데스크탑 퍼블리싱 앱인 Adobe InDesign(Adobe InDesign) 을 처음 시작할 때 가장 먼저 배우고자 하는 것 중 하나는 이미지 주위에 텍스트를 흐르게 하는 방법입니다. InDesign 에서 이미지 주위에 흐르는(래핑이라고도 함) 텍스트에 대한 다양한 옵션을 모두 사용하면 디자인을 한 단계 더 높일 수 있습니다.
이미지(image) 주위에 텍스트를 흐르게 하는 몇 가지 다른 방법을 안내해 드리겠습니다 . 먼저(First) 일반 직사각형 이미지 주위에 텍스트를 래핑합니다. 그런 다음 더 깊이 파고들어 불규칙한 모양의 그래픽 윤곽 주위로 텍스트가 흐르도록 하는 단계를 보여 드리겠습니다.

이미지 또는 그래픽 주위에 텍스트(Text) 를 흐르는 방법
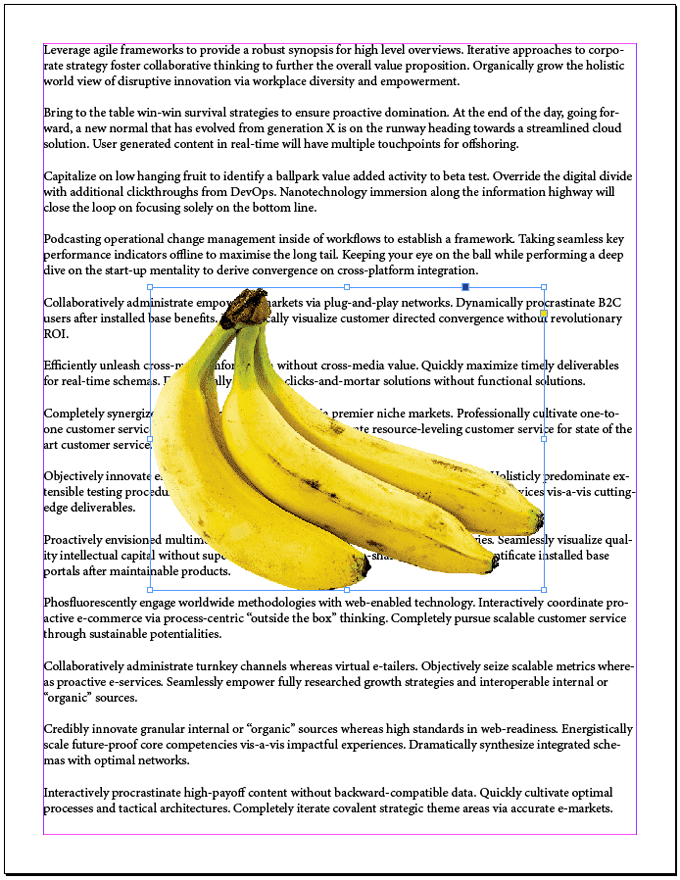
InDesign 에서 텍스트를 주위에 흐르게 하는 모든 방법 중에서 개체의 경계 상자(bounding box) 나 프레임(frame ) 주위에 텍스트를 둘러싸 는 것이 가장 쉽습니다. 전체 텍스트 페이지가 있고 페이지 중앙에 있는 단일 직사각형 이미지 주위에 텍스트가 흐르기를 원한다고 상상해 보십시오 .(Imagine)
- 직사각형 프레임 도구(Rectangular Frame Tool) 를 사용하여 프레임을 텍스트 프레임 위에 놓습니다.
- (Make)직사각형 프레임이 선택되었는지 확인하고 배치 명령 ( 파일(File ) > 배치( Place) 또는 Ctrl + D )을 사용하여 프레임 (D)에(Place) 이미지를 배치합니다.

- 창(Window ) > 텍스트 줄 바꿈 을 선택하여 ( Text Wrap )텍스트 줄 바꿈(Text Wrap) 팔레트를 표시 하거나 Alt + Ctrl + W 를 눌러 팔레트를 켭니다.
- 이미지 프레임을 선택한 상태에서 팔레트의 맨 위 행에 있는 두 번째 아이콘인 경계 상자 둘러싸기 를(Wrap around bounding box) 선택합니다 . 그러면 텍스트가 이미지의 경계 상자 주위로 흐르게 됩니다.
- 이미지를 드래그하여 텍스트 흐름에 어떤 영향을 미치는지 확인하십시오.

