AVIF 또는 AV1이란 무엇입니까? Chrome 및 Firefox에서 지원을 활성화하는 방법은 무엇입니까?
웹 사이트를 로드할 때 이미지는 크기 때문에 시간이 오래 걸립니다. 지난 몇 년 동안 많은 노력이 있었고 WebP 가 대중화되었습니다. JPEG 와 비교할 때 WebP 형식은 30% 더 작으며 이는 특히 Google의 웹 필수 요소가 검색 알고리즘의 일부이기 때문에 거대합니다. 그러나 이것은 여기서 그치지 않습니다.
Alliance for Open Media 는 (Open Media)JPEG 보다 50% 더 작은 새로운 이미지 형식 인 AV1(.avif) 을 개발했습니다 . 이 게시물에서는 이에 대해 설명하고 Chrome , Firefox 및 Edge 에서 지원을 활성화하는 방법에 대해 설명합니다 .

AVIF 또는 AV1 이미지 형식이란 무엇입니까?
Alliance for Open Media 는 (Open Media)Google , Cisco 및 Xiph.org 와 협력 하여 AVIF 형식 을 만들었습니다 . 로열티가 필요하지 않은 오픈 소스 형식입니다( JPEG 를 구현하려면 값비싼 라이선스가 필요함). 압축 파일 크기 비율에 더 나은 품질을 제공하는 초압축 이미지입니다. 기능 목록은 다음과 같습니다.
- 모든 이미지 코덱 지원
- 손실 또는 무손실일 수 있습니다.
- 그것은 일련의 프레임, 즉 GIF 지원을 저장할 수 있습니다.
- 더 나은 밝기, 색상 깊이 및 색 영역으로 HDR 색상 지원 지원
Chrome , Edge 및 Firefox 에서 (Firefox)AVIF 또는 AV1 지원 활성화
형식이(the format is new) 새롭기 때문에 주류가 되기까지는 시간이 걸립니다. 좋은 소식은 브라우저가 이미 지원하지만 기본적으로는 아직 활성화되어 있지 않다는 것입니다. 그것은 결국 차선 아래에서 일어날 것입니다.
Chrome 버전 85에서는 이미 활성화되어 있지만 Firefox (버전 80)에서는 플래그를 활성화해야 합니다. Firefox 에 대해 아래에 언급된 방법을 따르십시오 .
- 새 탭에서 about:config 를 입력하고 Enter 키를 누릅니다.
- image.avif.enabled 찾기
- 값을 true로 변경하려면 두 번 클릭하십시오.
Microsoft Edge 는 동일한 Chromium Engine 을 사용 하므로 Edge 에 대한 지원이 곧 출시될 것입니다.
웹사이트는 그것을 어떻게 구현할 수 있습니까?
웹사이트 소유자는 기본 HTML 의 (HTML)PICTURE 요소를 사용하여 대체를 포함할 수 있습니다. 즉, 브라우저가 지원하지 않는 경우 브라우저에 다른 이미지 형식을 사용하도록 요청할 수 있습니다.
<picture> <source srcset="img/photo.avif" type="image/avif"> <source srcset="img/photo.webp" type="image/webp"> <img src="img/photo.jpg" alt="Description of Photo"> </picture>
AVIF 파일을 만드는 방법

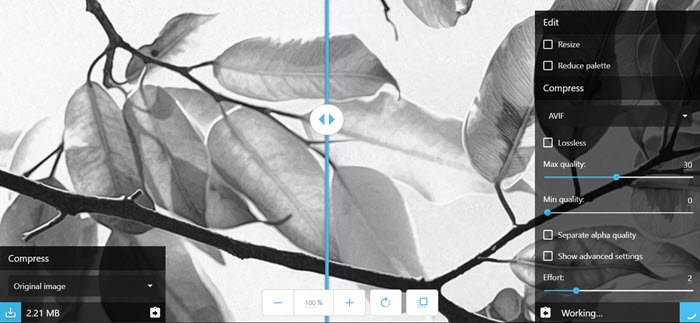
Squoosh 웹 앱을 사용하여 모든 이미지를 AVIF 로 변환할 수 있습니다 . Google Chrome Labs 팀에서 제공 하는 모든 이미지 압축기에 대한 고급 옵션에 액세스할 수 있습니다. 이미지가 몇 개뿐인 경우 이 이미지를 사용할 수 있습니다.
웹 사이트 또는 대량 이미지 변환의 경우 AOMedia 라이브러리 libavif 를 사용하여 (libavif)AVIF 파일 을 인코딩/디코딩 할 수 있습니다. Homebrew 가 있는 macOS 사용자 는 다음 명령을 사용하여 미리 빌드된 버전을 설치할 수 있습니다.
brew install joedrago/repo/avifenc
AVIF 이미지 형식은 유망한 것 같습니다. 웹 사이트 로딩 속도를 훨씬 빠르게 개선하는 데 도움이 되므로 WebP(WebP) 형식 보다 더 빨리 채택되어야 합니다. 후자는 주로 속도가 주요 관심사가 아니었기 때문에 많은 시간이 걸렸지만 지금은 그렇습니다.
Related posts
Chrome, Firefox, Edge, Internet Explorer에서 이미지를 탐색하는 동안 이미지 사용 안 함
Chrome, Edge 또는 Firefox에서 텍스트 전용 Mode에서 탐색하는 방법
Download Chrome or Edge에서 직접 최신 Windows 10 ISO Images
Chrome에서 이미지가 로드되지 않는 문제 9가지 수정
Chrome에서 이미지가 로드되지 않는 문제를 해결하는 방법
Chrome, Firefox or Edge browser에서 암호를 저장하는 것이 안전합니까?
Bring Image Google의 버튼으로 View Image and Search
Lazy Loading는 무엇입니까? Chrome, Firefox, Edge에서 활성화 또는 비활성화
Edge 사이에서 Tabs을 동기화하는 방법, Chrome and Firefox browsers
Google Chrome vs Windows 10 Firefox Quantum
Chrome에서 Flash work을 만드는 방법, Edge, Firefox NOW
Chrome, Firefox, Edge 브라우저에서 자동 리디렉션을 중지하는 방법
웹 페이지를 PDF로 저장하는 방법 Chrome or Firefox에서
Force Links Chrome, Edge, Firefox, Opera의 배경 Tab에서 열리는 Force Links
Chrome, Firefox 용 Dark Reader을 사용하는 웹 사이트에서 Dark Mode 사용
Chrome and Firefox browser에서 URLs URLs를 복사하는 방법
Chrome, Firefox, Edge에서 특정 웹 사이트를 열 수 없습니다
Share Button Plugins Chrome, Firefox and Edge browsers
Chrome or Firefox 주소 bar search가 작동하지 않습니다
10 Best Chrome, Edge 및 Firefox 페이지를 저장하여 나중에 읽을 수있는 확장
