레이지 로딩이란? Chrome, Firefox, Edge에서 활성화 또는 비활성화
주문형 로딩이라고도 하는 지연 로딩(Lazy Loading) 은 온라인 콘텐츠를 최적화하는 기술입니다. 이 기술은 전체 웹 페이지를 로드하고 한 번에 렌더링하는 대신 웹 페이지를 비트 단위로 천천히 로드하고 표시합니다. 필요할 때 개체를 로드합니다. 계속 아래로 스크롤하면 콘텐츠를 볼 수 있습니다. 정확히 말하면 성능을 개선하고 시스템 리소스를 절약하는 데 실제로 필요할 때까지 리소스 초기화를 지연하는 방식입니다. Lazy Loading 의 장점이 있습니다 . 예를 들어 불필요한 코드 실행을 방지합니다.
웹에서 최고의 블로깅 플랫폼 중 하나인 WordPress 는 (WordPress)Infinite Scroll 이라는 지연 로딩 솔루션을 제공합니다 . 그러나 여러 개의 고정된 탭이 열려 있는 브라우저를 열면 각 탭의 콘텐츠는 클릭할 때까지 로드되지 않습니다. 이 동작이 부적절하다고 생각되면 Lazy Loading 을 비활성화 하십시오.
이 문서에서는 Firefox(Firefox) , Chrome 및 Edge 브라우저 에서 지연 로딩(Loading) 을 활성화 또는 비활성화하는 과정을 안내 합니다.
이미지의 지연 로딩이란
기존 접근 방식과 달리 일부 사용자 는 브라우저에서 지연 로딩 을 활성화합니다. (Lazy Loading)웹사이트를 더 빠르게 로드하고 대역폭을 절약하여 사용자가 진정한 중단 없는 브라우징 세션을 경험할 수 있도록 합니다.
Firefox 브라우저 에서 지연 로딩 활성화 또는 비활성화
계속 진행하기 전에 먼저 Firefox 가 Lazy Loading 을 지원하는지 알아보겠습니다 . 이것을 찾으려면 Firefox 에서 동시에 여러 탭을 여십시오.
그런 다음 브라우저를 닫고 다시 엽니다(이전 세션에서 탭 복원). 전경의 탭이 로드되기 시작하는 것을 알 수 있습니다. 이 문제가 발생하면 Firefox(Firefox) 에 대해 Lazy Loading 이 활성화 되었음을 의미합니다 . 비활성화하려면
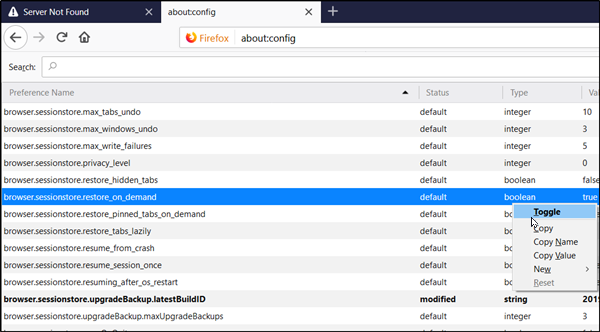
새 탭을 열고 about:config 를 입력하고 (about:config)Enter 키 를 누르 십시오. 경고 메시지가 표시되면 ' 위험을 감수합니다 (I accept the risk)' 를 클릭 하고 계속 진행합니다.

