Wikipedia 보다 크거나 인기 있는 위키는 없습니다 . Wikipedia 는 창설 이후 2,700만 사용자가 작성한 1,760만 문서와 10억 개 이상의 수정 사항을 보유하고 있습니다. 자신의 Wikipedia 페이지(Wikipedia page) 를 만들어 그러한 정점에 도달한다는 생각 은 당연히 벅차게 보일 수 있지만, 그렇다고 해서 자신의 온라인 Wiki 틈새 시장(wiki niche) 을 개척하고 싶은 욕구를 막을 수는 없습니다 .
자신만의 Wikipedia와 같은 웹 사이트를 만드는 것은 큰 일처럼 보일 수 있으며 솔직히 말해서 그렇습니다. 올바른 방향으로 나아가는 데는 많은 시간, 예측 및 연구가 필요할 것입니다.

위키를 성공적으로 만들기 위해 무엇이 필요한지(what it takes to make a wiki successful) 이해했다면 사이트가 만들어지면 어디서부터 시작해야 하는지 알아야 합니다. 여기에는 페이지를 만들고 텍스트, 이미지 및 비디오를 추가하는 방법, 페이지 편집기 간의 차이점 및 사이트에서 공동 작업을 활성화하는 방법이 포함됩니다.
자신의 위키 페이지를 만드는 방법(How To Make Your Own Wiki Page)
Wiki 사이트를 생성하기 전에 호스팅 방식을 선택해야 합니다. 당신이 그것에 얼마나 기꺼이 투자하느냐에 따라 많은 옵션이 있습니다. 무료 옵션에는 Windows SharePoint , MediaWiki 및 Wikia 가 포함되며 이를 통해 처음부터 고유한 Wiki 사이트(wiki site) 를 만들 수 있습니다 .
자본이 있다면 Same Page 와 같은 유료 서비스 에서 시작하는 데 도움이 되는 도구와 몇 가지 템플릿을 제공합니다. TikiWiki 는 비즈니스 또는 개인 서버에서 개인 위키를 호스팅하려는 모든 사람을 위한 훌륭한 소프트웨어 옵션 입니다.(software option)

Wiki는 동료와 낯선 사람이 주요 초점에 대해 공동 작업할 수 있는 끊임없이 발전하는 사이트이므로 Google 사이트 도구(Google Sites) 및 WordPress 도 잠재적인 호스트입니다.
위키가 필요한 이유, 프로젝트에 참여할 사람 수, 사이트 설정 및 유지 관리(setup and maintenance) 에 할애해야 하는 시간에 따라 선택을 하고 싶을 것 입니다. 보안(Security) 은 웹사이트를 소유한 사람이라면 누구에게나 특히 자체 호스팅할 때 우려되는 사항입니다.
이 기사에서는 FANDOM 이라고도 하는 Wikia 를 연습에 사용할 것입니다.
위키 페이지를 만들어 봅시다(Let’s Create a Wiki Page)
FANDOM 은 일반적으로 주로 미디어와 엔터테인먼트로 구성된 주제에 대한 위키 모음으로 간주됩니다. 또한 초보자에게 매우 사용자 친화적입니다.
여기에서는 역사적 사건이나 정치적 성향이 있는 것보다 인기 있는 영화, 좋아하는 만화책 캐릭터(book character) 및 비디오 게임을 기반으로 한 Wiki를 찾을 가능성이 더 큽니다 . 그러나 Wiki는 Wiki이므로 필요에 맞는 Wiki를 만들 수 있어야 합니다.

시작하려면:
- WIKIS 탭 위로 스크롤 하고 START A WIKI 버튼을 클릭합니다.