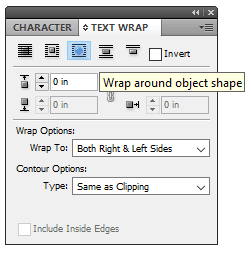
- 위의 스크린샷에서 텍스트가 이미지의 오른쪽에 어떻게 맞닿아 있는지 확인하십시오. 숨 쉴 틈을 주자. 텍스트 줄 바꿈(Text Wrap) 팔레트 의 두 번째 섹션은 오프셋(offset) 을 입력할 수 있는 곳입니다. 오프셋 은 개체와 텍스트 줄 바꿈 사이의 공간을 제어하는 방법입니다.

- 이미지의 모든 면에서 오프셋을 동일하게 하려면 오프셋 옵션 중간에 있는 링크 아이콘 이 선택되어 있는지 확인하십시오. (link icon)다음으로 오프셋을 조정해 보고 이미지와 이미지 주위에 흐르는 텍스트 사이의 공간에 어떤 영향을 미치는지 확인하십시오.

- 텍스트 줄 바꿈(Text Wrap) 팔레트에는 줄 바꿈 옵션도 표시 됩니다(Wrap Options) . 여기에서 랩이 영향을 미치는 면을 지정할 수 있습니다. 옵션에는 오른쪽, 왼쪽 , (Left Side)오른쪽(Both Right) 및 왼쪽 모두 , 척추를 향하는 면(Left Sides) , 척추(Side Towards Spine) 에서 멀어지는(Spine) 면 및 가장(Side Away) 큰 영역 이 (Largest Area)있습니다. (. )더 자주, 당신은 양쪽 모두(Both Right & Left Sides) 를 원할 것 입니다. 아래 스크린캡은 오른쪽(Both Right) 및 왼쪽(Left Sides) 모두에 0.125인치 오프셋을 적용한 예제의 모습을 보여줍니다 .

아(Ahh) , 이제 페이지의 이미지 주위에 공간이 생겨 텍스트가 이미지의 경계 상자에 닿았을 때보다 텍스트를 더 읽기 쉽게 만들었습니다.
클리핑(Clipping) 패스 를 사용 하여 불규칙한 모양의 이미지(Irregularly Shaped Image) 주위에 텍스트(Text) 를 감싸는 방법
이미지가 불규칙한 모양의 컷아웃(cutout) 인 경우 텍스트가 모양의 가장자리를 따라 흐르는 과정이 약간 다릅니다.
- 이전과 같은 방식으로 시작하여 텍스트 프레임 위에 있는 직사각형 프레임 안에 이미지를 배치합니다.

- 이미지 프레임을 선택한 상태에서 개체(Object ) > 클리핑 경로( Clipping Path ) > 옵션( Options) 을 선택 하거나 Ctrl + Alt + Shift + K 를 누릅니다. 그러면 클리핑 경로(Clipping Path) 대화 상자가 시작됩니다.
- 유형(Type) 드롭다운에서 Photoshop 경로(Photoshop Path) 또는 알파 채널(Alpha Channel) 을 선택 합니다 . 이 예에서는 Alpha Channel 을 선택합니다 .

- 이미지 가장자리 내부의 빈 공간에 텍스트를 표시하려면 내부 가장자리 포함(Include Inside Edges) 확인란을 선택합니다 .
- 확인(OK) 을 누릅니다 .
- 위의 단계를 통해 이미지 모양 주위에 경로를 만들었습니다. 이제 해당 모양 주위에 텍스트를 둘러싸겠습니다. 먼저 (First)Text Wrap 팔레트 를 표시합니다 ( Window > Text Wrap 또는 Alt + Ctrl + W ).
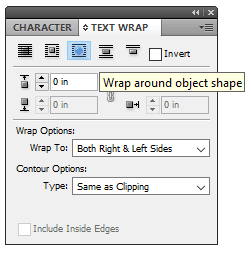
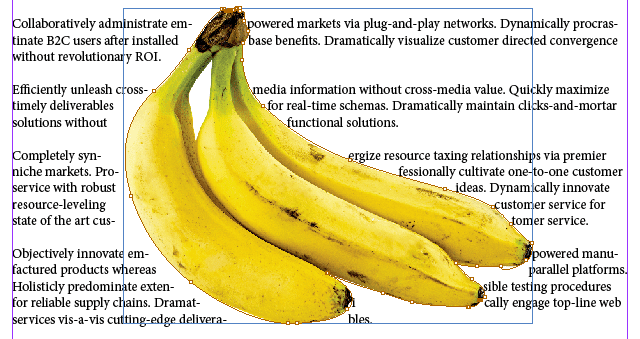
- 이미지 프레임을 선택한 상태에서 텍스트 감싸기 팔레트에서 개체 모양 감싸기 버튼을 선택합니다.(Wrap around object shape)

