이 가이드에서는 무료 편집 소프트웨어를 다운로드하고 이를 사용하여 가장 눈길을 끄는
YouTube 미리보기 이미지를 만드는 방법을 보여줍니다. 이 가이드는 클릭률을 높이고 채널 조회수를 늘리기 위해 미리보기 이미지에 주의를 기울이는 데 도움이 됩니다.
이 가이드를 마칠 때쯤이면 YouTube(YouTube) 에서 미리보기 이미지를 만드는 방법에 대해 알아야 할 모든 것을 알게 되실 것입니다
.
썸네일(Thumbnails) 용 무료 이미지 편집 소프트웨어(Image Editing Software)
시작하려면 무료 이미지 편집 소프트웨어를 다운로드해야 합니다. GNU 이미지 (GNU image)조작 프로그램(manipulation program) 인 GIMP 를 사용하는 것이 좋습니다 . 무료이며 오픈 소스이며 튜토리얼은 김프(GIMP) 사용을 기반으로 하므로 따라할 수 있습니다. 여기에서 김프를 다운로드하세요(Download GIMP here) .

김프(GIMP) 를 다운로드했으면 설치 프로그램을 열고 설치 프로세스(installation process) 를 진행 합니다. 설치가 완료되면 김프(GIMP) 를 열면
위와 같은 이미지가 나타납니다.
- 파일(File) 클릭
- 새로 만들기를(New) 클릭하십시오
- 새 창이 열립니다
- 너비(Width) 에 1920 입력
- 높이(Height) 에 1080 입력
- 확인을 클릭 하십시오(OK)
이제 작업할 빈 캔버스가 생깁니다. YouTube 미리보기 이미지(YouTube thumbnail) 의 시작 부분이 됩니다 . 다음으로 텍스트를 추가할 차례입니다. YouTube를 보면 텍스트가 관심 있는 시청자를 끌어들이는 가장 중요한 부분 중 하나라는 것을 알게 될 것입니다. 가장 성공적인 YouTube 썸네일에는 대부분의 이미지가 텍스트 전용입니다.
여기서 핵심은 사용자의 관심을 끌거나 흥미를 유발할 수 있는 단어를 사용하는 것입니다. 주제 자체에 따라 다르지만 좋은 제목이 생각나면 제목의 시작 부분만 포함해도 되는 경우가 많습니다.

이렇게 하려면 먼저 왼쪽 상단 의 텍스트 도구를 클릭합니다 . (click the text tool)그런 다음 빈 캔버스에서 클릭하여 입력을 시작합니다. 부동 도구 모음을 사용하여 텍스트 크기(text size) 를 조정 하고 왼쪽 상자를 사용하여 글꼴을 변경할 수 있습니다.
기본적으로 선택할 수 있는 글꼴은 많지만 Ebrima Bold 가 좋은 출발점입니다(starting point) . 선명하고 시선을 사로잡지만 지나치게 지나치게 과하거나 너무 톤 다운되어 지루하지 않습니다.

텍스트의 첫 번째 줄을 입력하는 것이 좋습니다. 나중에 필요한 경우 새 텍스트 줄로 다음 단계를 반복할 수 있습니다. 이제 텍스트가 생겼으므로 텍스트가 눈에 띄도록 세부 사항을 추가할 차례입니다.
하지만 그 전에 텍스트를 보완하는 배경색이나 이미지 를 선택해야 합니다. (background color or image)일반적으로 톤 다운된 색상의 멋진 배경이 작동할 수 있습니다.
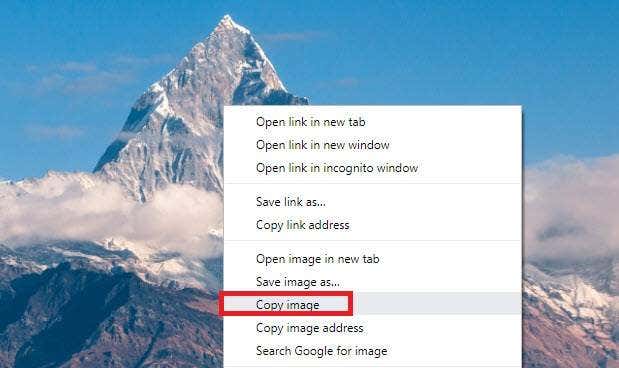
이를 위해 Pexels 또는 Pixabay(Pexels or Pixabay) 와 같은 로열티 프리 이미지 웹사이트 에서 (image website)산 이미지(mountain image) 를 검색하여 산을 배경으로 합니다 . 이미지의 경우 비디오와 관련된 것을 시도하십시오.