- (Decide)위키 이름(wiki name) , 도메인 이름(domain name) , 위키 의 기본 언어를 결정 하십시오. 완료되면 다음 을 (NEXT )클릭 합니다.(Click)

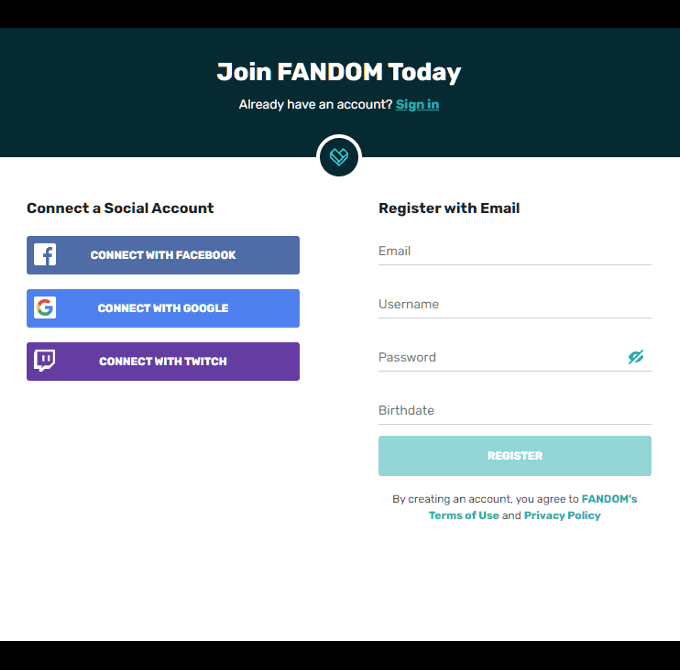
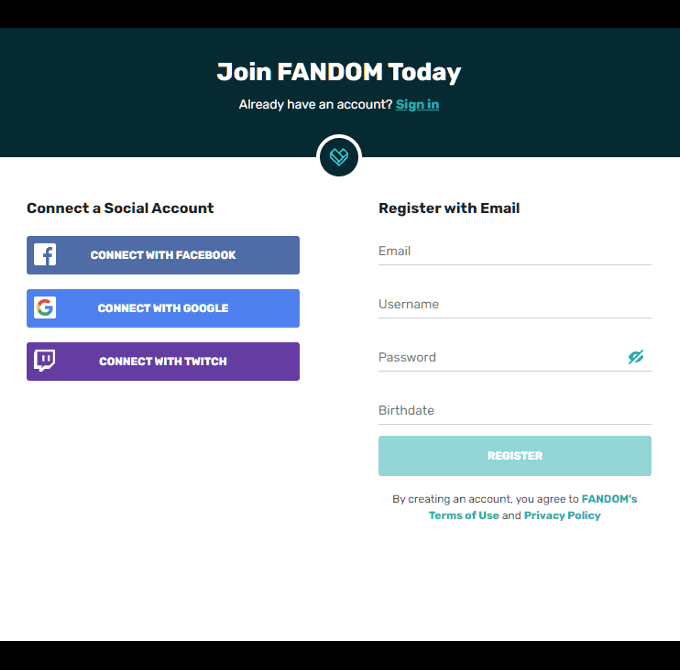
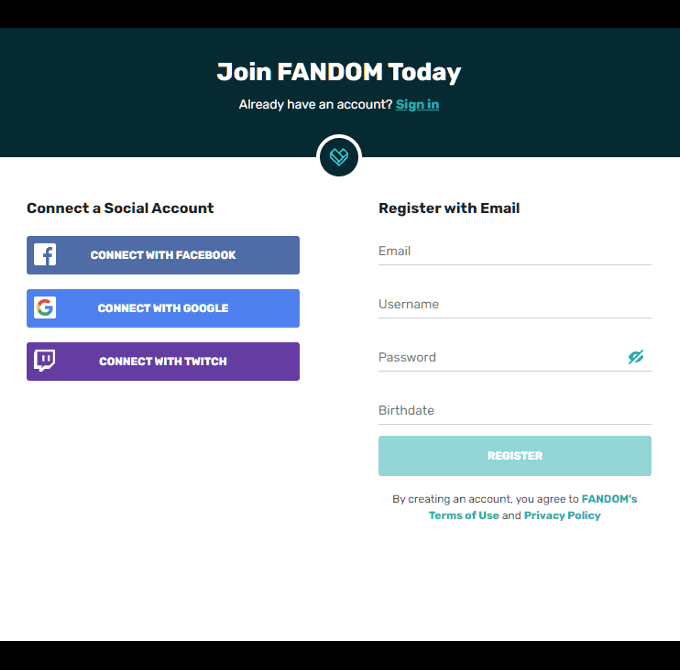
- 이 시점에서 아직 로그인하지 않았다면 계정에 로그인해야 합니다. 계정이 필요한 경우 소셜 미디어 계정을 통해 계정을 만들거나 표준 등록 양식(registry form) 을 작성할 수 있습니다.

