Instagram 은 사진 공유 앱으로 시작했지만 빠르게 발전했습니다. 오늘날 비디오 콘텐츠는 특히 스토리에서 사진보다 Instagram 에서 훨씬 더 효과적입니다.(Instagram)
애니메이션 Instagram(Instagram) 스토리를 무료 로 만드는 방법을 배우고 싶다면 기본 사항을 안내해 드리겠습니다. 이 팁을 사용하여 피드에서 사진을 애니메이션 버전으로 바꿀 수도 있습니다.
다룰 내용에 대한 개요는 다음과 같습니다.
- 사진보다 동영상 스토리가 더 나은 이유
- 이 튜토리얼에 필요한 소프트웨어
- Instagram 사진(Instagram photo) 을 음악과 함께 비디오로 바꾸는 방법
- 여러 이미지를 슬라이드쇼 스타일 비디오 로 바꾸는 방법(slideshow style video)
- 해시태그가 포함된 Instagram 에 업로드하는 방법
비디오와 애니메이션 스토리가 사진보다 나은(Are Videos and Animated Stories Better Than Photos) 이유 는 무엇 입니까?
Instagram 의 정확한 알고리즘이 무엇인지 확실하지 않지만 비디오 스토리가 사진 스토리보다 훨씬 더 나은 성능을 보이는 것 같습니다.
스토리에 해시태그를 추가하면 해당 해시태그에 대한 스토리 피드(story feed) 에 나타날 수 있습니다. 그러나 Instagram 에는 스토리가 표시되는지 여부를 결정하는 배후에서 비밀 점수 시스템 이 있습니다.(scoring system)
내 테스트에서 비디오 스토리는 항상 사진 스토리보다 추천될 가능성이 더 큽니다. 더 많은 추천 스토리가 더 많은 노출과 잠재적으로 더 많은 팔로워를 의미하기 때문에 이것은 좋은 소식입니다.
게다가 비디오 콘텐츠(video content) 는 팔로어의 참여를 유지하는 데 훨씬 좋습니다. 양질의 콘텐츠(quality content) 를 만드는 데 관심이 있다면 이 튜토리얼을 사용하는 것이 좋습니다.
이 튜토리얼(Tutorial) 에 권장되는 무료 소프트웨어(Software)
이 작업에 HitFilm Express(HitFilm Express) 를 사용하는 것이 좋지만 이미 비디오 편집 도구가 있는 경우 대신 사용할 수 있습니다.
HitFilm Express 는 강력한 비디오 편집 도구이며 완전히 무료이지만 더 많은 효과와 스타일에 대해 비용을 지불할 수 있습니다. 다운로드 링크(download link) 에 액세스하려면 이메일을 입력하고 계정을 만들어야 합니다 .
비디오 편집 도구를 처음 사용하는 것이 두렵더라도 걱정 하지 마십시오. 매우 간단합니다. (t get)길을 잃지 않도록 이 특정 자습서에 필요한 모든 단계 를(t get) 안내해 드리겠습니다 .
더 복잡한 애니메이션 비디오를 만들고 싶다면 사진 편집 도구를 사용해야 할 수도 있습니다. 무료 Photoshop 7일 평가판(free Photoshop 7 day trial) 을 선택 하거나 김프(GIMP) 를 사용할 수 있습니다 . 이 튜토리얼에서는 완전 무료 오픈 소스 이미지 편집기 인 (source image editor)GIMP 를 사용할 것 입니다.
Instagram 사진 을 (Instagram Photo Into)음악(Music) 으로 비디오(Video) 로 바꾸는 방법
Instagram 사진(Instagram photo) 을 음악과 함께 비디오로 바꾸는 방법을 배우는 것은 내가 가장 많이 요청하는 이미지 편집 가이드 중 하나입니다. 아래에서 다음 단계를 다룹니다.
- Hitfilm Express 를 사용하여 애니메이션 비디오를 만드는 방법
- 동영상 길이가 올바른지 확인하는 방법(15초 미만)
- 비디오가 올바른 크기인지 확인하는 방법(9:16)
- 음악을 소싱하고 추가하는 방법
- 특수 효과를 추가하는 방법
1단계: 사진 만들기
애니메이션 비디오로 변환할 사진을 선택하는 것으로 모든 것이 시작됩니다. 이 튜토리얼 에서는 인텔 CPU 비교 기사(Intel CPU comparison article) 를 홍보하기 위한 스토리를 만들 것 입니다.
사진이 올바른 크기와 해상도(size and resolution) 인지 확인해야 합니다 . Instagram(Instagram ready) 이 이미 준비된 경우 이 단계를 건너뛸 수 있습니다.(you can skip this step. )
Instagram Stories 의 경우 해상도가 반전됩니다. 따라서 1920 x 1080 16:9 대신 1080 x 1920 9:16입니다. 즉, 가로(landscape one) 해상도 가 아닌 세로 해상도(portrait resolution) 입니다.
자신의 사진을 사용하는 경우 가장 쉬운 옵션은 자르거나 세로 모드(portrait mode) 로 사진을 찍는 것 입니다. 사진을 온라인으로 소싱할 때 치수를 편집해야 합니다. 이것은 두 가지 빠른 단계로 수행할 수 있습니다.
먼저 원본 이미지를 가져와 이미지 편집 소프트웨어에서 엽니다.

그런 다음 이미지 선택 도구를 클릭한 다음 이미지 의 기본 영역 을 클릭하고 드래그 합니다. (click and drag)측면에서 영역을 잘라야 할 가능성이 큽니다.

다음으로 Ctrl+X 를 누릅니다 . 선택한 영역이 잘립니다. 그런 다음 왼쪽 상단에서 파일(File) 을 클릭 한 다음 새로(New) 만들기를 클릭 한 다음 매개변수를 너비 1080, 높이 1920으로 설정합니다.