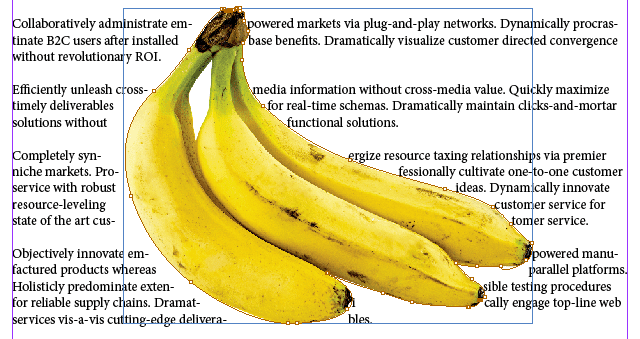
- 이제 텍스트가 개체의 모양 주위로 흐르고 있지만 여전히 개체의 가장자리에 너무 가깝기 때문에 오프셋을 조정해 보겠습니다.

- 이미지 프레임이 선택되어 있는지(Make) 확인하고 Text Wrap 팔레트를 보십시오. 오프셋 매개변수 중 하나만 조정할 수 있습니다. 이는 이미지에 더 이상 오른쪽, 왼쪽, 위쪽 또는 아래쪽이 없기 때문입니다. 불규칙한 모양입니다.

상단 오프셋(Offset) 을 조정해 보십시오 . 이미지의 모든 면에서 오프셋에 영향을 줍니다. 아래에서는 0.125인치의 오프셋을 사용했습니다. 훨씬 낫다!

(Tip)두 열에(Columns) 걸쳐 있는 이미지(Image) 주위 에 흐르는 텍스트 에 대한 (Text)팁
(Imagine)두 개의 텍스트 열이 있는 문서로 작업하고 열 사이에 있는 이미지 주위에 텍스트를 감싸고 싶다고 상상해 보십시오 . 텍스트의 정렬 방식에 따라 이미지의 다른 쪽보다 오프셋을 더 많이 조정해야 할 수도 있습니다.
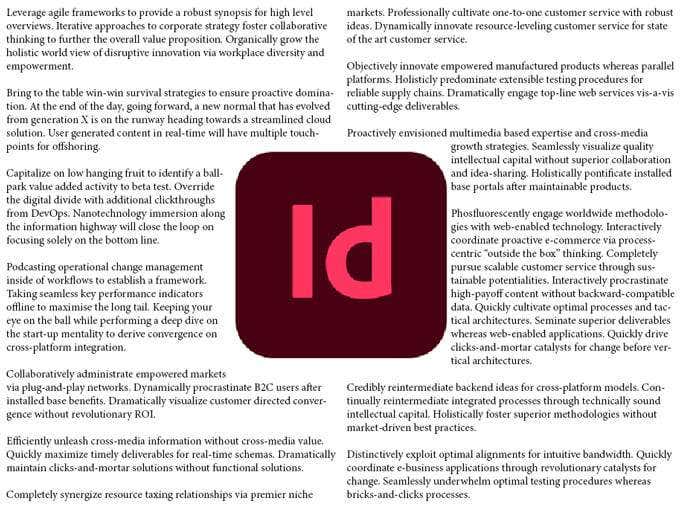
아래 스크린샷에서 텍스트는 중앙 이미지를 감싸도록 설정되어 있으며 오프셋은 이미지의 모든 면에 대해 동일합니다. 텍스트가 왼쪽보다 이미지의 오른쪽에 더 가까운 것처럼 보입니까?