- 다음으로, 독자에게 위키에 대한 설명을 추가하여 위키에 대한 설명을 추가해야 합니다. CREATE MY WIKI 를 클릭하기 전에 어떤 허브에 맞는지 그리고 필요하다고 생각되는 추가 범주를 선택하십시오 .

- 여기에서 Wiki에 대한 빠른 테마를 선택할 수 있습니다. 주로 페이지 배경(page background) , 텍스트 상자 및 글꼴 의 색상을 변경하는 몇 가지 다른 선택 사항이 있습니다 .

- 선택이 고정되지 않도록 언제든지 변경할 수 있습니다.
- 테마가 선택되면 SHOW ME WIKI(SHOW ME MY WIKI) 를 클릭 합니다.
- 새 페이지 생성을 시작할 것인지 묻는 작은 축하 창이 나타납니다. (congratulatory window)지금은 이 단계를 건너뛰고 대신 기본 페이지에 집중하겠습니다.

- 창을 닫으려면 창의 오른쪽 상단 모서리(right corner) 에 있는 ' x '를 클릭합니다.

홈 페이지에 있습니다. 이제 무엇을 하시겠습니까?
이 시점에서, 당신은 일을 시작하게 되어 매우 흥분되거나 그 어느 때보다 혼란스러워집니다. 아니면 둘다. 위키의 메인 페이지에는 계속 진행하기 전에 알고 싶은 몇 가지 다른 탭 이 있는 메뉴 표시줄 이 있습니다.(menu bar)

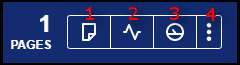
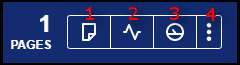
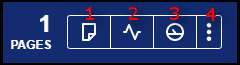
메뉴 표시줄(menu bar) 에는 사용자가 쉽게 사용할 수 있도록 색상으로 구분된 세 가지 중요한 섹션이 있습니다 .
레드 섹션
메뉴의 이 부분은 위키 개발의 초기 단계에서 덜 중요합니다. 항목이 추가되고 커뮤니티가 성장하고 Wiki가 확장되면 더 중요해질 것입니다.

- 인기 페이지(Popular Pages) – 이 탭은 위키에서 가장 자주 방문하는 페이지를 보여줍니다.
- 커뮤니티(Community ) – Wiki 커뮤니티 내에서 일어나는 대화와 가장 최근에 작성된 블로그를 표시합니다.
- 탐색(Explore ) – Wiki 내의 임의 페이지로 이동하여 Wiki에서 어떤 일이 일어나고 있는지 살펴보고 게시된 모든 이미지와 비디오를 확인할 수 있습니다.
- 메인 페이지(Main Page) – 메인 페이지로 돌아갈 수 있는 빠른 링크입니다.
녹색 섹션
모든 개발 단계에서 더 중요한 이 메뉴는 위키의 지속적인 성장에 유용한 옵션을 제공합니다.

- (1) 새 페이지 추가(Add new page) – 모든 위키(bread and butter) 의 기본은 새 페이지를 지속적으로 추가하는 기능입니다. 모든 새 페이지는 독자에게 주제에 대한 새로운 정보를 제공합니다. 이 아이콘을 많이 클릭하게 됩니다.
- (2) Wiki 활동(Wiki Activity) – 이 아이콘을 클릭하면 최근 Wiki 활동(wiki activity) 페이지로 이동 합니다. 이는 기존 페이지에 추가된 추가 정보, 새로 생성된 페이지, 커뮤니티의 댓글 등 무엇이든 될 수 있습니다.
- (3) 관리 대시보드(Admin Dashboard) – 위키(Anything) 와 관련하여 알아야 하거나 액세스 권한이 있는 모든 항목을 여기에서 찾을 수 있습니다.