그런 다음 Ctrl+V 를 누릅니다 . 이제 사진이 적절한 크기의 영역에 배치됩니다.

분명히 이 이미지에는 몇 가지 문제가 있습니다. 메인 콘텐츠의 위와 아래에 빈 공간이 많이 있습니다. 두 가지를 추가하여 이 문제를 해결할 수 있습니다.
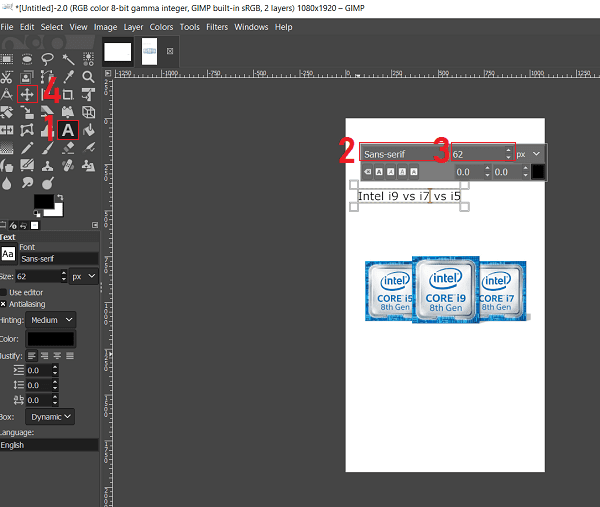
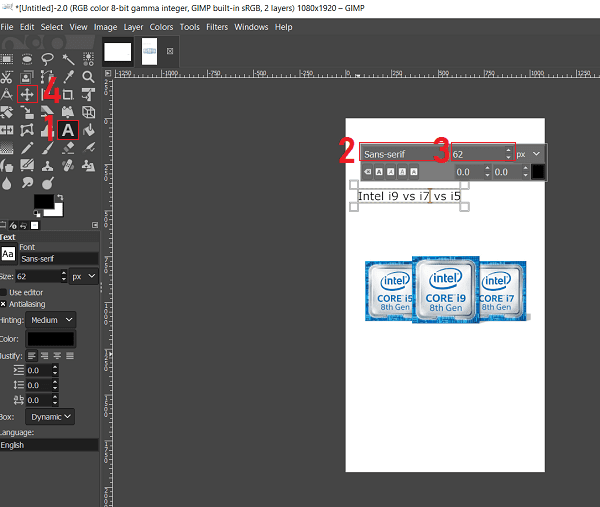
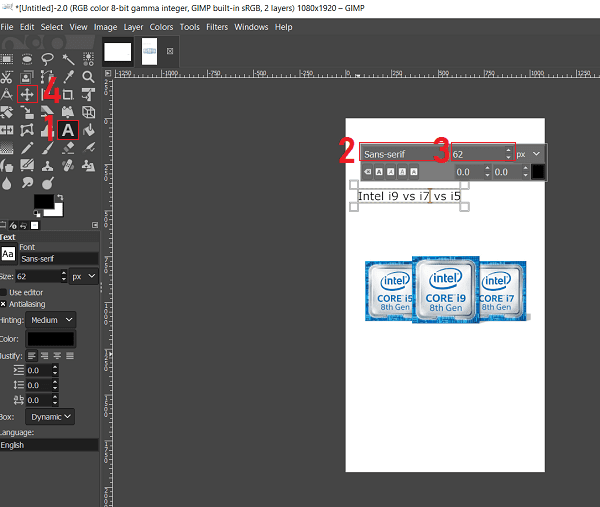
첫 번째는 팔로어가 컨텍스트를 얻을 수 있도록 일부 텍스트입니다. 'A' 텍스트 도구(1)를 사용하여 텍스트를 추가할 수 있습니다. 오른쪽에 있는 상자(2)를 사용하여 글꼴 크기를 조정하고 맨 왼쪽에 있는 상자를 사용하여 글꼴 유형을 변경합니다(3).
모서리에 있는 작은 검은색 사각형은 텍스트 색상(text color) 을 선택하기 위한 것입니다 . 입력이 끝나면 이동 도구 (4)를 사용하여 (move tool)텍스트 상자(text box) 를 더 적합한 위치로 끕니다 .

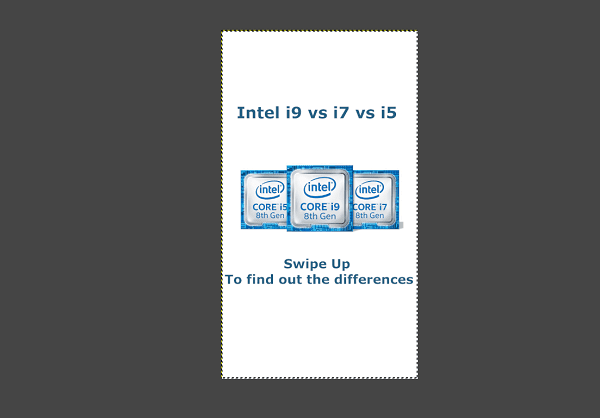
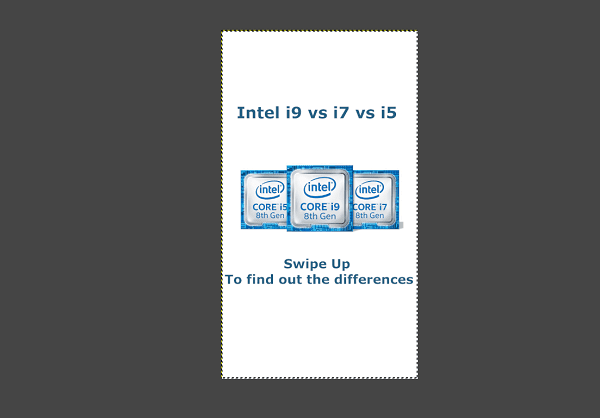
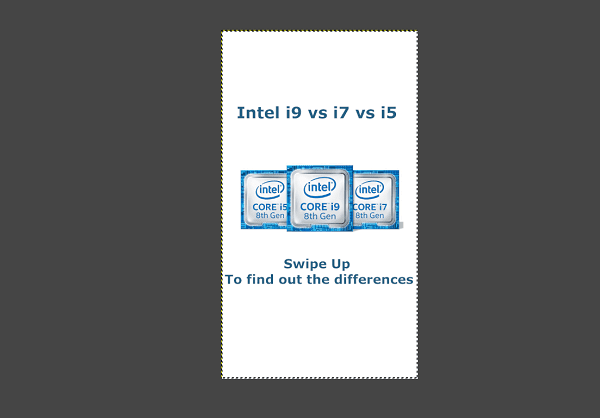
텍스트를 추가한 후의 결과입니다. 훨씬 나아졌지만 여전히 상단에 많은 공백이 있습니다.