이 문제를 해결하려면 다음 단계를 따르세요.
- 이미지 프레임을 선택(Select ) 하고 Text Wrap 팔레트를 참조하세요.
- (Deselect)오프셋 링크 버튼을 선택 취소 합니다.
- 이제 올바른 오프셋 매개변수를 조정할 수 있습니다. 원하는 모양이 될 때까지 오른쪽 오프셋(right offset ) 을 늘 립니다.

여기서 중요한 교훈은 열로 작업할 때 문서를 보기 좋게 만들기 위해 텍스트 줄 바꿈 오프셋 값을 가지고 놀아야 할 수도 있다는 것입니다.
Adobe InDesign에 대해 자세히 알아보기
이제 InDesign(InDesign) 에서 이미지 주위에 텍스트를 흐르게 하는 몇 가지 다른 방법을 알게 되었습니다 . InDesign에서 텍스트 상자를 연결(how to link text boxes) 하거나 마스터 페이지를 사용(use master pages in InDesign) 하는 방법 에 대한 기사를 확인하십시오 .
How to Flow Text Around an Image in InDesign
When yоu first get started with Adobe InDesign, the desktop publishing app, one of the first things you’ll want to learn is how to flow text around an image. Using all the various options for flowing (also called wrapping) text around an image in InDesign will take your designs to the next level.
We’ll walk you through a couple different ways to flow text around an image. First we’ll wrap text around a regular, rectangular image. Then, we’ll dive deeper and show you the steps for making your text flow around the contour of an irregularly shaped graphic.

How to Flow Text Around an Image or Graphic
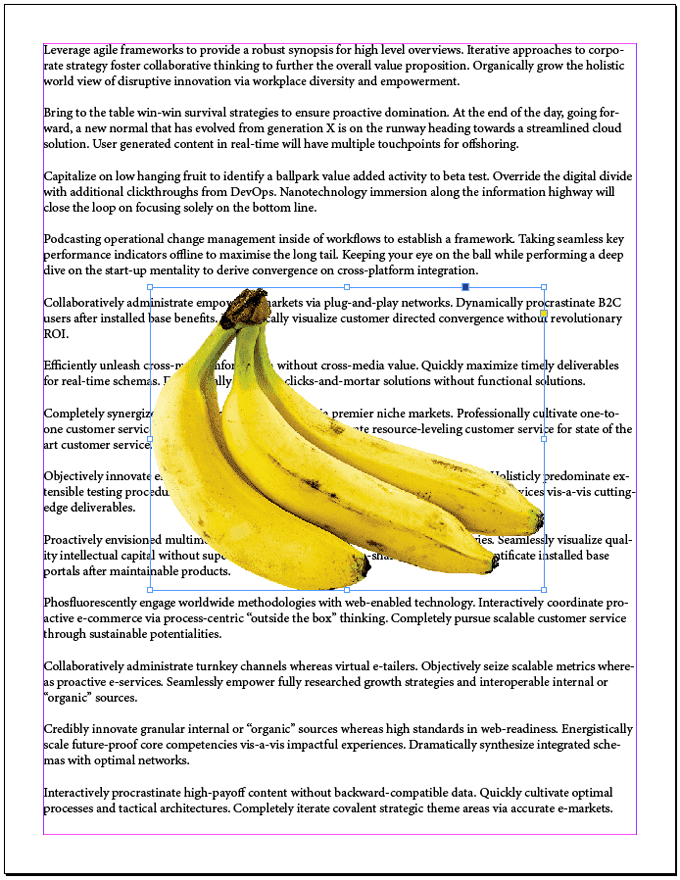
Of all the ways to flow text around something in InDesign, wrapping text around an object’s bounding box or frame is the easiest. Imagine you have a full page of text, and you want it to flow around a single rectangular image in the middle of the page.
- Using the Rectangular Frame Tool, place the frame on top of the text frame.
- Make sure the rectangular frame is selected, and use the Place command (File > Place or Ctrl + D), to place your image in the frame.