- 일반 탭(General tab) 은 테마 디자이너 및 CSS 옵션(theme designer and CSS options) 에서 편집 등을 위한 기본 콘텐츠 추가 권한이 있는 전체 사용자 목록(user list) 에 이르기까지 모든 것에 대한 액세스를 제공합니다 . 고급 탭(Advanced tab) 은 더 빠른 액세스를 위해 더 작고 지정된 링크로 나뉩니다.
- (4) 추가 메뉴(More Menu) – 위키 갤러리(wiki gallery) 에 새 이미지와 비디오를 추가(Add) 하고 최근에 변경된 사항을 조회합니다.

이 섹션의 왼쪽에 페이지 카운터(page counter) 가 있습니다 . 이것은 귀하의 위키가 현재 공개적으로 표시한 페이지 수를 추적합니다.
노란색 섹션
노란색 섹션에는 현재 wikipedia 사이트 내에서 작업 중인 페이지와 관련된 링크가 포함되어 있습니다.

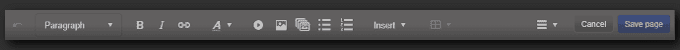
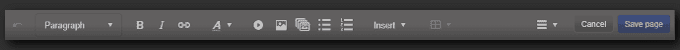
- 편집(Edit ) – 다소 자명해야 합니다. 이 버튼을 사용하여 현재 페이지를 편집할 수 있습니다. 기본적으로 텍스트 편집기(text editor) 의 시각적 편집기 버전(editor version) 이 제공됩니다 . 이에 대한 자세한 내용은 나중에 설명합니다.

- 드롭다운 메뉴(Dropdown Menu) – 이 메뉴에는 앞으로 나아가는 데 매우 중요할 수 있는 몇 가지 다른 링크가 있습니다. 여기에서 페이지의 이름을 바꾸고, 페이지(및 특정 섹션)를 추가 편집으로부터 보호하고, 페이지를 삭제하고, 모바일 장치에서 어떻게 보일지 시각적으로 편집할 수도 있습니다. 기본 비주얼 편집기 대신 소스 편집기(source editor) 인 클래식 편집기(Classic editor) 를 사용하는 옵션도 있습니다 .
메인 페이지 첫 단계

기본 페이지에는 위키 주제와 관련된 콘텐츠가 포함되어야 합니다. 여기에는 짧은 단락을 추가하는 것이 포함되며, 독자에게 귀하의 커뮤니티가 무엇인지, 커뮤니티 내에서 무엇을 찾을 수 있는지 자세히 설명합니다.
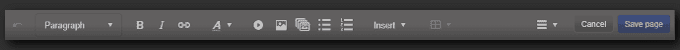
일부 편집을 시작하려면 이전에 논의된 노란색 섹션에 있는 편집 버튼을 클릭하십시오. (EDIT )페이지는 아래 이미지(image below) 와 같아야 합니다 .
나중에 비주얼 편집기와 소스 편집기의 차이점에 대해 알아보겠습니다. 지금은 비주얼 편집기가 더 초보자에게 친숙한 옵션이므로 계속 사용하겠습니다.

시각적 편집기 메뉴 모음(editor menu bar) 외에도 페이지의 왼쪽 상단 섹션(left section) 에 있는 소개 제목 위에 무언가가 있음을 알 수 있습니다. <mainpage-leftcolumn-start /> 읽습니다 . 웹 디자인에 익숙한 사람 은 페이지 의 섹션이나 열의(section or column) 시작을 나타내는 <div> 와 유사한 태그로 웹 디자인을 인식할 것 입니다.
(Scroll)더 아래로 스크롤 하면 위키 페이지 의 섹션이나 열의(section or column) 끝을 나타내는 유사한 텍스트 <mainpage-leftcolumn-end />이 섹션에 작성된 모든 내용(Everything) 은 메인 페이지의 가장 왼쪽 열에 위치합니다.
내 의미를 이해하기 위해 기본적으로 FANDOM 의 페이지는 ⅔ x (FANDOM)⅓ 분할(⅓ split) 로 왼쪽과 오른쪽의 두 열로 나뉩니다 . 따라서 왼쪽 열에는 페이지에 있는 대부분의 정보가 포함되고 오른쪽 열에는 일반적으로 빠른 링크 및 통계 정보용으로 예약되어 있습니다.

