무료로 간단한 웹 페이지를 만드는 방법
웹(Web) 호스팅은 블로거, 기존 회사 및 집에서 물건을 판매하는 재택 근무자만을 위한 것이 아닙니다. 누구나 웹사이트를 만들 수 있습니다. 사실, 인터넷에 몇 페이지를 게시하기 위해 완전한 웹사이트가 필요하지도 않습니다.
도메인 이름 구매, (domain name)호스팅 서비스(hosting service) 설정 , 편집 프로그램 선택 및 웹 사이트 시작과 함께 발생하는 기타 모든 골칫거리를 피하고 싶다면 다른 옵션이 있습니다.

If you don’t want to make a whole website but you need to make a page or two available on the internet for other people to access, you can use one of the tools described below. They’re great for everything from a “Contact Me” page, shareable resume, help/info document, an ad for your product, a one-page website (or more), etc.
Tip: You can also host web pages from your own computer with IIS, or online with services like Wix.
Google Docs

Google 문서도구(Google Docs) 는 이전에 사용했을 수도 있는 온라인 워드 프로세싱 도구(word processing tool) 입니다. 그것은 전적으로 귀하의 브라우저(browser and saves) 에서 실행되고 작성하는 동안 귀하의 Google 계정(Google account) 에 저장되지만 웹 페이지를 인터넷에 무료로 게시할 수도 있다는 사실을 알고 계셨습니까?
문서가 열려 있으면 파일(File ) > 웹에 게시로(Publish to the web) 이동 하고 링크(Link) 탭 에서 게시(Publish) 를 선택 합니다. 생성된 링크를 복사하고 페이지에 대한 액세스 권한을 부여하려는 모든 사람과 공유합니다. 대신 파일(File ) > 공유(Share ) 메뉴 를 사용하는 경우 공유 할 특정 사람을 선택할 수 있습니다.
Google 문서도구(Google Docs) 는 웹페이지를 무료로 게시 하는 최고의(number one) 방법입니다. 언제든지 게시를 취소하고 원하는 만큼 페이지를 변경할 수 있으며 심지어 특정 사용자와만 페이지를 공유할 수 있기 때문입니다. 전체 인터넷.
GitHub 페이지(GitHub Pages)
GitHub Pages 는 주로 코드 공유에 사용되는 GitHub 의 일부입니다 . 그러나 웹 사이트 파일을 업로드하여 웹 페이지 또는 전체 사이트를 호스팅하도록 할 수도 있습니다.
1단계(Step 1) : GiHub 계정을 만드십시오(Make a GiHub account) .
참고(Note) : 선택한 사용자 이름은 항상 GitHub 웹(GitHub web) 페이지에 표시됩니다. 다음은 이 서비스로 생성된 페이지의 예입니다. 여기서 "jayfguest"는 사용자 이름이고 "sample"은 사이트에 대해 선택한 이름(name chosen) 입니다(아래에서 수행): https://jayfguest.github.io/sample/
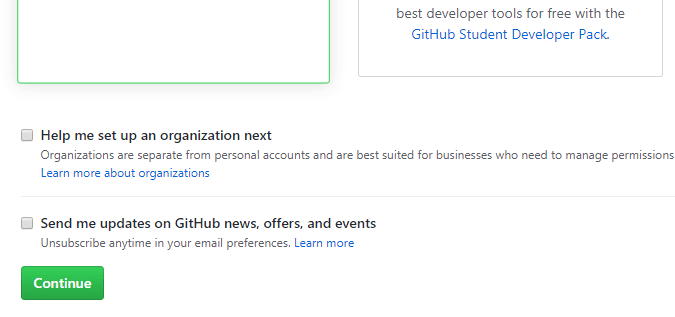
2단계(Step 2) : 무료 또는 프로 계정을 원하는지 묻는 페이지에서 계속 을 선택합니다(기본적으로 (Continue)무료(Free) 가 선택되어 있으므로 계속하기 전에 확인하십시오).