고맙게도 이미지의 상단과 하단에 검은색 막대를 추가하여 이 문제를 해결할 수 있습니다. 인스타그램 에서는 전체 (Instagram)이미지 크기(image size) 가 더 작아 보일 것이며 이 영역에서 일부 해시태그를 숨길 수도 있습니다. 나중에 자세히 설명합니다.
검은색 막대를 만들려면 먼저 사각형 선택 도구(1)를 선택한 다음 이미지 상단에 사각형을 만듭니다. 그런 다음 (Afterward)페인트 통 도구(paint bucket tool) (2) 를 선택합니다 . 클릭(Click) 하여 영역(3)을 채웁니다. 아직 검정색이 아닌 경우 색상 선택 도구(4)를 사용하여 색상을 변경할 수 있습니다.

이 과정을 바닥에서 반복합니다. 원하는 경우 기본 흰색 영역에 페인트 도구(paint tool) 를 사용하여 이미지에 약간의 생기를 불어넣을 수도 있습니다. 그 후에는 이렇게 작게 보이는 것이 있어야 합니다.

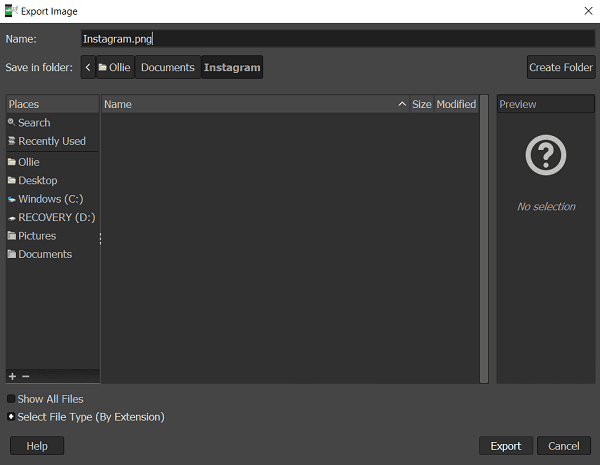
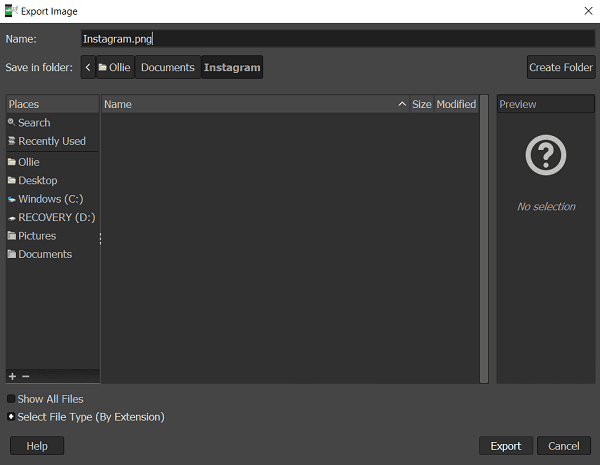
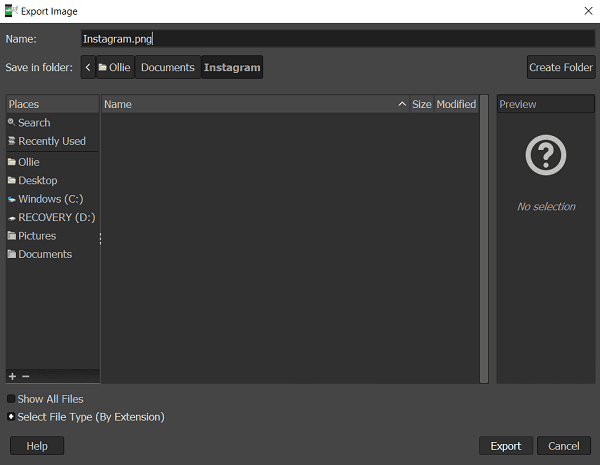
이제 이미지를 저장하고 진행할 차례입니다. 파일(File) > 내보내기 를 (Export)클릭(Click) 하고 나중에 쉽게 찾을 수 있도록 적절한 위치를 찾으십시오.
내보낼 때 올바른 파일 형식(right file type) 으로 저장되도록 파일 이름(file name) 끝에 .PNG 를 추가해야 합니다 .

