Windows 11 및 Windows 10 은 Microsoft Edge Chromium 을 기본 브라우저로 사용합니다. 내장 브라우저에는 수십 가지 옵션이 있지만 여전히 어떤 면에서는 다른 인기 있는 브라우저보다 뒤쳐져 있습니다. 이러한 단점을 극복하기 위해 Edge 는 확장 및 기타 웹 표준 기술을 지원합니다. 또한 일반 사용자에게는 대부분 숨겨져 있지만 고급 사용자는 쉽게 액세스할 수 있는 전용 개발자 설정 페이지를 실행합니다. (Developer)이 게시물에서는 Windows 11/10에서 Microsoft Edge about:flags 페이지에 액세스하고 사용하는 방법을 배웁니다.
Microsoft Edge 정보:플래그 설정 페이지

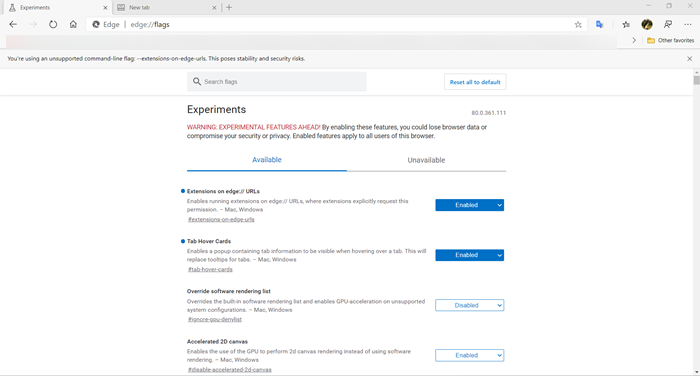
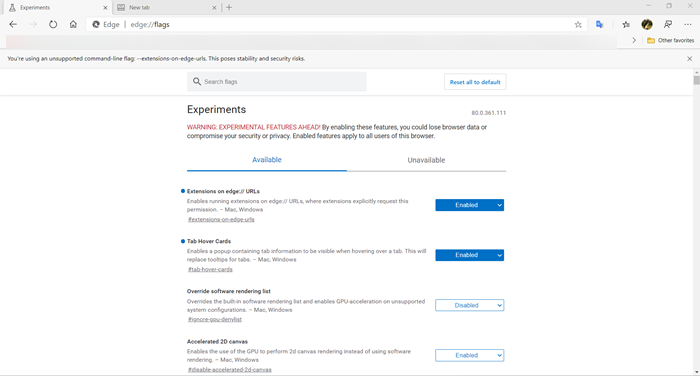
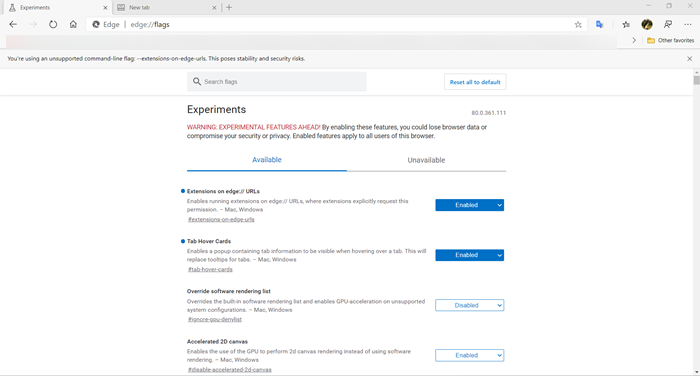
Chrome 또는 Firefox 의 다른 브라우저에 있는 숨겨진 구성 페이지와 유사하게 Edge는 about:flags 페이지를 실행합니다. 브라우저의 개발자(Developer) 설정에 액세스할 수 있습니다 . 브라우저를 실행하고 주소 표시줄에 about:flags 를 입력하고 ( about:flags)Enter 키를 누르기만 하면 됩니다. 여기에 몇 가지 설정이 표시됩니다. 이를 사용하려면 아래쪽 화살표를 클릭하고 ' 활성화(Enable) ' 옵션을 선택하여 활성화하십시오.