자신에게 호의를 베풀고 이러한 태그를 그대로 유지하십시오. 제거하면 모든 장치와 브라우저에서 디자인이 표시되는 방식에 문제가 발생할 수 있습니다. 못생긴 메인 페이지는 시청률을 낮출 수 있음을 기억하십시오 .(Remember)
이 태그 안의 모든 것은 공정한 게임입니다. 기본 정보(default information) 를 변경하고 모든 사람이 볼 수 있도록 실제 페이지에 편집 내용을 반영하도록 저장할 수 있습니다. 여기에는 비주얼 편집기 메뉴 모음(editor menu bar) 에서 해당 아이콘을 클릭하여 추가한 이미지와 비디오가 포함됩니다 .
비주얼 편집기 대 소스 편집기
The use of the visual editor allows for easy mode content that can be set within the given parameters of the editor. This means that you only have as much control over how you edit content as the editor allows. It’s very minimal but for a beginner, it can be your best friend.

To use the source editor, knowledge of wikitext is encouraged to make good use of all that it offers. Using the source editor will provide you with far more control over the look and feel of your pages and the content placed on them than is capable of the visual editor.
This is the key difference when it comes to choosing one over the other. Are you okay with playing within a limited sandbox or does the ambition for your wiki require more control?
(Regardless)무엇을 선택하든, 소스 편집기(source editor) 와 위키텍스트는 모든 위키 편집기(wiki editor) 가 배우고 이해하기 위해 노력해야 하는 것입니다. "마크업"이라고도 하는 Wikitext 는 (Wikitext)FANDOM 사이트뿐만 아니라 거의 모든 Wiki 호스트 사이트(wiki host site) 에서 사용됩니다.
도움말 하위 도메인의 FANDOM에서 전체 마크업 텍스트 형식(markup text formatting) 목록을 찾을 수 있습니다 .

템플릿
소스 편집기(source editor) 의 열에 추가할 또 다른 계산은 사용자 지정 템플릿을 만들고 저장하는 기능입니다. 그런 다음 이러한 템플릿을 사용하여 각 페이지를 처음부터 다시 실행할 필요 없이 전체 Wiki에서 페이지 일관성 을 생성할 수 있습니다.(page consistency)
템플릿(more about templates) 에 대해 자세히 알아 보려면 FANDOM 도움말(FANDOM help) 에서 시작하는 데 도움이 되는 포괄적인 설명을 제공합니다.

사용자 관리
위키가 성장하고 번성하기 위해서는 위키에 여러 기여자를 추가하는 것이 필요합니다. 팀을 구성하고 나면 위키에 개별적으로 추가하여 특정 사용자 권한을 제공할 수 있습니다.
이것을하기 위해:
- 관리 대시보드(Admin Dashboard and click) 로 이동 하여 커뮤니티 섹션에 있는 사용자 권한 을 클릭합니다.(User Rights)

- Wiki에 추가할 사용자 이름을 입력하고 사용자 그룹 편집(Edit user groups) 을 클릭합니다 .
- 추가하려는 팀 구성원(team member) 은 추가되기 전에 계정에 이전에 등록해야 합니다.
- 사용자를 추가하려는 그룹의 확인란을 선택하고 이 변경 이유(선택 사항)를 제공한 다음 사용자 그룹 저장(Save user groups) 을 클릭합니다 .