이제 이미지를 편집할 준비가 되었습니다.
2단계(Step 2) : 사진(Photo Into) 을 비디오 로 만들기(Video)
이제 Hitfilm Express 비디오(Hitfilm Express video) 편집 소프트웨어에서 사진을 열 차례입니다. 아래의 모든 단계를 안내해 드리겠습니다.
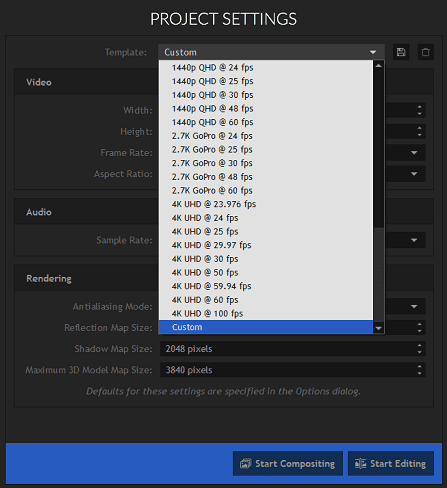
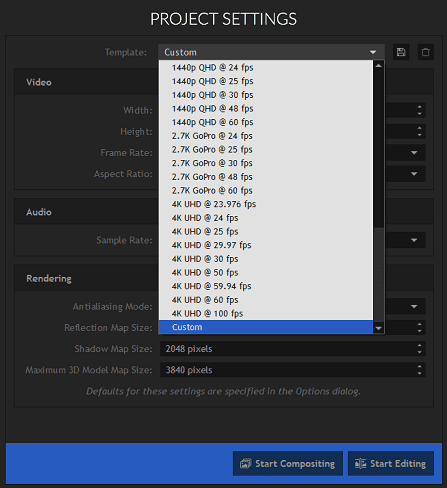
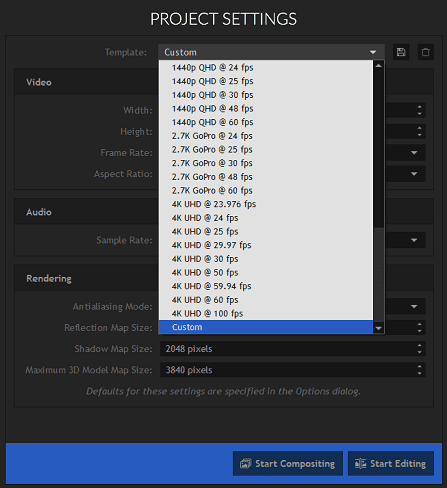
로그인한 후 파일(File) 을 클릭 한 다음 페이지 상단에서 새로 만들기를 클릭합니다. (New)프로젝트 설정 페이지에서 템플릿 선택기를 아래로 스크롤하고 (template selector and click) 사용자 지정(Custom) 을 클릭 합니다.
그런 다음 설정이 아래에서 선택한 내용을 반영하는지 확인하십시오. 마지막으로 편집 시작(Start Editing) 을 클릭 합니다.

다음은 현재 보고 있는 항목에 대한 간략한 개요입니다.

- 트리머 – 이 튜토리얼에서는 필요하지 않습니다.
- 미디어 및 효과 패널 – 사진, 음악, 비디오를 가져오고 효과를 추가하는 데 사용할 수 있습니다.
- 타임라인 - 사진/비디오의 길이를 편집하고 전체 프로젝트의 길이를 조정하는 데 사용할 수 있습니다.
- 뷰어 –(viewer –) 편집 중인 내용을 실시간으로 볼 수 있는 곳입니다 .
설명을 듣고 튜토리얼의 대부분을 시작하겠습니다.
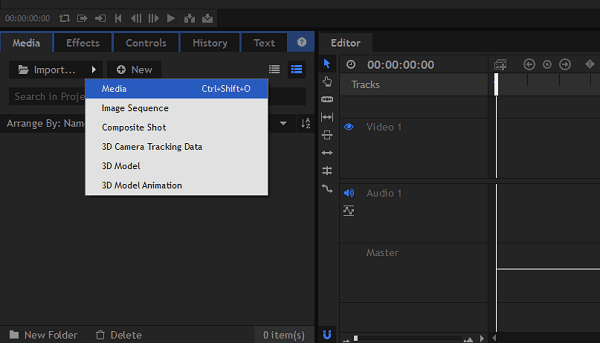
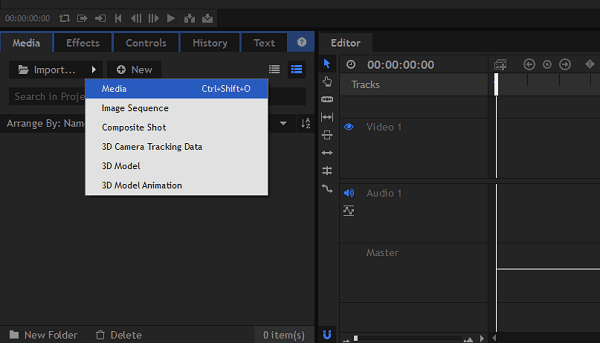
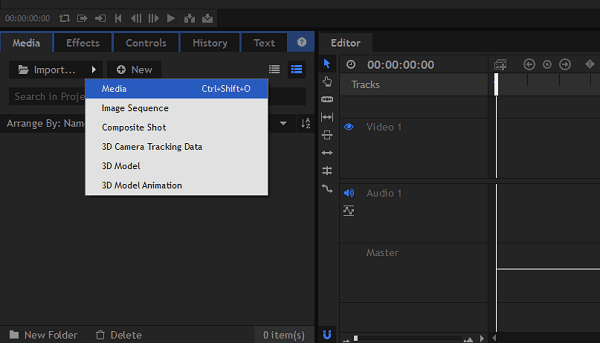
먼저 사진을 가져와야 합니다. 미디어 및 효과 패널에서 가져오기(Import) 화살표를 클릭한 다음 미디어(Media) 를 클릭 합니다.

사진을 찾은 다음 클릭하여 가져옵니다. 당신은 이와 같은 것을 보게 될 것입니다.