- edge:// URL의 확장자
- 탭 호버 카드
- 소프트웨어 렌더링 목록 재정의
- 가속화된 2D 캔버스
- 부분 교환
- WebRTC 새로운 인코딩 CPU 로드 추정기
- 부드러운 스크롤
- 안정적인 최신 JavaScript 기능
- 실험적 웹어셈블리
- 실험적 웹 플랫폼 기능
- 개발자 도구 실험
- 초점 모드
- 하드웨어 가속 비디오 인코딩
- 터치 시작 드래그 앤 드롭
- 기본 알림 활성화
- 스레드 스크롤
- 확장 콘텐츠 확인
- 사이트 격리 비활성화
- OpenVR 하드웨어 지원
- 웹 콘텐츠에 대한 강제 다크 모드
- 실험적인 Web Payments API 기능
- 신용(Credit) 카드 자동완성 제거 실험
- 검색주소창 UI 표시 제안 파비콘
- 지연 이미지 로딩 활성화
- 탭 삭제 활성화
- 글로벌 미디어 컨트롤
이는 실험적인 기능이므로 여기에서 기능을 활성화하거나 비활성화하기 전에 주의해야 합니다.
1] edge:// URL의 확장자
확장 프로그램이 이 권한을 명시적으로 요청 하는 edge:// URL 에서 확장 프로그램 실행을 활성화합니다. (URLs)Mac 및 Windows 플랫폼 모두에서 작동합니다 .
2] 탭 호버 카드
탭 위로 마우스를 가져갈 때 탭 정보가 포함된 팝업이 표시되도록 합니다. 이것은 탭에 대한 툴팁을 대체합니다. – 맥(Mac) , 윈도우(Windows) . Edge에서 Tab Hover 카드 를 활성화/비활성화하는 방법을 읽어 보세요.
3] 소프트웨어 렌더링 목록 재정의
기본 제공 소프트웨어 렌더링 목록을 재정의하고 지원되지 않는 시스템 구성에서 GPU 가속을 활성화 합니다.(enables GPU acceleration)
4] 가속화된 2D 캔버스
소프트웨어 렌더링을 사용하는 대신 GPU(GPU) 를 사용 하여 2D 캔버스 렌더링을 수행할 수 있습니다. 도형, 텍스트, 이미지 및 기타 개체를 그리는 데 사용됩니다.
5] 부분 스왑
부분 스왑 동작을 설정합니다.
6] WebRTC 새로운 인코딩 CPU 부하 추정기
평가 및 테스트를 위해 인코더 CPU 부하에 대한 새 추정기를 활성화합니다. 스크린캐스팅 시 정확도를 개선하기 위한 것입니다.
7] 부드러운 스크롤
시스템에 문제가 있는 경우에도 웹 페이지가 위에서 아래로 부드럽게 스크롤될 수 있습니다. 따라서 페이지 콘텐츠를 스크롤할 때 부드럽게 애니메이션을 적용하십시오!
8] 최신(Latest) 안정적인 JavaScript 기능
일부 웹 페이지는 최신 JavaScript(JavaScript) 기능 과 충돌할 수 있는 레거시 또는 비표준 JavaScript 확장을 사용합니다. (JavaScript)이 플래그를 사용하면 해당 페이지와의 호환성을 위해 해당 기능의 지원을 비활성화할 수 있습니다.
9] 실험적인 웹어셈블리
웹 페이지에서 실험적인 WebAssembly 기능을 사용할 수 있습니다. 새로운 표준은 웹용 가상 (Web)CPU 로 간주됩니다 .
10] 실험적인 웹 플랫폼(Experimental Web Platform) 기능
이름에서 알 수 있듯이 이 기능은 개발 중인 실험적인 웹 플랫폼(Web Platform) 기능을 활성화합니다.
11] 개발자 도구 실험
개발자 도구(Developer Tools) 실험을 활성화합니다 . ' 개발자 도구 '의 ' (Developer Tools)설정(Settings) ' 패널을 사용 하여 개별 실험을 전환할 수 있습니다.