How To Make Your Own Wiki Site
No wiki is larger or more pорular than Wikipedia. Since its creation, Wikіpedia has had more than one billіon edits, across 17.6 million articles, from 27 million users. The thought оf reaching such a pinnacle by making уour own Wikipedia page can seem daunting, as it should, but that shouldn’t deter you from wanting to carve out yоυr оwn online wiki niche.
Making your very own Wikipedia-like website can seem like a large undertaking, and to be honest, it is. It will take a lot of time, foresight, and research to get yourself on the right track.

Once you understand what it takes to make a wiki successful, you will need to know where to begin once the site is created. This will include how to create pages and add text, images, and videos to them, the differences between page editors, and how to enable collaboration on the site.
How To Make Your Own Wiki Page
Before you can create a wiki site, you’ll need to choose how you want it hosted. There are plenty of options out there depending on how much you’re willing to put into it. Free options include Windows SharePoint, MediaWiki, and Wikia, which allow you to create your very own wiki site from scratch.
If you’ve got the capital, paid services like Same Page will offer you tools and a few templates to help get you started. TikiWiki is a great software option for anyone who wants to host a private wiki on a business or personal server.

As a wiki is just an ever-evolving site where colleagues and strangers can collaborate on a primary focus, Google Sites, and even WordPress, are also potential hosts.
You’ll want to make your choice based on why you need the wiki, how many people are going to be involved in the project, and how much time you have to dedicate to the setup and maintenance of the site. Security is also a concern for anyone with a website, especially when self-hosted.
Moving forward in this article, we’ll be using Wikia, also referred to as FANDOM, for our walkthroughs.
Let’s Create a Wiki Page
FANDOM is generally seen as a collection of wikis on topics primarily comprised of media and entertainment. It’s also incredibly user-friendly for beginners.
Here, you’re more likely to find wikis based on trending movies, a favored comic book character, and videogames than you are historical events and things with political leanings. However, a wiki is a wiki and you should be able to craft one that suits your needs.

To begin:
- Scroll over the WIKIS tab and click the START A WIKI button.

- Decide on a wiki name, domain name, and preferred language for your wiki. Click NEXT when finished.

- At this point, you’ll need to sign in to your account if you haven’t already. For those who need an account, you have the option to create one via social media account or fill out a standard registry form.

- Next, you’ll need to add a description for your wiki letting readers know what it’s about. Select what hub it fits into and any additional categories you feel are necessary, before clicking CREATE MY WIKI.

- Here is where you can choose a quick theme for your wiki. There are a few different choices, primarily changing the color of the page background, text boxes, and fonts.

- You’ll be able to change this at any time so your selection is not set in stone.
- Once a theme has been selected, click SHOW ME MY WIKI.
- You’ll be greeted with a small congratulatory window that will ask if you’d like to begin creating new pages. We’ll skip this for now and focus on the main page instead.

- Click the ‘x’ in the top right corner of the window to close it out.

I’m On The Home Page, Now What?
At this point, you’re either super excited to get things started or more confused than ever. Or both. The main page of your wiki has a menu bar with a few different tabs you’ll want to get acquainted with before moving on.

The menu bar contains three important sections that we’ve color-coded to make it easier for you.
Red Section
This portion of the menu is less important in the earlier stages of your wiki’s development. It will grow more important once things have been added, your community grows, and as the wiki expands.

- Popular Pages – This tab will show you what pages are being visited most often on your wiki.
- Community – Displays the conversations happening within your wiki’s community and the most recent blogs that have been written.
- Explore – You can jump to a random page within your wiki, take a look at what’s been happening on your wiki, and check out at all images and videos that have been posted.
- Main Page – A quick link that will bring you back to the main page.
Green Section
More important at all stages of development, this menu provides helpful options to the continued growth of your wiki.

- (1) Add new page – The bread and butter of any wiki is the ability to continuously add new pages. Every new page provides new information to your readers about the topic. You’ll be clicking on this icon a lot.
- (2) Wiki Activity – Clicking this icon will send you to a page for recent wiki activity. This can be anything from additional information added to an existing page, a newly created page, or comments from the community.
- (3) Admin Dashboard – Anything you need to know about or have access to when it comes to your wiki can be found here.

