오늘 우리는 WordPress 블로그(WordPress blog) 에서 WP Super Cache 를 사용하는 방법을 배우는 데 집중할 것 입니다. 캐싱 플러그인 용도로 사용할 수 있는 두 가지 훌륭한 플러그인이 있습니다: WP Super Cache 및 W3 Total Cache . 필요에 따라 블로그에서 그 중 하나를 활성화해야 하지만 오늘은 WordPress 블로그(WordPress blog) 에서 WP Super Cache 를 사용하는 방법에 대해서만 논의할 것 입니다.

WP Super Cache 가 하는 일은 블로그 의 동적 WordPress PHP 파일을 가져와 정적 (Dynamic WordPress PHP)HTML 파일로 변환하는 것입니다. 이 파일의 장점은 실제 PHP 파일 보다 덜 무겁고 (PHP file)페이지 로드 속도(page load speed) 를 높여 궁극적으로 방문자가 기다리는 것을 좋아하지 않는다는 점입니다. 페이지 로드 속도(page load speed search) 가 증가하면 검색 엔진이 페이지를 색인화하고 잠재 방문자에게 페이지를 표시할 가능성이 높아집니다.
위의 대부분은 사실이지만 고정 HTML 파일(HTML file) 은 웹사이트에 로그인하거나 블로그에 댓글을 남긴 사용자를 제외한 대부분의 사용자에게 제공됩니다. 이 편파성은 사용자가 로그인하거나 블로그에 댓글을 게시할 때 정적 파일이(file hence) 아닌 이름으로 표시 되므로 레거시 캐싱 엔진에서 처리되기 때문입니다.
기능 OS WP 슈퍼 캐시:
- 캐싱 (Allow)시스템(caching system) 과 함께 CDN ( Content Delivery Network ) 을 사용할 수 있습니다 .
- 로딩 시간을 줄이기 위해 압축된 웹 페이지.
- PHP 페이지에도 캐싱 가능
- 모바일 장치 및 태블릿에서도 캐싱을 사용할 수 있습니다.
WordPress 블로그(WordPress blog) 에서 WP Super Cache 를 사용하는 방법
WordPress 블로그 에서 (WordPress blog)WP Super Cache 를 사용 하려면 먼저 플러그인을 설치해야 합니다. 관리자 계정(admin account) 으로 이동하여 Plugin > Add NewWP Super Cache 를 검색 한 다음 플러그인을 설치하고 활성화하는 방법을 살펴보겠습니다 .

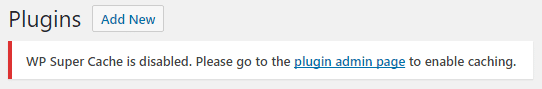
플러그인이 설치되면 다음 메시지가 표시됩니다.
WP Super Cache is disabled. Please go to the plugin admin page to enable caching.

사용하기 전에 WP 슈퍼 캐시 플러그인(WP Super Cache plugin) 을 활성화해야 합니다 . "플러그인 관리 페이지"를 클릭하면 WP 슈퍼 캐시 설정(WP Super Cache Settings) 으로 이동합니다 .
WP 슈퍼 캐시 구성
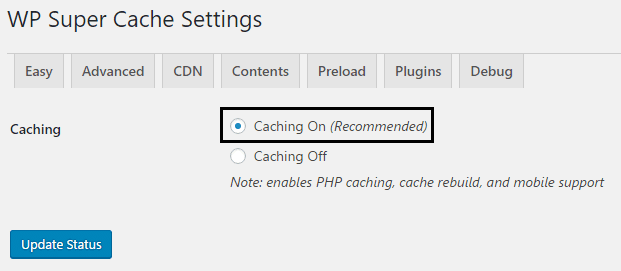
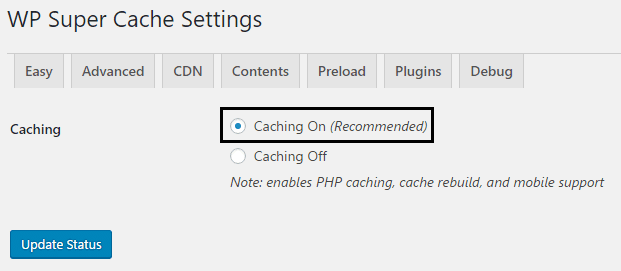
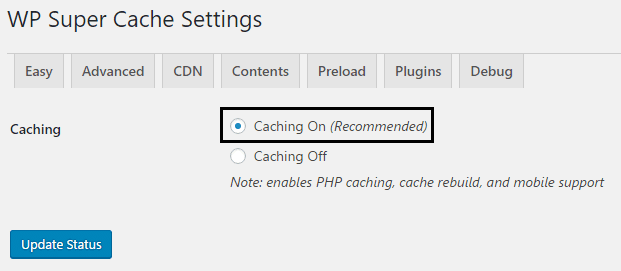
캐싱 켜기(권장) 옆의 확인란을 선택하여 WP 슈퍼 캐시 를 활성화하고 (WP Super Cache)상태 업데이트 버튼(Update Status button) 을 클릭 하여 변경 사항을 저장합니다.