12] 초점 모드
PWA(PWAs) ( 프로그레시브 웹 앱(Progressive Web App) ) 처럼 별도의 창에서 탭을 분리할 수 있습니다 . 따라서 활성화되면 사용자는 초점 모드(Focus Mode) 로 전환할 수 있습니다 .
13] 하드웨어 가속 비디오 인코딩
H. 264/AVC 및 HEVC 코덱 으로 타임라인을 내보내는 동안 인코딩 성능을 가속화하는 데 사용됩니다 .
14] 터치 시작 드래그 앤 드롭
터치(Touch) 드래그 앤 드롭은 드래그 가능한 요소를 길게 눌러 시작할 수 있습니다.
15] 기본 알림 활성화
사용 가능한 플랫폼에서 기본 알림 알림 및 알림 센터를 사용할 수 있도록 지원합니다.
16] 스레드 스크롤링
스레드 스크롤을 비활성화하면 모든 스크롤 이벤트가 기본 스레드에서 처리됩니다. 이것은 대부분의 웹사이트의 스크롤 성능을 크게 저하시키며 테스트 목적으로만 사용됩니다.
17] 확장 내용 확인
이 플래그는 웹 스토어의 확장을 위해 디스크에 있는 파일의 내용이 예상과 일치하는지 확인하는 데 사용할 수 있습니다. 이것은 이 기능이 켜져 있지 않은 경우 이 기능을 켜는 데 사용할 수 있지만 끄는데 사용할 수는 없습니다(이 설정은 맬웨어에 의해 변조될 수 있기 때문에).
18] 사이트 격리 비활성화
(Disables)사이트 격리 를 비활성화합니다 ( SitePerProcess , IsolateOrigins 등). out-of-process iframe으로 인해 발생할 수 있는 버그를 진단하기 위한 것입니다. 명령줄 스위치를 사용하거나 엔터프라이즈 정책을 사용하여 사이트 격리가 강제로 활성화된 경우 옵트아웃은 효과가 없습니다.
19] OpenVR 하드웨어 지원
활성화하면 Microsoft Edge 는 VR용 OpenVR 장치를 사용합니다( (OpenVR)Windows 10 이상 에서만 지원됨 ).
20] 웹(Web) 콘텐츠 에 대한 강제 다크 모드(Force Dark Mode)
활성화되면 모드가 어두운 테마를 사용하여 모든 웹 콘텐츠를 자동으로 렌더링합니다. 데스크탑 의 (Desktop)Dark Reader 확장 기능 과 동일하게 작동합니다 .
21] 실험적인 Web Payments API(Experimental Web Payments API) 기능
Web Payments 는 (Payments)W3C 에서 개발 중인 새로운 웹 표준 입니다. 이 표준은 온라인 지불을 단순화하고 더 많은 플레이어가 웹상의 지불 생태계에 쉽게 참여할 수 있도록 하는 것을 목표로 합니다. Edge Chromium – #enable-web-payments-experimental-features 에서 이 플래그를 통해 실험적인 Web Payments API 기능을 활성화할 수 있습니다.(Web Payments API)
22] 신용(Credit) 카드 자동 완성 제거 실험.
활성화하면 Edge 에서 신용 카드 자동 완성 제안을 표시하지 않습니다.
23] 검색주소창 UI 제안 파비콘 표시(Omnibox UI Show Suggestion Favicons)
검색 주소창(Omnibox) 드롭다운 에서 URL 제안에 대한 일반 벡터 아이콘 대신 파비콘을 표시 합니다.
24] 지연 이미지 로딩 활성화
페이지가 근처에서 아래로 스크롤될 때까지 'loading=lazy' 속성으로 표시된 이미지의 로드를 연기합니다.
25] 탭 폐기 활성화
이것은 메모리가 부족할 때 사용하지 않는 탭의 내용을 포기하는 데 도움이 됩니다. 따라서 이 플래그를 사용하여 RAM 을 절약할 수 있습니다 .