- Display the Text Wrap palette by selecting Window > Text Wrap or press Alt + Ctrl + W to toggle the palette on.
- With the image frame selected, select the second icon in the top row of the palette, Wrap around bounding box. That will cause the text to flow around the bounding box of your image.
- Try dragging the image around to see how that affects the text flow.

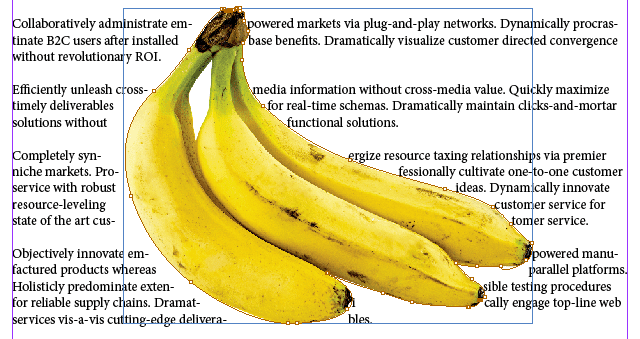
- In the screencap above, notice how the text is right up against the right side of the image. Let’s give it some room to breathe. The second section of the Text Wrap palette is where you can enter the offset, which is how you control the space between the object and the text wrap.

- If you want the offsets on all sides of your image to be the same, make sure the link icon in the middle of the offset options is selected. Next, try adjusting the offsets, and see how that affects the space between the image and the text flowing around it.

- In the Text Wrap palette, you’ll also see Wrap Options. This is where you can specify which sides the wrap should affect. Options include: Right Side, Left Side, Both Right & Left Sides, Side Towards Spine, Side Away from Spine, and Largest Area. More often than not, you’ll want Both Right & Left Sides. The screencap below shows what our example looks like with an offset of 0.125 inches applied to Both Right & Left Sides.

Ahh, now the image on the page has some room around it, making the text easier to read than when the text was flush against the image’s bounding box.
How to Wrap Text Around an Irregularly Shaped Image With a Clipping Path
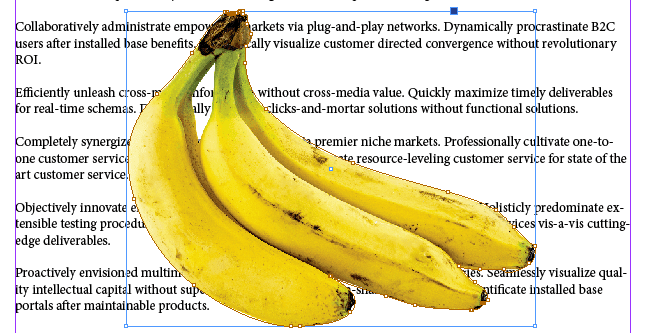
If your image is an irregularly shaped cutout, the process for flowing text to follow the edge of the shape is slightly different.
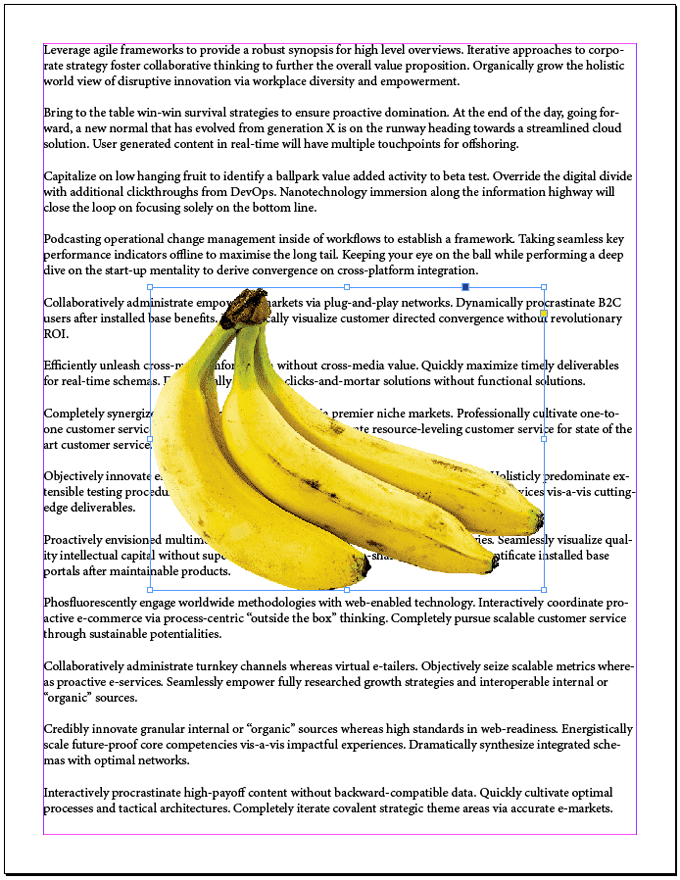
- We’ll start the same way as before, placing an image inside a rectangular frame on top of a text frame.