이제 Cache Tester(Cache Tester) 아래 의 Test Cache 버튼(Test Cache button) 을 눌러 플러그인이 작동하는지 확인해보자 . 모든 것이 적절하게 진행되면 다음과 같이 표시됩니다.

어떤 이유로 캐시된 페이지를 삭제하려면 캐시 삭제 버튼(Delete Cache button) 을 클릭하면 됩니다.

고급 옵션(Advanced Options) 에서 다음 4가지 설정을 수행합니다.
각각에 대해 이야기하고 Wp Super Cache 설정을 최대한 활용하는 방법을 살펴보겠습니다.
캐싱
캐싱을 켜려면 빠른 액세스를 위해 이 웹 사이트에 대한 캐시 조회수(권장)(Cache hits to this website for quick access (Recommended)) 확인란 을 선택합니다.

다음으로 캐싱에 사용할 수 있는 세 가지 옵션이 있으며 기본적으로 PHP 는 캐시 파일을 제공하는 데 사용되지만 페이지 로드 시간이 증가하므로 PHP 를 포함하고 싶지 않습니다 . 따라서 PHP 엔진 을 사용하지 않고 (PHP engine)HTML 파일 을 전달하는 가장 빠른 방법인 " 캐시 파일 제공에 mod_rewrite 사용(Use mod_rewrite to serve cache files) " 옆에 있는 라디오 버튼(radio button) 을 클릭하십시오 .
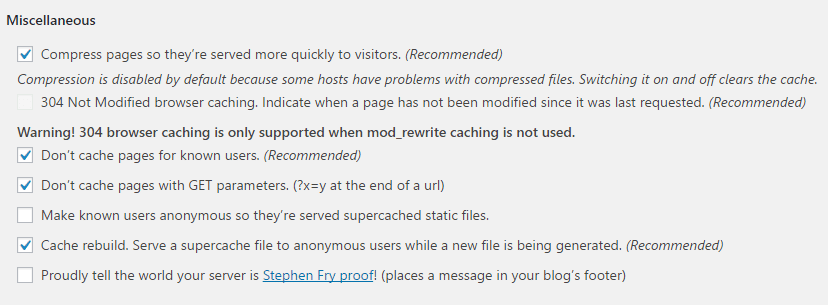
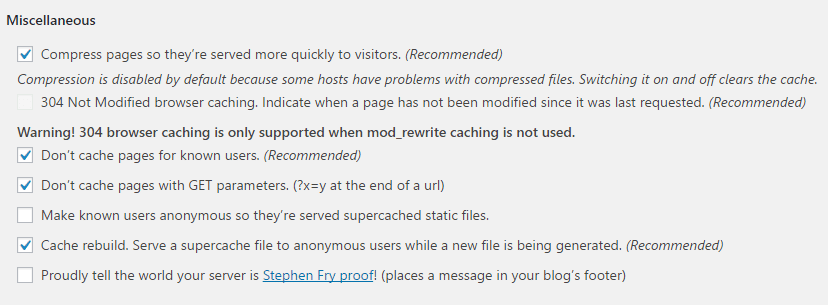
여러 가지 잡다한
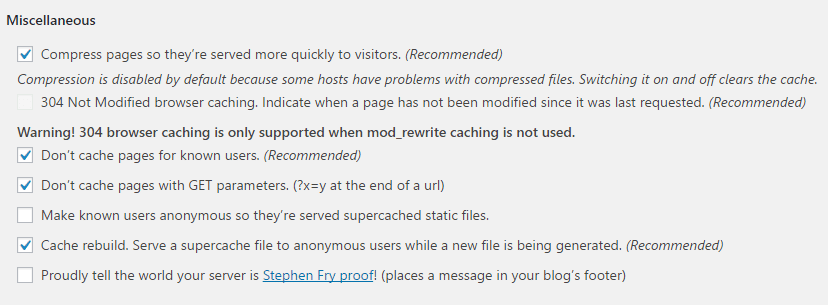
기타(Miscellaneous) 에서 페이지 압축(Compress) 옵션을 기본적으로 활성화 합니다. 이 옵션은 비활성화되어 있습니다. 이 옵션은 총 페이지 로드 시간(page load time) 을 줄이는 데 도움이 됩니다 .

