Chrome에서 툴바를 표시하는 방법
많은 사용자에게 Chrome(Google Chrome) 은 모든 브라우저의 표준을 설정합니다. 다양한 커스터마이징이 가능하며 잦은 업데이트로 원활한 작동 상태를 유지합니다. 그러나 완벽한 것은 없으며 종종 사용자는 Google 크롬(Google Chrome) 에서도 몇 가지 문제를 겪습니다. 이러한 오류 중 하나는 사용자가 Chrome(Google Chrome) 에서 도구 모음을 보거나 찾을 수 없는 경우 입니다. Chrome 툴바를 사용하면 북마크 및 확장 프로그램에 쉽게 액세스하고 주소 표시줄에서 웹페이지를 검색할 수 있습니다. 이 오류는 여러 면에서 사용자의 생산성을 저해할 수 있습니다. 그러나 Chrome(Chrome) 에서 툴바를 표시하는 몇 가지 방법이 있습니다 . 같은 문제를 겪고 있다면 올바른 위치에 있습니다. Google 을 추가하여툴바를 크롬으로 변경하면 누락된 툴바 오류를 수정할 수 있으며 크롬에 툴바를 추가하는 방법을 알려주는 완벽한 가이드를 제공합니다.

Chrome에서 툴바를 표시하는 방법(How to Show Toolbar in Chrome)
Chrome 에서 툴바를 표시하는 방법을 배우기 전에 툴바가 사라지는 원인에 대해 알아보겠습니다. 다음은 그 중 일부입니다.
- Chrome의 잘못된 설정
- Chrome의 결함 또는 버그
- 오래된 Chrome 버전
먼저 Chrome의 전체 (Chrome)화면(Fullscreen) 모드가 Chrome 에 도구 모음을 표시하지 않기 때문에 해당 모드 를 벗어났는지 확인합니다 . F11 키(F11) 를 누르고 Chrome 에서 (Chrome)전체 화면(Fullscreen) 모드를 활성화 또는 비활성화 할 수 있습니다 . 비활성화하면 Chrome 도구 모음이 다시 표시되는지 확인합니다. 그렇지 않은 경우 아래에 제공된 방법을 따르십시오.
방법 1: Chrome 다시 시작(Method 1: Restart Google Chrome)
Chrome 을 다시 시작 하면 Chrome 과 관련된 많은 문제가 간단하게 해결됩니다 . 사소한 버그와 결함을 수정하고 Chrome 에 툴바를 다시 추가할 수 있습니다. Chrome 을 다시 시작하려면 다음 단계를 따르세요 .
1. Ctrl + Shift + Tab키를(keys) 동시에 눌러 작업 관리자 를 엽니다.(Task Manager)

2. 프로세스(Processes) 탭에서 Google 크롬(Google Chrome ) 프로세스를 찾습니다.

3. Google Chrome 관련 프로세스 를 종료하려면 Google Chrome 을 마우스 오른쪽 버튼으로 클릭한 후 작업 종료 를 선택합니다.(End task )

4. 몇 초 동안 기다린 후 Google 크롬 을 엽니다.(Google Chrome)
방법 2: Chrome 업데이트(Method 2: Update Google Chrome)
오랫동안 Chrome 을 업데이트하지 않았다면 많은 문제를 일으킬 수 있는 오래된 버전의 Chrome 을 사용 중일 수 있습니다. (Google Chrome)Chrome 업데이트는 툴바 누락 오류와 같은 시스템 문제를 해결하고 기타 버그를 수정할 수 있습니다. Chrome 을 업데이트하려면 제공된 단계를 따르세요 .
1. Windows 키 를 누르고 (Windows key)chrome 을 입력 한 다음 열기(Open) 를 클릭합니다 .