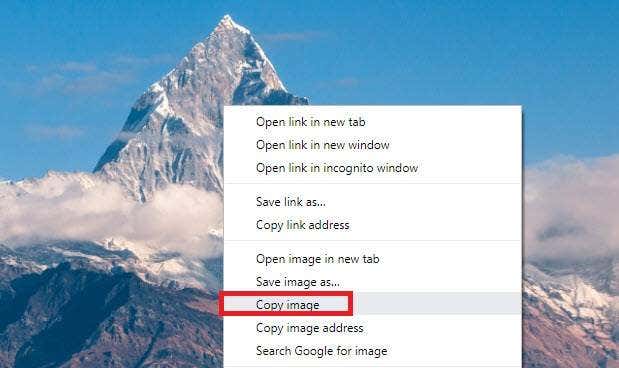
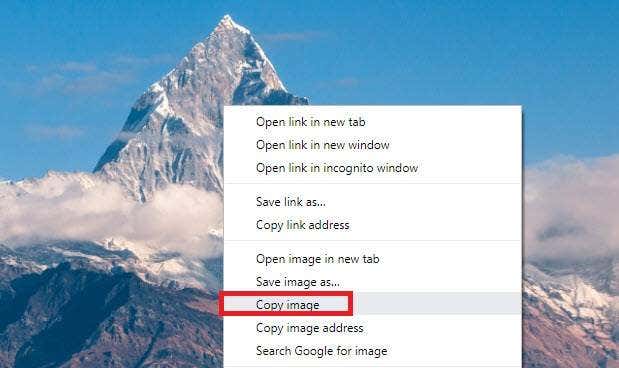
- (Right click your image )Google에서 찾은 이미지를 마우스 오른쪽 버튼 으로 클릭하고 이미지 복사를 클릭합니다.(Copy Image.)
- (Go back to GIMP )김프 로 돌아가서 press Shift+Ctrl+N 을 눌러 새 레이어를 만듭니다.
- 기본 설정을 유지하고 확인을 클릭합니다.(OK.)

- 그런 다음 Ctrl+V김프(GIMP) 에서 새로 생성된 레이어에 이미지를 붙여넣습니다 .
- 상단 탭에서 레이어 를 클릭한 다음 (Layer)새 레이어(To New Layer.) 로를 클릭 합니다.
- 그런 다음 오른쪽 하단의 패널에주의하십시오. 이것은 레이어 패널입니다.
- 이미지 레이어를 클릭하고(Click and drag your image layer) '배경' 바로 위의 맨 아래로 드래그합니다.

그런 다음 위에 표시된 것처럼 텍스트 레이어(text layer) 바로 아래에 이미지 레이어(image layer) 가 있어야 합니다 . 이 배경이 텍스트에서 시청자의 주의를 산만하게 하는 것을 원하지 않으므로 왼쪽 상단의 상자에서 흐림 도구를 클릭합니다 .(click
the blur tool)

흐림 도구가 있으면 크기를 약 400으로 늘린 다음 (increase its size to about 400)배경 이미지(background image) 를 클릭하고 드래그합니다 . 이렇게 하면 이미지가 흐려지고 너무 산만해지지 않도록 도와줍니다.