미디어 및 효과 패널에서 이미지를(image and place) 드래그하여 타임라인 패널에 배치합니다. 이제 비디오 프로젝트(video project) 가 시작되었습니다 .
현재 동영상은 기본적으로 약 4초 동안 재생됩니다. 최대 14초까지 늘릴 수 있습니다. 인스타그램(Instagram) 스토리는 15초 제한이 있는데 100분의 1초라도 그 시간을 초과하면 사용할 수 없습니다.
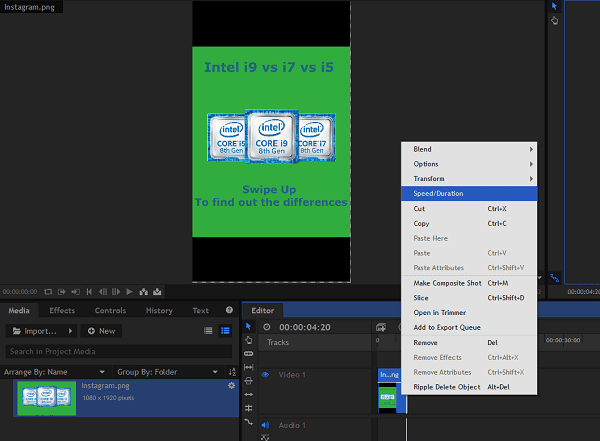
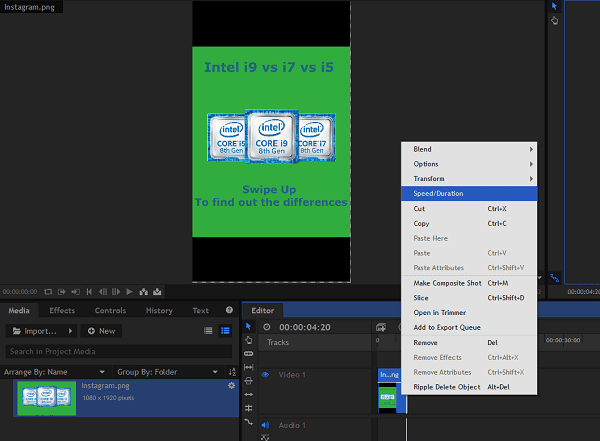
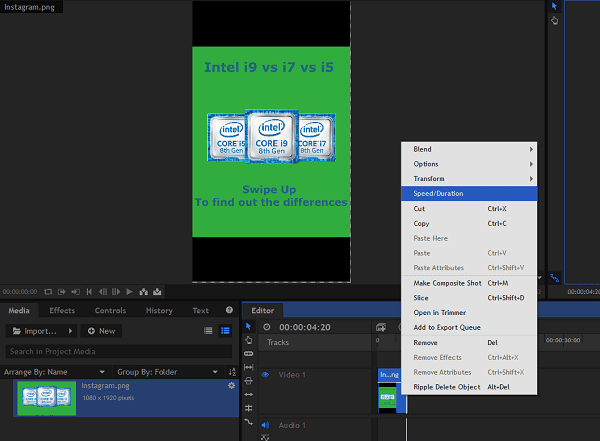
비디오에서 사진이 재생되는 시간을 변경하려면 타임라인 패널 에서 사진을 마우스 오른쪽 버튼으로 클릭하고 (panel and click) Speed/Duration 을 클릭 합니다.

Speed/Duration tab 에서 지속 시간 옵션(duration option) 을 14초로 조정할 수 있습니다 . 그런 다음 확인(OK) 을 클릭 하여 변경 사항을 적용합니다. 이제 전체 길이의 Instagram 스토리(Instagram story) 를 갖게 됩니다 . 효과를 추가할 시간입니다!
미디어 및 효과 패널에서 효과(Effects) 탭을 클릭합니다. 안내에 도움이 되는 사진입니다.

가지고 놀 수 있는 많은 효과가 있으며 대부분은 무료입니다. 효과를 테스트하려면 효과를 클릭하고 타임라인의 사진으로 끌어다 놓기만 하면 됩니다. 효과를 추가한 후 재생을 누르면 (press play)뷰어 패널(viewer panel) 에서 볼 수 있습니다 . 효과가 마음에 들지 않으면 Ctrl+Z 를 눌러 취소합니다.
대부분의 효과는 사진에 기본 필터만 추가하므로 약간 지루합니다. 애니메이션 효과를 원하면 Warp , Grunge , Quick 3D 및 Particles & Simulation 폴더(Particles & Simulation folders) 에서 효과를 찾으십시오 .
다음은 우리가 만든 것의 예입니다. Quick 3D 탭 에서 Spark(Sparks) 효과 를 사용하여 만들었습니다 . 이 효과를 사용하면 프로세서 칩(processor chip) 에서 불꽃이 튀는 것처럼 보입니다 .

음악을 추가하려면 .MP3 파일 또는 기타 오디오 파일을 찾아야 합니다. 로열티 프리 음악을 위한 온라인 무료 리소스가 많이 있으며 비즈니스를 운영하는 경우 사용해야 합니다. 또는 공정 사용에 해당하는 한 저작권이 있는 자료를 사용할 수 있습니다.
사진을 가져올 때와 동일한 방법으로 음악을 가져올 수 있습니다.
음악을 가져오면 타임라인으로 드래그합니다. 오디오는 14초 이상일 수 있으므로 이를 조정해야 합니다. 이 작업을 수행하는 데 사용할 수 있는 두 가지 도구가 타임라인 패널 에 있습니다.(timeline panel)