2. 주소 표시줄에 chrome://settingsEnter 키(Enter key) 를 눌러 Chrome 설정을 엽니다 .
3. 왼쪽 창에서 Chrome 정보 옵션을 클릭합니다.(About Chrome)

4. Chrome 은 다음 창에서 업데이트 확인을 시작하고 사용 가능한 새 업데이트가 있으면 자동으로 업데이트를 시작합니다.(automatically)
5. Chrome(Relaunch) 업데이트 후 다시 실행(Chrome) 버튼이 나타납니다 . 그것을 클릭 하고 (Click)Chrome 을 다시 시작 하고 문제가 해결되었는지 확인하십시오.
6. 최신 버전의 Chrome 을 사용하는 경우 3단계(Step 3 ) 후에 Chrome이 최신 상태(Chrome is up to date) 입니다.라는 메시지가 표시 됩니다.

또한 읽기: (Also Read:) Chrome 프로필 오류를 수정하는 14가지 방법(14 Ways to Fix Chrome Profile Error)
방법 3: 북마크 바 활성화(Method 3: Enable Bookmarks Bar)
Chrome 북마크바를 표시 하여 Chrome에 툴바(Chrome) 를 표시할 수 있습니다. 이 성가신 문제에 대한 간단한 수정이며 아래 단계에 따라 수행할 수 있습니다.
1. 방법 2(Method 2) 의 1단계를 따릅니다 .
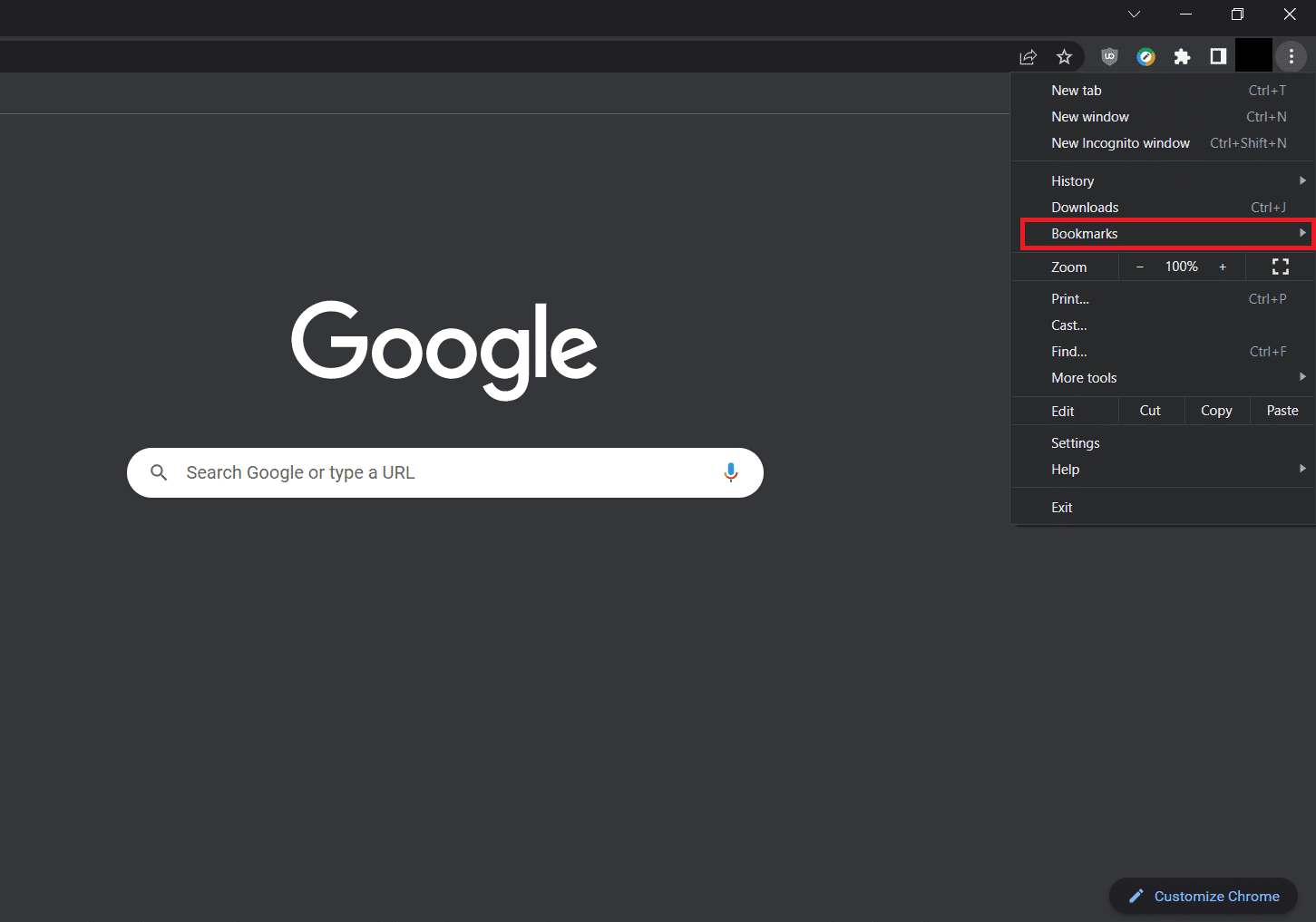
2. 세 개의 수직 점(three vertical dots) 아이콘을 클릭합니다.