26] 글로벌 미디어 컨트롤
도구 모음에서 글로벌 미디어 컨트롤 UI(Global Media Controls UI) 를 활성화합니다 .
목록에 더 많은 것이 있습니다. Edge Chromium 에서 about:flags 페이지를 열면 모든 항목에 액세스할 수 있습니다 .
필요성을 느낀다면 이 게시물은 Edge에서 about:flags 페이지를 비활성화 하는 방법을 보여줍니다 .(If you ever feel the need to, then this post will show you how to disable about:flags page in Edge.)
Microsoft Edge 플래그는 안전합니까?
Microsoft Edge 에서 플래그를 끄려면 어떻게 합니까 ?
아무도 Microsoft Edge(Microsoft Edge) 플래그 에 액세스하지 못하게 하려면
- 실행(Run) 프롬프트에 gpedit.msc 를 입력하고 Enter 키 를 눌러 그룹 정책 편집기를 엽니 다.
- 컴퓨터 구성 > 관리 템플릿 > Windows 구성 요소 > Microsoft Edge로 이동합니다.
- 정책( Microsoft Edge(Microsoft Edge—and) 의 about:flags 페이지에 대한 액세스 방지) 을 찾아 사용으로 설정합니다.
팁:(TIP:)
- 이 게시물은 몇 가지 유용한 Chrome 플래그 설정을 나열합니다.
- 이 게시물은 유용한 Firefox about:config 조정에 대해 설명합니다.(useful Firefox about:config tweaks.)
Access & use Microsoft Edge about flags page on Windows 11/10
Wіndows 11 and Windows 10 uses Microsoft Edge Chromium as its default browser. The built-in browser comes with dozens of optionѕ but stіll, lags behind other poрular browsers in some respect. To overcome this deficiency, Edge supports extensions and other web standard technologies. Alѕo, it runs a dedicated Developer settings page, which mostly remains hidden from regular users, but readily accessible to advanced users. In this post, we’ll learn how to access and use Microsoft Edge about:flags page on Windows 11/10.
Microsoft Edge about:flags Settings page

Similar to the hidden configuration pages in other browsers in Chrome or Firefox, Edge runs about:flags page. It allows access to the Developer settings of the browser. You simply have to launch the browser and type about:flags in the address bar and hit Enter. Here you will see several settings. To use them, simply click the down-arrow and choose the ‘Enable‘ option to activate them.
- Extensions on edge:// URLs
- Tab Hover Cards
- Override software rendering list
- Accelerated 2D canvas
- Partial swap
- WebRTC new encode cpu load estimator
- Smooth Scrolling
- Latest stable JavaScript features
- Experimental WebAssembly
- Experimental Web Platform features
- Developer Tools experiments
- Focus Mode
- Hardware-accelerated video encode
- Touch initiated drag and drop
- Enable native notifications
- Threaded scrolling
- Extension Content Verification
- Disable site isolation
- OpenVR hardware support
- Force Dark Mode for Web Contents
- Experimental Web Payments API features
- Credit card autofill ablation experiment
- Omnibox UI Show Suggestion Favicons
- Enable lazy image loading
- Enable Tab Discarding
- Global Media Controls
Note that these are experimental features so you should be careful before you enable or disable any feature here.
1] Extensions on edge:// URLs
Enables running extensions on edge:// URLs, where extensions explicitly request this permission. It works on both, Mac and Windows platforms.
2] Tab Hover Cards
Enables a popup containing tab information to be visible when hovering over a tab. This will replace tooltips for tabs. – Mac, Windows. Read how to enable/disable Tab Hover cards in Edge.
3] Override software rendering list
Overrides the built-in software rendering list and enables GPU acceleration on unsupported system configurations.
4] Accelerated 2D canvas
Enables the use of the GPU to perform 2D canvas rendering instead of using software rendering. It is used for drawing shapes, text, images, and other objects
5] Partial swap
Sets partial swap behavior.