이제 검색 표시줄에 browser.sessionstore.restore 를 입력하고 (browser.sessionstore.restore)Enter 키 를 다시 누르 거나 수동으로 browser.sessionstore.restore_on_demand를 검색합니다. (browser.sessionstore.restore_on_demand. )표시되면 마우스 오른쪽 버튼으로 클릭하고 '토글'(‘Toggle’) 을 선택 하여 기능을 비활성화합니다.
브라우저를 다시 시작합니다.
Chrome 브라우저 에서 지연 로드 비활성화 또는 활성화
Chrome 에서 (Chrome)Lazy Loading 을 비활성화하려면 Chrome 에서 두 개의 플래그를 활성화해야 합니다.
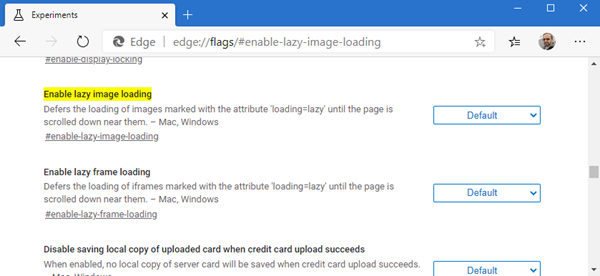
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading
활성화되면 플래그는 관련 설정이 포함된 플래그 페이지를 엽니다.

비활성화하려면 설명된 기능 옆에 있는 드롭다운 화살표를 누르고 ' 비활성화(Disabled) 됨 ' 옵션을 선택하십시오. 결국 Google 크롬(Google Chrome) 을 수동으로 닫아 다시 시작하거나 다시 시작(Relaunch) 버튼을 눌러 브라우저를 다시 시작하고 변경 사항이 적용되도록 합니다. 마찬가지로 (Likewise)Lazy Loading 을 다시 활성화하려면 ' (Lazy Loading)Enabled '로 전환 하십시오.
Edge 브라우저 에서 지연 로딩 비활성화 또는 활성화
Chrome 에서 (Chrome)Lazy Loading 을 비활성화하려면 Chrome 에서 두 개의 플래그를 활성화해야 합니다.
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading

비활성화하려면 설명된 기능 옆에 있는 드롭다운 화살표를 누르고 ' 비활성화(Disabled) 됨 ' 옵션을 선택하십시오. 결국 Google 크롬(Google Chrome) 을 수동으로 닫아 다시 시작하거나 다시 시작(Relaunch) 버튼을 눌러 브라우저를 다시 시작하고 변경 사항이 적용되도록 합니다. 마찬가지로 (Likewise)Lazy Loading 을 다시 활성화하려면 ' (Lazy Loading)Enabled '로 전환 하십시오.
Lazy Loading을 선호합니까, 아니면 선호하지 않습니까?(Do you prefer Lazy Loading, or not?)
Related posts
Edge 사이에서 Tabs을 동기화하는 방법, Chrome and Firefox browsers
400 Bad Request, Cookie Too Large - Chrome, Edge, Firefox, 즉
Chrome에서 Default Font을 변경하는 방법, Edge, Firefox browser
Chrome, Edge 또는 Firefox에서 한 번에 열린 browser tabs을 모두 닫습니다
Chrome, Firefox or Edge browser에서 암호를 저장하는 것이 안전합니까?
보안, Privacy, Edge, Firefox, Chrome, Opera 용 도구
무료 Web Cache Viewer Chrome, Firefox and Edge browsers
default browser을 변경하는 방법 : Chrome, Firefox, Edge Windows 10
Chrome, Edge or Firefox에서 Browser Extension 아이콘을 숨기는 방법
Hyperlink Auditing in Chrome & Firefox browsers
Firefox, Chrome 및 Edge에서 Geolocation를 비활성화하는 방법
Install YouTube Chrome or Edge Progressive Web App로서
Chrome or Firefox에서 web page Down or Up을 자동 스크롤하는 방법
FIX : recaptcha Chrome, Firefox 또는 모든 브라우저에서 작동하지 않음
Chrome, Firefox, Edge, Internet Explorer에서 이미지를 탐색하는 동안 이미지 사용 안 함
Chrome, Edge, Firefox, Opera 브라우저를 사용하는 방법 Notepad
Chrome, Firefox, Opera에 default download location 변경하는 방법
Prevent Firefox or Chrome Credit Card Information을 저장하는 것
Chrome에서 내장 Password Manager을 비활성화하는 방법, Edge, Firefox
Chrome & Firefox 용 Windows Defender Application Guard Extension