타임라인에서 오디오(3)를 편집하려면 슬라이스 도구(slice tool) (2)를 사용하여 오디오를 두 개의 개별 부분으로 잘라낼 수 있습니다. 절단 후 이동 도구(move tool) (1)를 사용하여 각 부분을 선택합니다. 키보드에서 '삭제'를 눌러 원하지(t want) 않는 부분을 삭제할 수 있습니다 . 이동 도구(Move tool) (1)를 사용 하여 오디오를 클릭하고 타임라인의 새 위치로 드래그합니다.
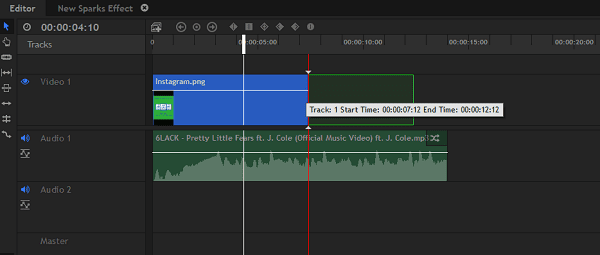
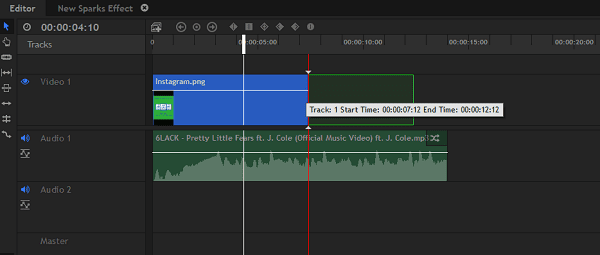
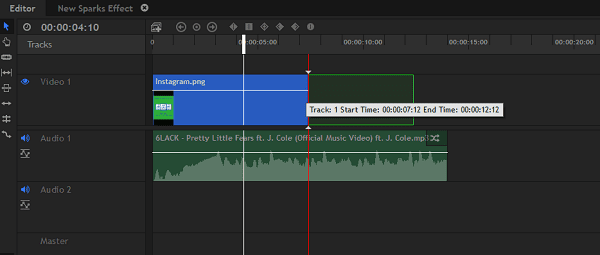
사용할 최고의 14초 청크를 찾으려면 오디오를 들어야 할 수도 있습니다. 오디오를 편집한 후 타임라인은 다음과 같아야 합니다.

오디오를 페이드 아웃하려면 미디어 및 효과(Effects) 패널의 효과 탭으로 이동합니다. 다음으로 효과를 스크롤하여 Transitions – Audio 폴더를 찾습니다. 클릭(Click) 하여 엽니다. 페이드 (Fade) 옵션을(option and click) 찾아 클릭 하고 타임라인의 오디오 클립 끝으로 끕니다.

비디오(Video) 에 더 많은 이미지를 추가하는 방법
Hitfilm Express 로 (Hitfilm Express)슬라이드쇼 스타일의 비디오(slideshow style video) 를 만드는 것은 아주 쉽습니다 . 타임라인 의 이동 도구 를 사용하여 (move tool)사진 클립(photo clip and drag) 의 끝을 강조 표시 하고 끌어 크기를 줄입니다.

그런 다음 미디어 및 효과 패널에서 가져오기 옵션 을 사용하여 사진을 더 추가합니다. (import option)비디오를 추가할 수도 있습니다. 이미지와 사진을 클릭(Click) 하여 타임라인으로 드래그합니다.
이렇게 하시면 아래와 같은 모습을 보실 수 있습니다. 타임라인 패널의 이동 도구(move tool) 를 사용하여 각 클립의 길이를 조정할 수 있습니다. 각 슬라이드를 페이드 아웃하는 데 사용할 수 있는 미디어/효과 패널의 효과 탭에도 효과가 있습니다.

비디오(Video) 내보내기 , Instagram 준비(Ready) _
다음 단계는 새 비디오를 내보내는 것입니다. 이렇게 하려면 타임라인 패널의 맨 오른쪽에 있는 내보내기 버튼을 클릭합니다. (Export)그런 다음 목차(Contents) 를 클릭 합니다.

Instagram 에 맞는지 확인하려면 새로운 사용자 지정 내보내기 사전 설정(custom export preset) 을 만들어야 합니다 . 화면 왼쪽 에서 사전 설정(Preset) 탭을 찾습니다 . 이 탭에서 새 사전 설정(New Preset) 을 클릭합니다 . 그런 다음 MPEG-4(.mp4) 를 클릭 합니다.

아래 나열된 설정을 따른 다음 '확인'을 클릭합니다.

다음으로 대기열(Queue) 패널 로 눈을 돌리십시오 . 여기에서 내보낼 준비가 된 프로젝트를 찾을 수 있습니다. 사전 설정(Preset) 섹션 에서 드롭다운 상자를 클릭(Click) 하고 방금 만든 사전 설정을 선택합니다. 마지막으로 대기열 패널(Queue panel) 하단에 있는 내보내기 시작(Start Exporting) 버튼을 클릭합니다 .

이제 비디오 내보내기가 시작됩니다. 내보내기가 완료되면 대기열 패널 의 (Queue panel)출력(Output) 필드에 링크가 제공 됩니다 . 그것을 클릭하면 컴퓨터에서 비디오를 찾을 수 있습니다.
새로운 애니메이션 스토리(New Animated Story) 를 Instagram 에 업로드하기
이제 동영상이 준비 되었으므로 Instagram(Instagram) 에서 동영상을 가져올 수 있는 단계만 남았습니다 . 여기에 할 일이 남아 있습니다.
- 비디오를 장치로 전송
- 스토리에 추가
- 해시태그 추가
새 비디오를 스마트폰으로 전송하는 방법에는 여러 가지가 있습니다. 가장 쉬운 방법은 iOS의 iCloud 또는 (iOS or Google Photos)Android 의 Google 포토 와 같은 클라우드 사진(cloud photo) 앱 을 사용하는 것 입니다. 또는 USB(USB) 를 통해 전송할 수 있습니다 .
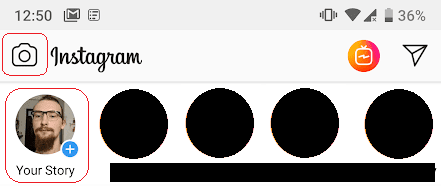
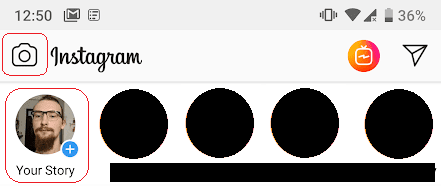
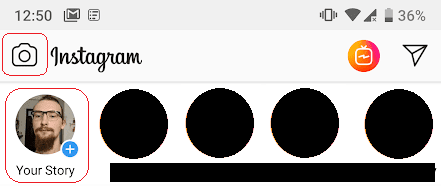
스마트폰에 파일이 있으면 Instagram 계정(Instagram account) 에 업로드할 차례 입니다. Instagram 에서 왼쪽 상단 의 카메라 버튼 이나 (camera button)Your Story 버튼을 누릅니다.