6] WebRTC new encode CPU load estimator
Enables a new estimator for the encoder CPU load, for evaluation and testing. Intended to improve accuracy when screencasting.
7] Smooth Scrolling
It enables web pages to scroll smoothly from top to bottom even when the system is struggling. So, animate smoothly when scrolling page content!
8] Latest stable JavaScript features
Some web pages use legacy or non-standard JavaScript extensions that may conflict with the latest JavaScript features. This flag allows disabling support of those features for compatibility with such pages.
9] Experimental WebAssembly
It enables web pages to use experimental WebAssembly features. The emerging standard is viewed as a virtual CPU for the Web.
10] Experimental Web Platform features
As the name suggests, the feature enables experimental Web Platform features that are in development.
11] Developer Tools experiments
Enables Developer Tools experiments. You can use ‘Settings‘ panel in ‘Developer Tools‘ to toggle individual experiments.
12] Focus Mode
It lets you isolate a tab in a separate window just like PWAs (Progressive Web App). So, when enabled, the user can switch to Focus Mode.
13] Hardware-accelerated video encode
Hardware-accelerated video encode is used to accelerate the encoding performance while exporting the timeline in H. 264/AVC and HEVC codecs.
14] Touch initiated drag and drop
Touch drag and drop can be initiated through a long press on a draggable element.
15] Enable native notifications
Enables support for using the native notification toasts and notification center on platforms where these are available.
16] Threaded scrolling
Disabling Threaded scrolling will force all scroll events to be handled on the main thread. This dramatically hurts the scrolling performance of most websites and is intended for testing purposes only.
17] Extension Content Verification
This flag can be used to turn on verification that the contents of the files on disk for extensions from the web store match what they’re expected to be. This can be used to turn on this feature if it would not otherwise have been turned on, but cannot be used to turn it off (because this setting can be tampered with by malware).
18] Disable site isolation
Disables site isolation (SitePerProcess, IsolateOrigins, etc). It is intended for diagnosing bugs that may be due to out-of-process iframes. Opt-out has no effect if site isolation is force-enabled using a command-line switch or using an enterprise policy.
19] OpenVR hardware support
If enabled, Microsoft Edge will use OpenVR devices for VR (supported only on Windows 10 or later).
20] Force Dark Mode for Web Contents
When enabled, the mode automatically renders all web contents using a dark theme. It works just like the Dark Reader extension on the Desktop.
21] Experimental Web Payments API features
Web Payments is an emerging web standard being developed by the W3C. The standard aims to simplify online payments and enable a broader set of players to participate easily in the payments ecosystem on the web. You can Enable experimental Web Payments API features via this flag in Edge Chromium – #enable-web-payments-experimental-features
22] Credit card autofill ablation experiment.
If enabled, it will stop Edge from displaying credit card autofill suggestions.
23] Omnibox UI Show Suggestion Favicons
It shows favicons instead of generic vector icons for URL suggestions in the Omnibox dropdown.
24] Enable lazy image loading
Defers the loading of images marked with the attribute ‘loading=lazy’ until the page is scrolled down near them.
25] Enable Tab Discarding
This helps to abandon the contents of unused tabs when memory is low. As such, you can use this flag to help conserve some RAM.
26] Global Media Controls
Enables the Global Media Controls UI in the toolbar.
There’s more to the list. You can access all of them by simply opening the about:flags page in Edge Chromium.
If you ever feel the need to, then this post will show you how to disable about:flags page in Edge.
Are Microsoft Edge flags safe?
How do I turn off flags in Microsoft Edge?
If you do not want anyone to access the Microsoft Edge flags
- Open Group Policy Editor by typing gpedit.msc in the Run prompt, and pressing the Enter key.
- Navigate to Computer Configuration > Administrative Templates > Windows Components > Microsoft Edge.
- Locate the policy—Prevent access to the about:flags page in Microsoft Edge—and set it to Enabled
TIP:
- This post lists some useful Chrome flags settings
- This post will explain some of the useful Firefox about:config tweaks.