3. 책갈피(Bookmarks) 옵션 위로 마우스를 가져 가 확장합니다.

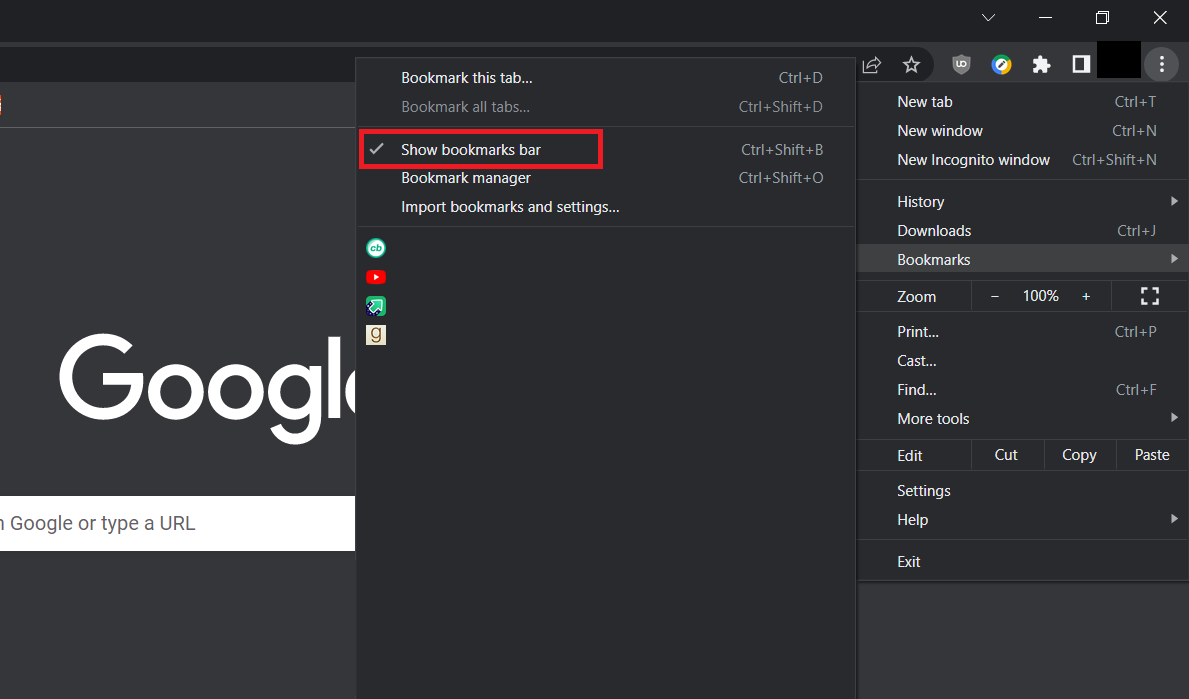
4. 책갈피 표시줄 표시(Show bookmarks bar) 옵션을 선택합니다.

