Nativefier를 사용하여 모든 웹 페이지의 기본 Windows 응용 프로그램을 만듭니다.
일부 웹 사이트를 매우 자주 사용합니까? 컴퓨터에 기본 앱이 있으면 실제로 더 쉽게 액세스할 수 있습니다. 브라우저로 이동하여 웹사이트가 열려 있는 탭을 찾을 필요가 없다고 상상해 보십시오 . (Imagine)이 게시물에서는 모든 웹 앱 또는 웹 페이지에 대한 기본 응용 프로그램을 만들 수 있는 Nativefier 라는 명령줄 도구를 다루었습니다 . 또한 즐겨찾는 웹 페이지에 대한 기본 응용 프로그램을 만들기 위해 따를 수 있는 단계를 다뤘습니다.
네이티브피어 리뷰
Nativefier 는 오픈 소스이며 JavaScript 로 작성되었으며 (JavaScript)Electron 을 사용 하여 Windows , Mac 및 Linux용(Linux) 기본 응용 프로그램을 만듭니다 . Nativefier 에서 만든 애플리케이션은 일부 구성 및 설정을 보존하여 보다 앱과 같은 경험을 제공할 수 있습니다. Nativefier 를 사용하려면 컴퓨터에 Node.js 가 설치되어 있어야 합니다. 아직 설치하지 않았다면 여기 에서 Windows 에 (Windows)Node.js 를 설치하는 방법에 대한 기사를 확인할 수 있습니다 .
네이티브 애플리케이션을 만드는 방법
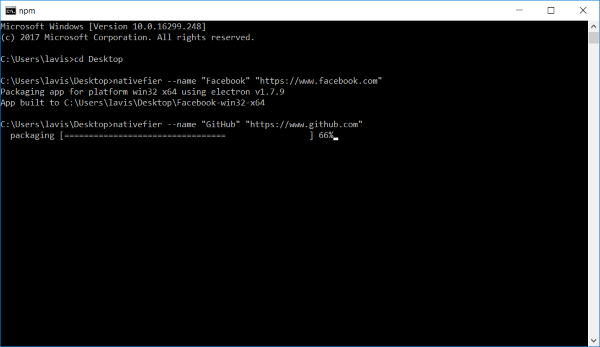
1. 원하는 디렉토리에서 CMD 창을 엽니다.(CMD)
2. 다음 명령어를 실행하여 Nativefier 를 설치합니다 .
npm install -g nativefier
3. 설치가 완료되면 다음 명령을 실행하여 모든 웹 페이지 또는 웹 앱에 대한 기본 애플리케이션을 생성할 수 있습니다.
nativefier --name “Application Name” “http://applicationurl.com”

이렇게 하면 URL이 http://applicationurl.com.Application Name 이라는 이름의 애플리케이션이 생성되어야 합니다. (Application Name )이제 Nativefier(Nativefier) 에서 만든 폴더를 열고 응용 프로그램의 실행 파일을 찾을 수 있습니다. 이 exe 파일에 대한 바로 가기를 만들어 시작 메뉴, 작업 표시줄 또는 원하는 다른 위치에서 직접 실행할 수 있습니다.
플래시 지원(Flash Support)
선택한 웹 사이트에 플래시 지원이 필요한 경우 설치 명령에 –flash 태그를 추가하여 쉽게 추가할 수 있습니다. 명령은 다음과 같습니다.
nativefier --name --flash “Application Name” “http://applicationurl.com”
플래시가 작동하려면 Google 크롬(Google Chrome) 이 필요하거나 PepperFlash 크롬 플러그인(PepperFlash Chrome Plugin) 을 수동으로 설치해야 합니다.
애플리케이션 메뉴(Application Menu)
이러한 응용 프로그램은 원하는 URL 을 둘러싸고 있는 (URL)WebView 에 불과하기 때문 입니다. 일반 웹 브라우저에서 수행할 수 있었던 몇 가지 기본 작업을 수행할 수 있습니다. 이렇게 하려면 키보드에서 'Alt' 키를 눌러 응용 프로그램 메뉴에 액세스할 수 있습니다. 이제 이 메뉴를 사용하여 앞으로 또는 뒤로 탐색하거나 전체 응용 프로그램을 다시 로드할 수 있습니다.