배경이 여전히 텍스트에서 너무 많은 관심을 끌고 있는 경우 오른쪽 하단 의 레이어 상자 에서 (layer box)불투명도를 약간 조정할 수 있습니다. (adjust
the opacity slightly)불투명도 막대의 숫자를 두 번 클릭하고 (Double click the number on the opacity bar )adjust it 2-5%. 로
조정합니다.

완료되면 배경 이미지(background image) 가 준비되고 이제 텍스트에 집중할 차례입니다.
원하는 경우 텍스트 도구(text tool) 를 클릭하고 이전에 작성한 텍스트를 선택한 다음 화면 왼쪽에 나타나는 도구를 사용하여 텍스트 색상(text color) 및 기타 속성을 조정할 수 있습니다.

과하지 않은 경우 흰색이 탁월한 선택인 경우가 많습니다.

다음으로 텍스트에 배경을 추가할 차례입니다. 이것은 텍스트를 더욱 돋보이게 합니다. 이렇게 하려면 먼저 왼쪽 상단 에 있는 텍스트 도구(click on the text tool ) 를 다시 클릭한 다음 텍스트를 두 번 클릭하여(double click your text) 선택합니다. 그런 다음 을 마우스 오른쪽 버튼으로 클릭 ( right click)하고 텍스트의 경로 를(Path from Text) 클릭 합니다.

그런 다음 상단 툴바에서 선택 을 클릭한 다음 (Select )경로에서를 클릭합니다.(From Path.)

이렇게 하면 텍스트에 선택되었음을 나타내는 윤곽선이 생깁니다. 그런 다음 상단의 레이어 를 클릭하고 (Layer)새 레이어(New Layer) 를 클릭합니다 . 다시 상단 툴바에서 Select 를 클릭한 후 Grow를 클릭합니다.(Grow.)

새 창이 나타납니다. '로 선택 영역 늘리기(Grow selection by) 에서 20px를 선택(20 px) 합니다 . 마지막으로 왼쪽 상단의 상자에서 버킷 도구를 가져와 색상을 선택합니다. (get the bucket tool )검은색(Black) 은 종종 좋은 선택입니다. 클릭하여 선택한 영역을 채웁니다.(Click to fill in the selected area. )

다음과 같은 것으로 끝나야 합니다. 이 단계를 수행한 후 오른쪽 하단 에 있는 레이어 상자 로 드래그 하여 검정색 배경 레이어를 ( dragging
it in the layer box )텍스트 레이어(text layer) 아래로 가져올 수 있습니다 .

이제 눈에 띄는 텍스트를 만드는 데 필요한 단계를 완료했습니다. 새 텍스트 줄에 대해 이 단계를 반복할 수 있습니다.

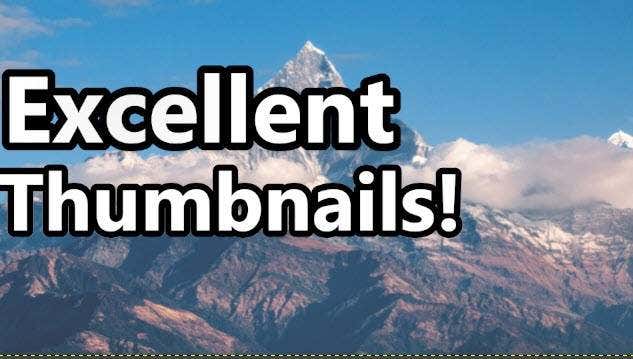
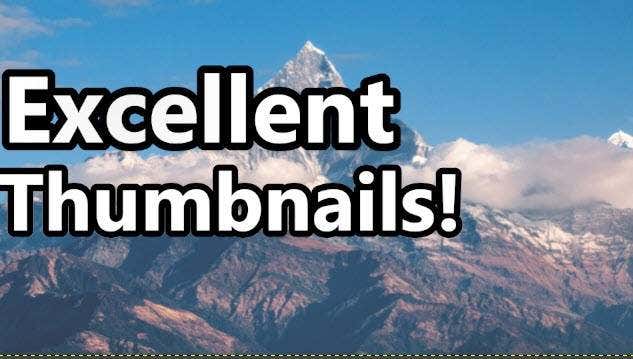
새 텍스트 줄로 이 작업을 수행한 후 생성한 내용은 다음과 같습니다. 그래도 여전히 뭔가 부족합니다. 마지막 터치로 마무리하려면 썸네일의 오른쪽 하단 모서리에 관심 지점을 추가하는 것이 좋습니다.
가능하다면 얼굴의 좋은 이미지가 완벽할 수 있지만 비디오와 어울리지(t suit) 않는다면 비디오 에서 논의할 제품이나 항목(product or item) 이 무엇이든 좋은 사진을 찍을 수 있습니다.
또는 스톡 사진 이미지(stock photo image) 를 잡는 것만으로도 효과가 있습니다. 이 예에서 우리는 Pexels 로 가서 황홀한 사람을 찾은 다음, 그것을 마우스 오른쪽 버튼으로 클릭하고 복사 하여 산과 마찬가지로 GIMP 의 새 레이어에 붙여넣었습니다 .