마지막 요청 이후 페이지가 수정되었는지 여부를 나타내는 304 not Modified 브라우저 캐싱(304 not Modified browser caching) 을 활성화 합니다. 알려진 사용자의 페이지를 캐시하지 않음을 활성화하면 관리자와 사용자(administrator and users) 가 캐싱 없이 실제 페이지를 볼 수 있습니다.
이러한 요청은 PHP 엔진 을 통해 처리되기 때문에 GET 매개변수 를 사용하여 캐시하지 않음을 활성화 하고 다음으로 캐시 재구축(Cache rebuild) 옵션을 활성화합니다.
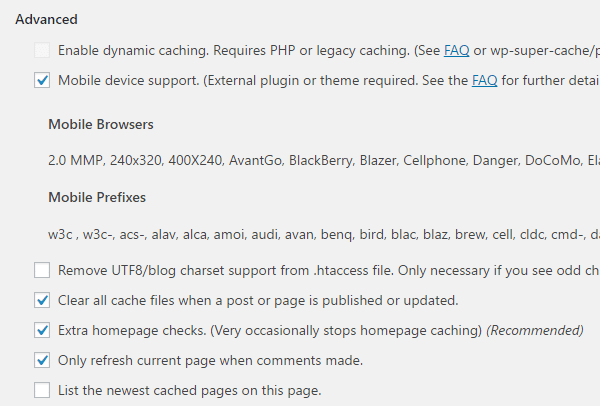
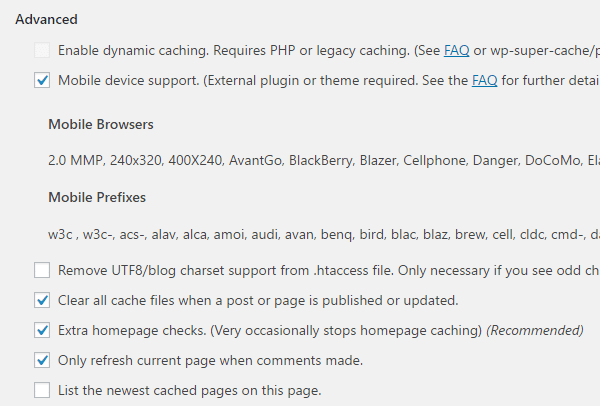
고급의
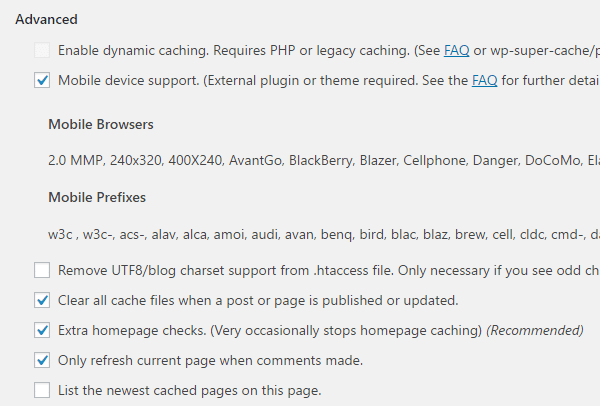
모바일 장치에서 Wp Super Cache와 호환 되도록 하는 (Wp Super Cache compatible)모바일 장치(Mobile device) 지원을 활성화 합니다. 그런 다음 캐시 만료 날짜(cache expiration date) 가 긴 경우 게시물 또는 페이지(post or page) 가 게시 될 때 모든 캐시 파일 지우기(Clear) 옵션 을 활성화 하고 이 옵션을 그대로 둡니다.