그런 다음 왼쪽 하단 의 작은 사진 릴 버튼 을 누릅니다. (photo reel button)이제 자신이 만든 비디오를 찾아 선택할 수 있습니다.

이제 Instagram 에 스토리를 제출하기 위해 취하는 일반적인 단계를 수행할 수 있습니다 .
새로운 스토리에 대해 더 많이 알리고 싶다면 관련 해시태그(relevant hashtags) 를 최대 10개까지 추가할 수 있습니다 .
상단 의 텍스트 버튼(text button) 을 탭한 다음 #example을 입력합니다. 예시를 가장 적절한 해시태그로 바꾸면 됩니다 .(Just)
텍스트 색상(text color) 을 검은색으로 변경한 다음 텍스트를 스토리의 검은색 영역으로 드래그할 수 있습니다. 이렇게 하면 해시태그를 숨기면서 포함할 수 있습니다.
결론
Instagram 애니메이션 스토리 를 만드는 방법에 대한 가이드 가 유용하기를 바랍니다. 이 안내서에 대해 질문이 있습니까? 그렇다면 부담 없이 문의해 주십시오.
How to Make Animated Instagram Stories For Free
Instagram may have started as a photo sharing app, but it has quickly evolved. Today, video content does far better on Instagram than phоtos do, especially for stories.
If you’d like to learn how to make animated Instagram stories for free, we’ll take you through the basics. You can also use these tips to turn your photos into animated versions in your feed.
Here is an overview of what we will cover:
- Why video stories are better than photos
- What software you need for this tutorial
- How to turn an Instagram photo into a video with music
- How to turn multiple images into a slideshow style video
- How to upload to Instagram with hashtags included
Why Are Videos and Animated Stories Better Than Photos?
We’re not sure what Instagram’s exact algorithms are, but video stories seem to perform far better than photo stories.
When you add a hashtag in your story, it has a chance to appear in the story feed for that particular hashtag. However, Instagram has some secret scoring system behind the scenes that determines whether your story will be shown or not.
In my tests, video stories always have a better chance to get featured than photo stories. This is great news because more featured stories means more impressions and potentially more followers.
On top of this, video content is far better at keeping your followers engaged. If you care about making quality content, it makes perfect sense to use this tutorial.
Recommended Free Software for This Tutorial
We suggest using HitFilm Express for this task, but if you have a video editing tool already, you can use that instead.
HitFilm Express is a powerful video editing tool and it’s completely free to use, although you can pay for more effects and styles. You must enter an email and create an account to get access to the download link.
If you’re apprehensive about getting your hands on a video editing tool for the first time, don’t worry, it’s quite straightforward. I’ll take you through all of the steps needed for this particular tutorial so that you don’t get lost along the way.
If you’d like to make more complex animated videos, you may need to use a photo editing tool. You can either opt for a free Photoshop 7 day trial, or use GIMP. In this tutorial, we’ll be using GIMP, a completely free open source image editor.
How to Turn an Instagram Photo Into a Video with Music
Learning how to turn an Instagram photo into a video with music is easily one of the most requested image editing guides I see. We’ll be covering the following steps below.
- How to use Hitfilm Express to create an animated video
- How to make sure the video is the right length (under 15 seconds)
- How to ensure the video is the right dimensions (9:16)
- How to source and add music
- How to add special effects
Step 1: Creating the Photo
It all starts with picking the photo you’d like to turn into an animated video. For this tutorial we’ll be creating a story to promote our Intel CPU comparison article.
You must make sure your photo is the right size and resolution. If it’s already Instagram ready, you can skip this step.
For Instagram Stories, the resolution is flipped. So, instead of 1920 x 1080 16:9 it is 1080 x 1920 9:16. In other words, it’s a portrait resolution, not a landscape one.
If you are using your own photos, the easiest option is to crop it or just take a photo in portrait mode. When sourcing photos online, you’ll need to edit the dimensions. This can be done in two quick steps.
First, take your sourced image and open it in your image editing software.

Next, click the image select tool and then click and drag over the main area of the image. You are most likely going to need to crop out the areas on the side.

Next, press Ctrl+X. This will cut out the selected area. After, click File at the top left, then New, then set the parameters to 1080 width and 1920 height.

After that, press Ctrl+V – your photo will now be sitting in an appropriately sized area.

Obviously, there are some problems with this image. There is a lot of empty space above and below the main content. We can fix this by adding two things.
The first thing is some text so that followers can get some context. You can use the ‘A’ text tool (1) to add text. Use the box on the right (2) to adjust font size and the box on the far left to change font type (3).
The small black square in the corner is for choosing the text color. Once you are finished typing, use the move tool (4) to drag the text box into a more suitable position.

After adding some text, this is the result. It’s much better, but there is still a lot of white space at the top.