대부분의 웹 브라우저와 마찬가지로 Ctrl+= Ctrl+- 를 사용 하여 축소할 수 있습니다 . 전체 화면 모드를 전환하는 옵션도 있습니다. Nativefier 생성 애플리케이션 의 가장 좋은 점은 완전한 Chrome과 유사한 개발자 도구와 함께 제공된다는 것입니다. 콘솔, 네트워크 및 Chrome 개발자 도구(Chrome Developer Tools) 에서 제공하는 기타 모든 기능에 액세스할 수 있습니다 . Ctrl+Shift+I 를 눌러 개발자 도구를 활성화/비활성화할 수 있습니다 .
언급한 대로 응용 프로그램은 일부 최소 구성을 유지할 수 있으며 응용 프로그램 메뉴로 이동한 다음 편집(Edit ) 을 선택한 다음 앱 데이터 지우기를 선택하여 이 구성을 지울 수 있습니다. (Clear App Data.)이렇게 하면 유지 관리했을 수 있는 모든 세션 또는 로그인으로 애플리케이션을 완전히 재설정해야 합니다.
휴대성(Portability)
Nativefier 를 사용하여 생성된 모든 응용 프로그램 은 이식 가능합니다. 모든 구성으로 쉽게 휴대할 수 있습니다. 이렇게 하면 어디에나 데이터가 있는지 확인하고 계속해서 로깅하는 것을 방지할 수 있습니다.
Nativefier 는 컬렉션에 포함할 수 있는 훌륭한 도구입니다. 웹 사이트를 너무 자주 사용하여 해당 웹 사이트에 대한 기본 응용 프로그램이 있는 것처럼 느껴진다면 Nativefier(Nativefier) 를 사용해 보십시오. 생성된 애플리케이션은 간단하고 빠르며 안정적입니다. 또한 전용 기본 창에서 좋아하는 웹 앱을 사용하는 것은 전체적으로 훌륭한 경험입니다. 저는 Nativefier 를 사용하여 대부분의 (Nativefier)Social Networks , GitHub 및 기타 다양한 웹 앱 을 위한 기본 애플리케이션을 만들었습니다 . Nativefier에 대해 자세히 알아 보려면 여기(here)(here) 를 클릭 하십시오.(Click)
Related posts
Windows 10의 Best Free C++ IDE
CudaText는 Windows 프로그래머를위한 무료 Code Editor입니다
SynWrite Editor : Free Text & Source Code Editor Windows 10
Windows 10 Best Free PHP IDE
모든 웹 사이트 또는 웹 응용 프로그램에 대한 기본 Windows app을 만드는 방법
Windows의 폴더에서 ISO 파일 만들기
Windows 11/10에서 Create and Print Address Labels의 방법
Windows 11에서 복원 지점 만들기 컨텍스트 메뉴를 추가하는 방법
Windows 11/10에서 Developer Mode을 활성화하는 방법
coolbarz : Create Windows 10에서 XP style desktop toolbar
Create Windows 10에 대한 애니메이션 커서 AniTuner
Windows에서 가상 하드 디스크를 만들고 탑재하는 방법
Bulk install Windows Package Manager 용 Winstall이있는 Windows apps
Handy Shortcuts : Create Desktop Shortcuts Windows 10
Create Full Backup Windows 10 (System Image)
수정 프로그램이 Windows 10에서 Java 가상 머신을 생성할 수 없음
IT 전문가와 같은 새 Windows 사용자 계정 및 그룹 생성
Create 단일 desktop shortcut Windows 10에서 여러 웹 페이지를 여는 방법
Create Desktop Shortcut Windows 10 (TUTORIAL)
Windows 10의 경우 Code Compare로 오류에 대한 코드를 확인하십시오