이 작업을 수행한 후에는 배경을 잘라야 할 수 있으므로 아래 단계를 따르세요.
왼쪽 상단의 도구 상자에서 자유 선택 도구( Free select tool ) 올가미를 클릭합니다 . 유지하려는 영역의 윤곽선 주위에 점을 만들려면 클릭 합니다. (Click)더 정확한 확대/축소가 필요한 경우 ctrl+mouse wheel 위/아래로 확대/축소합니다.

이 과정은 시간이 좀 걸릴 수 있지만 인내심을 가지세요. 잠시 후 감을 잡을 수 있습니다. 클릭하여 시작점 이 (start point)끝점(end point) 과 연결 되는지 확인 합니다(Make) .
완료되면 상단 도구 모음에서 선택 옵션으로 이동하여 ( Select )색상별을 클릭합니다. (By Color.)그런 다음 선택(Select ) 을 다시 클릭하고 반전(Invert) 을 클릭 합니다. 마지막으로 Ctrl+X.

이것이 완성된 이미지와 함께 표시되어야 하는 것입니다. 약간의 조정을 통해 텍스트가 비디오에 관심이 있는 사람들의 관심을 끌 수 있도록 하고 비디오의 내용과 더 관련이 있는 배경 및 지원 이미지를 선택할 수 있습니다.
요약
YouTube 썸네일을 유용하게 만드는 방법에 대한 이 가이드를 찾으셨기를 바랍니다
. 더 많은 조언이 필요하시면 아래에 댓글을 남겨주세요. 제가 할 수 있을 때 다시 연락 드리겠습니다.
How to Make Great YouTube Thumbnails for Your Videos
In this guide, we’ll show you how you can
download free editing software and use it tо creatе the most eye catching
YouTube thumbnails. This guide will help you to bring attentiоn to your
thumbnails to help boоst click through rate and bring more views to your
channel.
By the time we’ve finished this guide,
hopefully you’ll know everything there is to know about creating thumbnails on
YouTube.
Free Image Editing Software for Thumbnails
To start with, you’ll need to download free image editing software. We would suggest using GIMP – the GNU image manipulation program. It’s free, open source, and our tutorial will be based on using GIMP, so you can follow along. Download GIMP here.

Once you have downloaded GIMP, open the
installer and go through the installation process. Once installed, open GIMP
and you’ll be greeted with something a little like the image shown above.
- Click File
- Click New
- A new window will open
- Input 1920 into Width
- Input 1080 into Height
- Click OK
You will now have a blank canvas to work with.
This will be the beginning of your YouTube thumbnail. Next, it’s time to add
some text. If you watch YouTube, you’ll know that text is one of the most
important parts to draw interested viewers in. The most successful YouTube
thumbnails have the majority of the image dedicated to text.
The key here is to use words that will draw in
your users or intrigue them. This depends on the topic itself, but if you can
think of a good title, you can often just include the beginning of the title.