Thankfully, we can resolve this by adding black bars at the top and bottom of the image. It’ll look like the overall image size is smaller on Instagram and we can even hide some hashtags in this area. More on that later.
To create black bars, first select the rectangle select tool (1), and then create a rectangle at the top of your image. Afterward select the paint bucket tool (2). Click to fill the area (3). You can use the color select tool (4) to change color if it’s not already on black.

Repeat this process on the bottom. If you’d like, you can use the paint tool on the main white area too to liven the image up a little. After, you should have something that looks little like this.

Now it’s time to save the image and move on. Click File > Export and find a suitable location so that you can find it easily later.
When you export, make sure to add .PNG at the end of the file name so that it saves as the right file type.

You now have your image ready for editing.
Step 2: Turning the Photo Into a Video
It’s now time to open up your photo in the Hitfilm Express video editing software. We’ll guide you through every step below.
After signing in, click File, then New at the top of the page. On the project settings page, scroll down on the template selector and click Custom.
Next, make sure your settings reflect what we have selected below. Finally, click Start Editing.

Here is a quick overview of what you are looking at.

- The trimmer – not necessary for this tutorial.
- The media and effects panel – You can use this to import photos, music, videos, and add effects.
- The timeline – you can use this to edit the length of photos/videos and adjust the length of the overall project.
- The viewer – this is where you’ll see a live view of what you are editing.
With that explained, let’s get started with the bulk of the tutorial.
To begin with, you need to import your photo. In the media and effects panel, click the Import arrow, then click Media.

Find your photo and then click to import it. You’ll see something like this.

From the media and effects panel, drag your image and place it into the timeline panel. You will now have started the beginning of your video project.
Right now, the video should play for roughly 4 seconds by default. We can increase it up to 14 seconds. Instagram stories have a 15 second limit, but if it goes over that time even just by a millisecond, it cannot be used.
To change how long your photo plays in the video, right click it in the timeline panel and click Speed/Duration.

You can adjust the duration option in the Speed/Duration tab to 14 seconds. After, click OK to apply the changes. You will now have your full length Instagram story. Time to add some effects!
On the media and effects panel, click the Effects tab. Here is a picture to help guide you.

There are many effects you can play around with, most of which are free. To test effects, simply click and drag the effect into your photo in the timeline. After adding an effect, press play and you can view it in the viewer panel. If you don’t like an effect, press Ctrl+Z to undo it.
Many of the effects only add a basic filter to your photo, which is a little boring. If you want animated effects, look for effects in the Warp, Grunge, Quick 3D, and Particles & Simulation folders.
Here is an example of something we made. It was created using the Sparks effect under the Quick 3D tab. With this effect, it looks like a spark fires out of the processor chip.

If you would like to add music, you must find .MP3 files or other audio files. There are many free resources online for royalty free music, which should be used if you are running a business. Or, you can use copyrighted material as long as it falls under fair use.
You can import music using the same method that you used to import your photo.
Once you have imported your music, drag it into the timeline. The audio may be more than 14 seconds, so you’ll need to adjust this. There are two tools in the timeline panel that you can use to accomplish this.

To edit the audio (3) in your timeline, you can use the slice tool (2) to cut the audio into two separate portions. After cutting it, use the move tool (1) to select each portion. You can press ‘delete’ on your keyboard to delete any portion you don’t want. Use the Move tool (1) to click and drag the audio into a new position on the timeline.
You may need to listen to the audio to find the best 14 second chunk to use. Here is what your timeline should look like after editing the audio.

If you want the audio to fade out, go to the effects tab on the media and Effects panel. Next, scroll through the effects and find the Transitions – Audio folder. Click to open it. Find the Fade option and click and drag it to the end of your audio clip in the timeline.

How to Add More Images To Your Video
It’s quite easy to make a slideshow style video with Hitfilm Express. With the move tool in the timeline, highlight the end of your photo clip and drag to reduce its size.

Next, use the import option in the media and effects panel to add more photos. You can even add videos. Click and drag your images and photos to your timeline.
As you do this, you’ll see something like shown below. You can use the move tool in the timeline panel to adjust the length of each clip. There is also an effect in the effects tab on the media/effects panel that can be used to fade out each slide.

Exporting Your Video, Ready For Instagram
The next step is to export your new video. To do this, click the Export button on the far right side of the timeline panel. Next, click Contents.

To make sure it fits on Instagram, you will need to make a new custom export preset. Look for the Preset tab on the left side of the screen. On this tab, click New Preset. Next, click MPEG-4 (.mp4).

Follow the settings we have listed below, then click ‘OK’.

Next, divert your eyes to the Queue panel. You’ll find your project ready to export here. Click the dropdown box on the Preset section and choose the preset you have just created. Finally, click the Start Exporting button at the bottom of the Queue panel.

Your video will now begin to export. Once it has exported, you’ll be be given a link in the Output field in the Queue panel. You can click that to find your video on your computer.
Uploading Your New Animated Story To Instagram
Now that we have your video, there are just a few steps left to get it on Instagram. Here is what is left to do.
- Transfer your video to your device
- Add it to your story
- Add hashtags
There are a number of methods to transfer your new video to your smartphone. The easiest would be to use a cloud photo app like iCloud on iOS or Google Photos on Android. Alternatively, you can transfer it via USB.
Once you have the file on your smartphone, it’s time to upload it to your Instagram account. In Instagram, tap the camera button in the very top left or the Your Story button.

Next, tap the small photo reel button at the bottom left. You can now find and select the video that you created.

You can now go through the normal steps you’d take to submit your story to Instagram.
If you’d like to get even more exposure on your new story, you can add up to 10 relevant hashtags.
Tap the text button at the top, then type #example. Just replace example with whichever hashtags are the most appropriate.
You can change the text color to black and then drag the text into the black area in your story. This lets you include hashtags whilst keeping them hidden.
Conclusion
We hope that our guide on how to make Instagram animated stories has proven to be useful. Do you have any questions about this guide? If so, please feel free to get in touch.