5. Chrome(Google Chrome) 을 닫고 몇 초 후에 엽니다.
Chrome 에 툴바를 추가할 수 있는지 확인합니다 .
방법 4: 확장 기능 사용(Method 4: Enable Extensions)
Google 크롬(Google Chrome) 은 사용자 경험을 개선하기 위해 여러 확장 프로그램을 제공 하며 기본적으로 크롬(Chrome) 도구 모음에 있습니다. 비활성화된 경우 도구 모음에 표시되지 않습니다. 활성화하면 툴바가 실행되고 Chrome(Chrome) 에서 툴바를 표시할 수 있습니다 . 동일한 작업을 수행하려면 다음 단계를 따르세요 .(Follow)
1. 방법 2(Method 2) 의 1단계를 따릅니다 .
2. 주소 표시줄에 chrome://extensionsEnter 키를 눌러 확장 프로그램 페이지를 엽니다 .

3. 원하는 내선 번호를 토글 합니다 .(On)

이 작업이 Chrome에 Google 툴바를 추가하는 데 도움이 되었는지 확인하세요.
또한 읽기: (Also Read: )Chrome에서 ERR_CONNECTION_RESET 수정(Fix ERR_CONNECTION_RESET on Chrome)
방법 5: Chrome 재설정(Method 5: Reset Google Chrome)
위의 방법이 효과가 없다면 이것이 마지막 옵션입니다. Chrome 을 재설정 하면 기본 설정으로 돌아가고 Chrome에 도구 모음이 다시 표시됩니다. 아래 단계에 따라 수행할 수 있습니다.
1. Windows 검색(Windows Search) 에서 Google 크롬(Google Chrome) 을 실행 합니다.
2. 주소 표시줄에 chrome://settings/reset Chrome 재설정(Chrome Reset) 및 정리 페이지로 이동하고 Enter 키(Enter key) 를 누릅니다 .

3. 설정을 원래 기본값으로 복원(Restore settings to their original defaults) 옵션을 클릭합니다.

4. 확인 프롬프트에서 설정 재설정 버튼을 클릭합니다.(Reset Settings)

추천:(Recommended:)
- Windows 10에서 기계식 키보드 이중 입력 수정(Fix Mechanical Keyboard Double Typing in Windows 10)
- Twitter에서 책갈피를 사용하는 방법(How to Use Bookmarks on Twitter)
- Windows 10에서 작동하지 않는 Chrome 플러그인 수정(Fix Chrome Plugins Not Working in Windows 10)
- Chrome 메뉴 버튼은 어디에 있습니까?(Where is the Chrome Menu Button?)
이 가이드가 도움이 되었기를 바라며 Chrome에서 툴바를 표시( show toolbar in Chrome) 할 수 있기를 바랍니다 . 어떤 방법이 가장 효과적인지 알려주십시오. 질문이나 제안 사항이 있으면 댓글 섹션에 자유롭게 남겨주세요.
Related posts
어떻게 Windows 11/10에 Chrome Top Toolbar 누락 복원?
Windows 10 Timeline에 쉽게 View Chrome Activity
Block and Unblock A Google Chrome에서 Website의 방법
Chrome에서 [FIXED] ERR_QUIC_PROTOCOL_ERROR
Fix Chrome Blocking Download Issue
Fix DHCP Lookup Chromebook에서 Error에 실패한 방법
Fix Google Chrome lagging 및 Windows 11/10에서 열리기가 느립니다
Chrome에서 Windows 11 UI 스타일을 활성화하는 방법
load plugin Windows 10/8/7의 load plugin 수가 Windows 10/8/7
Chrome 오류 6 수정(net::ERR_FILE_NOT_FOUND)
Microsoft Edge Windows 10 Fix RESULT_CODE_HUNG error
Google 크롬이 업데이트되지 않는 문제 수정
Chrome Windows 10의 Fix ERR_CONNECTION_TIMED_OUT issue
Back Up And Restore Google Chrome의 책갈피
Windows 10에서 작동하지 않는 Chrome 플러그인 수정
Netflix 오류 UI3010을 수정하는 방법
Chrome 및 Edge에서 RESULT_CODE_HUNG 수정
YouTube 네트워크 관리자에서 제한 모드를 끄는 방법
Chromebook에 Windows를 설치하는 방법
Google Meet 그리드 보기 확장 프로그램 수정