홈페이지 캐싱(homepage caching) 이 예기치 않게 중지되어 제대로 작동하는지 확인하도록 추가 홈페이지(Extra homepage) 확인을 활성화 합니다. 또한 사용자가 댓글을 달 때 PHP 페이지(PHP page) 를 다시 표시하려면 댓글이 작성되었을 때만 현재 페이지 새로 고침 옵션을 활성화합니다 .
캐시 위치
좋은 소식은 이 옵션을 건드릴 필요도 없습니다. 그대로 두십시오.
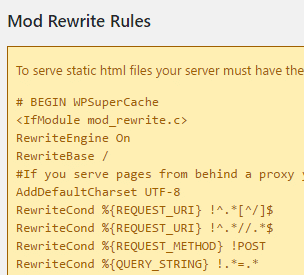
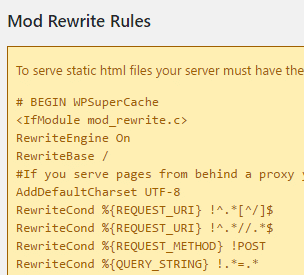
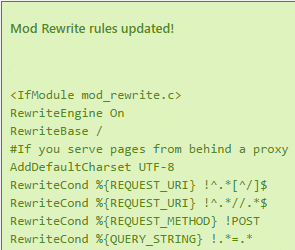
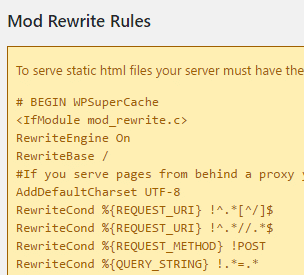
위의 모든 설정이 끝나면 상태 업데이트(Update status) 버튼을 클릭하십시오. 페이지를 새로고침하면 다음과 같은 고급 설정 바로 아래에 몇 가지 모드 재작성 규칙이 표시됩니다.

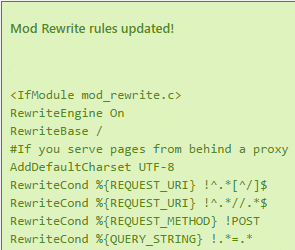
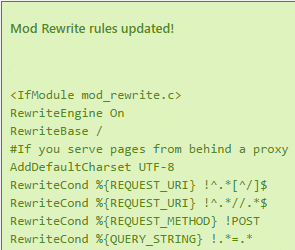
Mod_rewrite 규칙 업데이트(Update Mod_rewrite Rules) 를 클릭하기만 하면 완료되면 다음과 같이 표시됩니다.

글쎄, 나는 당신이 고급 설정에 대해 모두 배웠고 다른 사람들에게 WP Super Cache 플러그인을 효율적으로 사용하는 방법을(how to use WP Super Cache plugin efficiently) 가르칠 수 있다고 생각합니다 . 그러나 떠나기 전에 알아야 할 몇 가지 설정이 더 있습니다.
만료 시간 및 쓰레기 수거
여기 에서 서버에 있는 캐시된 데이터의 유효성 시간과 빈도 를 설정합니다. (time and frequency)기본적으로 캐시 시간 제한(cache timeout) 은 1800초로 설정되지만 사이트에 많은 수의 기사가 있는 경우 더 낮은 시간으로 설정합니다.

다음은 허용 된 파일 이름 및 거부된 URI(Filenames & Rejected URIs) 입니다 . 여기에서 필요에 따라 캐싱을 위해 다음 유형의 페이지를 비활성화할 수 있습니다.
- 단일 게시물
- 페이지 검색
- 작성자 페이지
- 첫 페이지
- 범주
- 아카이브
- 페이지
- 피드
- 집
- 태그
글쎄, 당신은 이 설정을 엉망으로 만들 필요가 없으므로 바로 진행하십시오.
CDN 지원 활성화
WP Super Cache 플러그인(WP Super Cache plugin) 으로 CDN 지원(CDN support) 을 활성화하려면 CDN 지원 활성화(Enable CDN support) 를 선택해야 합니다 ( 고급 설정 옆에 있는 CDN 탭(CDN tab) 을 선택 했는지 확인 ).(Make sure)

http://cdn.test.adityafarrad.com/wp-includes/js/prototype.js 와 같은 로컬 URL 또는 오프사이트 URL(URL or Offsite URL) 을 입력 하고 변경 사항 저장을 클릭합니다.
콘텐츠
다음 탭은 CDN 에 인접한 Content 입니다. 캐시된 통계는 자동으로 생성되지 않으므로 여기에서 다시 생성할 수 있습니다. 또한 만료된 페이지와 캐시를 삭제할 수 있습니다.