- The General tab provides access to everything from a theme designer and CSS options to a full user list with provided rights to basic content additions for edits and the like. The Advanced tab is more of the same only broken down into smaller, specified links for quicker access.
- (4) More Menu – Add new images and videos to the wiki gallery and look up any recent changes that have taken place.

You’ll notice a page counter to the left of this section. This will keep track of the number of pages your wiki currently has publicly displayed.
Yellow Section
The yellow section contains the links specific to whichever page you’re currently working on within your wikipedia site.

- Edit – Should be rather self-explanatory. This button will allow you to edit the current page. By default, you’re provided with a visual editor version of the text editor. More on this later.

- Dropdown Menu – This menu houses a few different links that can prove very important in moving forward. Here, you can rename the page, protect the page (and specific sections) from further edits, delete the page, and even edit the visuals for how it will look for mobile devices. There is also an option to use the Classic editor, which is the source editor, instead of the default visual editor.
Main Page First Steps

The main page should contain content that is relevant to the topic of your wiki. This includes adding a short paragraph, detailing to your readers what your community is about and what they can expect to find within it.
To get started with some edits, click the EDIT button found in the yellow section previously discussed. Your page should look something like the image below.
We’ll get into the differences between visual and source editors later. For now, we’ll continue with the visual editor as it’s the more beginner-friendly option.

Aside from the visual editor menu bar, you’ll also notice something above the intro title at the top left section of the page. It reads as <mainpage-leftcolumn-start />. Anyone familiar with web design will recognize it as a tag similar to <div> which indicates the beginning of a section or column on a page.
Scroll further down and you’ll see similar text <mainpage-leftcolumn-end /> which indicates the end of a section or column on a wiki page. Everything written within this section will be situated in the left-most column of the main page.
To understand my meaning, by default, the pages on FANDOM are divided into two columns –a left and a right– in a ⅔ x ⅓ split. So, your left column will contain the bulk of the information on a page while the right side is generally reserved for quick links and statistical information.

Do yourself a favor and keep these tags intact. Their removal could cause issues with how the design appears on all devices and browsers. Remember that an ugly main page is likely to result in less viewership.
Everything within these tags is fair game. You can change any of the default information and save it to have the edits reflected on the actual page for all to see. This includes images and videos added by clicking the appropriate icon in the visual editor menu bar.
Visual Editor vs Source Editor
The use of the visual editor allows for easy mode content that can be set within the given parameters of the editor. This means that you only have as much control over how you edit content as the editor allows. It’s very minimal but for a beginner, it can be your best friend.

To use the source editor, knowledge of wikitext is encouraged to make good use of all that it offers. Using the source editor will provide you with far more control over the look and feel of your pages and the content placed on them than is capable of the visual editor.
This is the key difference when it comes to choosing one over the other. Are you okay with playing within a limited sandbox or does the ambition for your wiki require more control?
Regardless of whichever you choose to begin with, the source editor, and wikitext, is something that every wiki editor should strive to learn and understand. Wikitext, also referred to as “markup”, is not only used on FANDOM sites, but with practically every wiki host site available.
You can find a complete list of markup text formatting on FANDOM in the help subdomain.

Templates
Another tally to add to the column of source editor would be the ability to create and save custom templates. These templates can then be used to create page consistency across your entire wiki without the need to redo each page over again from scratch.
To learn more about templates, FANDOM help has provided a comprehensive walkthrough that should help get you started.

User Management
Adding multiple contributors to your wiki is what it will take in order to have it grow and flourish. Once you’ve put together a team, you can add them individually to your wiki, providing them specific user rights.
To do this:
- Navigate to the Admin Dashboard and click User Rights located in the Community section.

- Enter in the user’s name that you want to add to the wiki, and click Edit user groups.
- The team member you intend to add will have to have previously registered for an account prior to being added.
- Place a check in the box(es) of the group(s) you would like to add the user to, provide a reason for this change (optional), and then click Save user groups.