > Make.

Many Options With Adobe
All the Adobe Creative Cloud apps offer multiple ways of achieving the same effect. So, check our Illustrator tutorials and articles about Adobe Photoshop and InDesign. With practice, your graphic designs will be pixel-perfect!