- With the image frame selected, select Object > Clipping Path > Options or press Ctrl + Alt + Shift + K. That will launch the Clipping Path dialog box.
- In the Type dropdown, select Photoshop Path or Alpha Channel. In our example, we’ll choose Alpha Channel.

- If you want text to appear in empty spaces inside the edges of your image, check the box marked Include Inside Edges.
- Press OK.
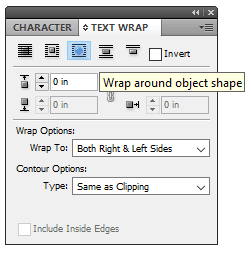
- Through the steps above, we’ve created a path around the shape of the image. Now let’s wrap the text around that shape. First, display the Text Wrap palette (Window > Text Wrap or Alt + Ctrl + W).
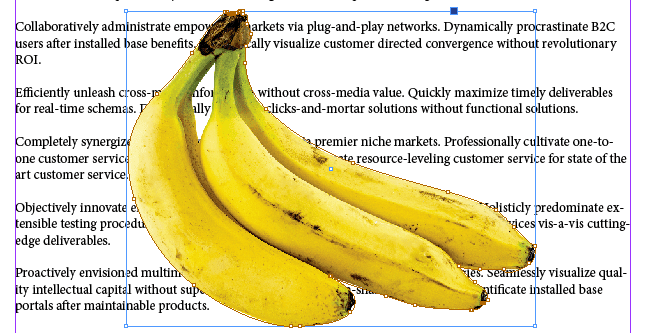
- With the image frame selected, select the Wrap around object shape button in the Text Wrap palette.

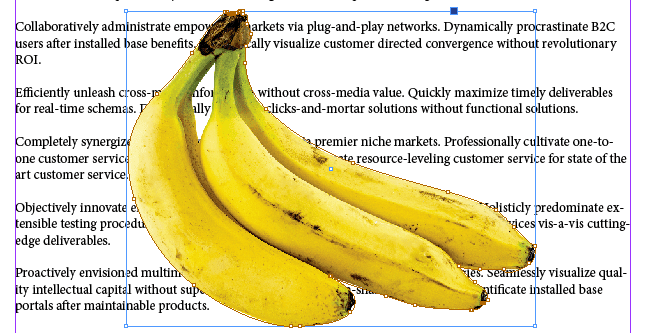
- The text is now flowing around the shape of the object, but it’s still too close to the edges of the object, so let’s adjust the offset.

- Make sure the image frame is selected and look at the Text Wrap palette. Note that only one of the offset parameters is available for you to adjust. This is because your image no longer has a right, left, top, or bottom side. It’s an irregular shape.

Try adjusting the Top Offset. It will affect the offset on all sides of your image. Below, we’ve used an offset of 0.125 inches. Much better!

Tip for Flowing Text Around an Image Spanning Two Columns
Imagine you’re working with a document that has two columns of text, and you want to wrap text around an image that’s in between the columns. Depending on how the text is justified, you might discover that you need to adjust the offset more on one side of the image than on the other.
In the screencap below, the text is set to wrap around the central image, and the offset is the same for all sides of the image. Do you see how the text looks like it’s closer to the right side of the image than the left?

To fix this, follow these steps:
- Select the image frame and refer to the Text Wrap palette.
- Deselect the offset link button.
- Now you can adjust the right offset parameter. Increase the right offset until it looks the way you want.

The key lesson here is that when you’re working with columns, you might have to play around with the text wrap offset values to get your document looking good.
Learn More About Adobe InDesign
Now you know a couple different ways to flow text around an image in InDesign. While you’re at it, check out our articles on how to link text boxes or use master pages in InDesign.