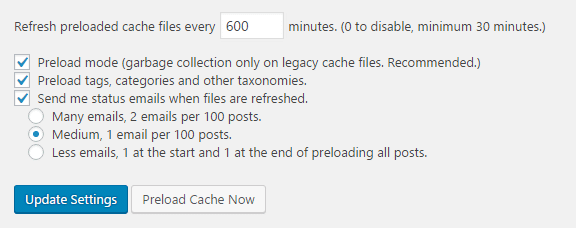
예압
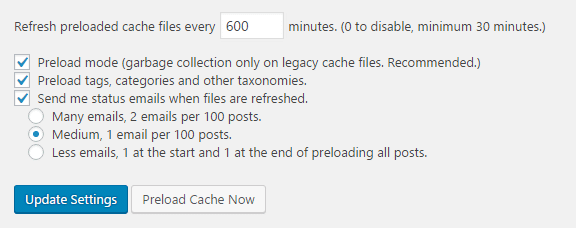
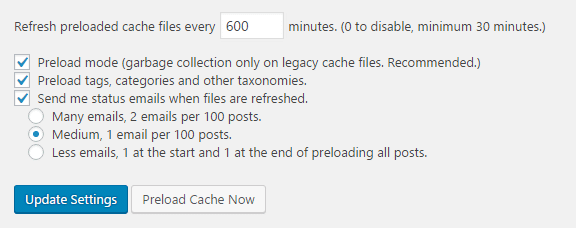
사전 로드 옵션(Preload option) 은 모든 웹사이트 페이지와 게시물을 캐시한 다음 모든 방문자에게 정적 버전을 제공합니다. 이 옵션은 기본적으로 실제로 비활성화된 상태인 0으로 설정됩니다. 필요한 최소 시간은 30분이며 이 플러그인을 실제로 활용하려면 모든 사전 로드 옵션도 활성화해야 합니다.

그런 다음 업데이트 설정(Update Settings) 을 클릭하고 페이지를 새로 고친 후 지금 캐시 미리 로드 버튼을 클릭합니다. (Preload Cache)캐시가 사이트에 구축되기 시작하면 페이지 로드 속도(page load speed) 가 크게 향상되는 것을 볼 수 있습니다.
이 기사가 도움이 되었기를 바라며 WordPress 블로그 에서 (WordPress blog)WP Super Cache 플러그인(WP Super Cache plugin) 을 사용하는 방법을 성공적으로 배웠습니다 . 위의 설정을 구현하면 사이트 로드 속도(site load speed) 가 크게 빨라집니다. 이 게시물과 관련하여 여전히 질문이 있는 경우 댓글로 질문해 주세요.
여기에 추가할 제안 사항이 있습니까? 페이지 로드 속도(page load speed) 를 높이는 비법이 있습니까? 제안은 언제나 환영입니다!
How to use WP Super Cache on WordPress blog
Τoday wе are gоing to focus on learning how to use WP Super Cache on WordPresѕ blog. There are two great plugіnѕ which сan be used for caching plugins pυrpoѕe: WP Super Cache and W3 Total Cache. Depending upon your needs one of them must be enabled on your blog, but today we are only going to discuss how to use WP Super Cache on WordPress blog.

What WP Super Cache do is that it takes your Dynamic WordPress PHP files of your blog and convert them to static HTML files. The benefit of this file is that it is less heavier than the actual PHP file and increase the page load speed which ultimately makes the visitor happy as no one like to wait. With increased page load speed search engines are more likely to index your pages and show them to the potential visitors.
Well most of the above is true but there is a catch, the static HTML file will be served to most of the users except the ones who are logged into your website or has left a comment on your blog. This partiality is because when the user is logged in or has posted a comment on your blog is displayed with their name rather than the static file hence they are handled by legacy caching engine.
Feature os WP Super Cache:
- Allow you to use Content Delivery Network (CDN) along with the caching system.
- Compressed web pages to reduce loading time.
- Caching available for PHP pages also
- Caching also available for mobile devices and tablets.
How to use WP Super Cache on WordPress blog
In order to use WP Super Cache on WordPress blog, you need to first install the plugin. Let’s see how to do that, go to your admin account and from Plugin > Add New, search for WP Super Cache then install and activate the plugin.