To do this, first click the text tool in the top left. Next, on your blank canvas, click to start typing. You can use the floating toolbar to adjust the text size and the box on the left to change font.
There are many fonts to choose from by default, but Ebrima Bold is a good starting point. It’s clear, eye-catching, but doesn’t lean too far towards either being over the top or too toned down and boring.

We would suggest typing the first line of
text. Later, you can repeat the following steps with a new line of text, if
needed. Now that you have some text, it’s time to add some detail to it to help
it stand out.
Before that, though, we need to choose a background color or image that compliments the text. Usually, a nice backdrop with toned down colors can work.
For this, we’ll just take a backdrop of a mountain by searching for a mountain image on a royalty free image website like Pexels or Pixabay. For your image, try something relevant to the video.

- Right click your image found on Google, and click Copy Image.
- Go back to GIMP and then press Shift+Ctrl+N to create a new layer.
- Keep the default settings and click OK.

- Next, press Ctrl+V to paste your image onto the newly created layer in GIMP.
- In the top tab, click Layer, then click To New Layer.
- After, pay attention to the panel in the bottom right. This is your layer panel.
- Click and drag your image layer right to the bottom, just above ‘background’.

After, you should have your image layer just
below your text layer, like shown above. We don’t want this background
distracting viewers from the text, so click
the blur tool from the box in the top left.

Once you have the blur tool, increase its size to about 400, then
start clicking and dragging on your background image. This will blur the image
and help to keep it from being too distracting.

If your background is still drawing too much
attention away from your text, you can adjust
the opacity slightly in the layer box at the bottom right. Double click the number on the opacity bar and
adjust it 2-5%.

Once that is done, your background image will
be ready, and it’s now time to focus on the text.
If you’d like to, you can adjust the text color and other attributes by clicking on the text tool, selecting your previously written text, and using the tools that appear on the left side of the screen.

If you don’t want to go over the top, white is
often an excellent choice.

Next, it’s time to add a background to your text. This helps the text to stand out even further. To do this, first click on the text tool again in the top left, then double click your text to select it. After that, right click, and click Path from Text.

After that, click Select in the toolbar at the top, and then click From Path.

When you do this, your text will have an outline to indicate that it has been selected. Next, click Layer in the top and click New Layer. After click Select in the toolbar at the top again and click Grow.

A new window will appear. Choose 20 px under Grow selection by’. Finally, get the bucket tool in the box in the top left and choose a color. Black is often a good choice. Click to fill in the selected area.

You should end up with something that looks
like this. After following these steps, you can bring the black background
layer under the text layer by dragging
it in the layer box in the bottom right.

You will now have completed the steps
necessary to make text that stands out. You can repeat these steps for a new
line of text.

After doing this with a new line of text, here
is what we have created. It’s still missing something, though. To finish it off
with a final touch, we would suggest adding a point of interest to the bottom
right corner of the thumbnail.
If you are able, a good image of your face will be perfect, but if it doesn’t suit the video, you could take a good shot of whatever product or item you may be discussing in your video.
Or, even just grabbing a stock photo image can work. For this example, we went to Pexels and found an ecstatic man, then right clicked it, copied it, and pasted it onto a new layer on GIMP, just like with the mountain.

Once you’ve done this, you may need to cut out
the background, so follow the steps below.
Click the Free select tool lasso in the toolbox at the top left. Click to create points around the outline of the area you’d like to keep. If you need to be more precise zoom in and out with ctrl+mouse wheel up/down.

This process can take some time, but just be patient. You’ll get the hang of it after a while. Make sure the start point connects with the end point by clicking.
Once you’ve finished, go to the Select option in the top toolbar and click By Color. After, click Select again and click Invert. Finally, press Ctrl+X.

This is what you should see with your finished
image. With some tweaking you can make the text grab the attention of those
that would be interested in your video and choose a backdrop and supporting
image that are more relevant to what the video is about.
Summary
I hope that you’ve found this guide on making
YouTube thumbnails useful. If you’d like any more advice, please leave a
comment below and I’ll get back to you when I can.