Once the plugin is installed it will show the following message:
WP Super Cache is disabled. Please go to the plugin admin page to enable caching.

You need to enable WP Super Cache plugin before you can use it, just click on “plugin admin page” and you be directed towards the WP Super Cache Settings.
Configure WP Super Cache
Check the box next to Caching On (Recommended) to enable WP Super Cache and click Update Status button to save your changes.

Now let’s check whether the plugin is working or not by clicking the Test Cache button under Cache Tester. If everything goes accordingly then you would see something like this:

If for some reason you want to delete the cached pages then just click the Delete Cache button and you are good to go.

In Advanced Options you will these 4 settings:
- Caching
- Miscellaneous
- Advanced
- Cache Location
Let’s just talk about each one of them and see how to you use Wp Super Cache settings to its maximum potential.
Caching
Check mark the box Cache hits to this website for quick access (Recommended) to turn on caching.

Next, there are three options available for caching and by default PHP will be used to serve the cache files but we don’t want to involve PHP as this will increase page load time. So click the radio button next to “Use mod_rewrite to serve cache files” which is the fastest method for delivering your HTML files without involving PHP engine.
Miscellaneous
In Miscellaneous enable Compress pages options as by default this option is disabled. This option helps in reducing the total page load time.

Enable 304 not Modified browser caching which indicates whether a page has been modified or not since the last request.Enable Don’t cache pages for known users as this allow administrator and users to see the actual pages without any caching.
Enable Don’t cache with GET parameters because these requests are processed through PHP engines and next enable Cache rebuild option.
Advanced
Enable Mobile device support which obviously make Wp Super Cache compatible on mobile devices. Next, enable Clear all cache files when a post or page is published option if you have long cache expiration date other leave this option as it is.

Enable Extra homepage checks so that homepage caching is stop unexpectedly to check if it’s functioning properly. Also, enable Only refresh current page when comments made option in order to again show the PHP page to the user when they comment.
Cache Location
Good news you don’t even need to touch this option, leave it as it is.
Once you are done with all the above settings just click on Update status button. After the page refreshes you will see some mode rewrites rules just below the advanced settings like this:

Just click the Update Mod_rewrite Rules and once its completed you will see something like this:

Well, I guess you have learned all about the advanced settings and can teach others on how to use WP Super Cache plugin efficiently. But there are still some more settings which you need to know about before you leave.
Expiry Time & Garbage Collection
Here you set the time and frequency of validity of the cached data on your server. By default, the cache timeout is set to 1800 seconds but if you have a large number of articles on your site then set lower time.

Next is Accepted Filenames & Rejected URIs, here you can disable the following types of pages for caching according to your need:
- Single Posts
- Search Pages
- Author Pages
- Front Page
- Category
- Archives
- Pages
- Feeds
- Home
- Tags
Well, you don’t need to mess with this setting so moving right along.
Enable CDN Support
In order to enable CDN support with WP Super Cache plugin, you need to tick mark Enable CDN support (Make sure you have selected the CDN tab next to advanced settings).

Next, enter your local URL or Offsite URL like http://cdn.test.adityafarrad.com/wp-includes/js/prototype.js and click on Save changes.
Content
Next tab is Content which is adjacent to CDN. Here you can regenerate the cached stats as they are not generated automatically. Also, you can delete expired pages and cache.

Preload
Preload option caches all your website pages and posts and then serves the static version to all the visitors. This option is by default set to 0 which actually is a disabled state. The minimum time requires is 30 minutes and you also have to enable all the preload options to actually take benefit of this plugin.

Next click on Update Settings and after your page refreshes, click Preload Cache Now button. You will see a drastic improve in your page load speed once the cache starts building for your site.
We hope this article was helpful to you and you have successfully learned how to use WP Super Cache plugin on WordPress blog. Once you have implemented the above settings, your site load speed will increase drastically.If you still have any queries regarding this post feel free to ask them in comments.
Have any suggestions to add here? Do you any secret trick to increase your page load speed? Suggestions are always welcome here!