3단계(Step 3) : 다음 페이지에서 이 단계 건너뛰기(skip this step) 를 선택 하거나 선택적으로 설문지를 작성합니다.
4단계 : (Step 4)GitHub 에서 받은 이메일에서 이메일 주소 확인(Verify email address) 링크 를 선택하여 새 계정을 확인합니다 .
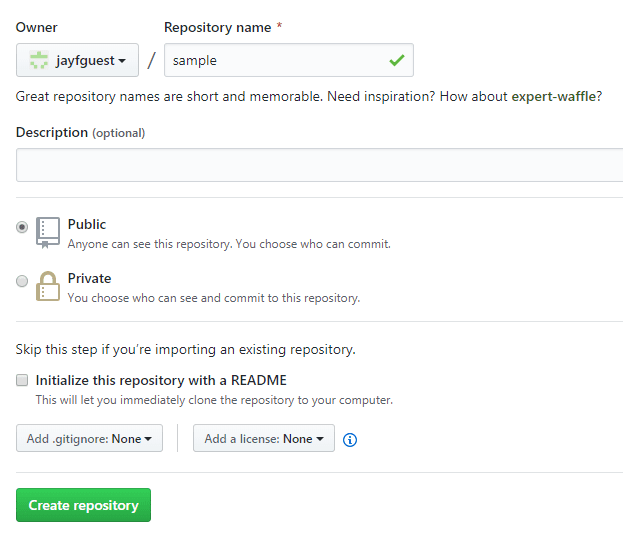
5단계 : (Step 5)새 저장소 만들기(Create a New Repository) 페이지를 열고 만들려 는 사이트에 대한 세부 정보를 입력합니다. 저장소 이름(Repository name ) 필드는 URL 에(URL) 표시됩니다 . 또한 공개(Public) 를 선택해야 합니다 .

6단계(Step 6) : 리포지토리 생성(Create repository) 을 선택합니다 .
7단계(Step 7) : 기존 파일 업로드를(uploading an existing file) 선택 하여 웹사이트의 콘텐츠를 업로드합니다.

8단계(Step 8) : 웹사이트로 만들고자 하는 파일을 페이지로 드래그하거나 파일 선택(choose your files) 을 클릭 하여 찾아보세요.
참고 : 홈 페이지의 이름은 (Note)index.html 이어야 합니다 .

9단계 : (Step 9)변경 사항 커밋(Commit changes) 을 선택 합니다.

10단계(Step 10) : 설정 으로 이동하여 (Settings)GitHub 페이지(GitHub Pages) 로 스크롤 한 다음 소스(Source) 를 마스터 분기(master branch) 로 변경합니다 .

(Notice)위 스크린샷의 URL을 확인 하세요 . (URL)이 마지막 단계를 마친 후 GitHub 페이지 URL 이 있는 위치입니다.(GitHub Pages URL)
웹 페이지를 변경해야 하는 경우 저장소에서 선택하고 편집 버튼(edit button) 을 사용하여 내장 편집기를 실행하십시오. 위의 9단계(Step 9) 에서 수행한 것처럼 변경 사항을 게시하려면 항상 커밋해야 합니다 .
팁(Tip) : GitHub를 최대한 활용하기 위한 상위 10가지 팁을(top 10 tips on getting the most out of GitHub) 알아보세요 .
구글 사이트(Google Sites)

빠른 웹사이트를 만들 수 있는 Google 의 또 다른 제품은 Google 사이트 도구(Google Sites) 입니다. 사용이 매우 간편하고 끌어서 놓기를 지원하고 Google 드라이브 계정(Google Drive account) 에 연결하고 여러 페이지를 지원하며 일반적으로 웹 콘텐츠를 쉽게 (content easy)게시(publishing web) 할 수 있습니다 .
여기에서 Google 사이트 도구(Google Sites) 를 사용하는 방법에 대한 모든 내용을 읽을 수 있습니다 .
HTML 파스타(HTML Pasta)

1MB 미만의 아주 작은 HTML 파일 이 있는 경우 (HTML file)HTML 파스타(HTML Pasta) 를 사용할 수 있습니다 .
이 사이트에서 HTML 파일(HTML file) 을 호스팅하면 제출하기 전에 미리 볼 수(t get) 없으며 게시된 후에는 삭제할 수 없으며 URL 을 편집할 수 없습니다 . 그러나 파일을 온라인(file online) 에 올리기 위해 사용자 계정(user account) 이 필요하지 않으므로 완전히 익명으로 처리되므로 누구도 파일을 게시한 사람을 찾을 수 없습니다.
게시된 모든 페이지의 형식은 다음과 같습니다.
https://<numbers and letters>.htmlpasta.com
다음 은 (Here’s an example)HTML 파스타(HTML Pasta) 로 만든 간단한 웹 페이지(web page) 의 예입니다 .
Related posts
귀하의 웹사이트에 대한 무료 HD 이미지 및 비디오를 찾을 수 있는 상위 10곳
13 Best IFTTT Applets (Formerly Recipes) 귀하의 Online Life를 자동화하기
7 Proven Ways ~ Increase Website Traffic
1 위를 설정하는 Custom Domain and How은 무엇입니까?
Website에 Discord Widget을 추가하는 방법
역 이미지 검색이란 무엇이며 어떻게 사용합니까?
YouTube에서 더 많은 조회수를 얻는 5가지 팁
전자 상거래 상점을 빠르고 쉽게 설정하는 방법
웹사이트에서 GDPR을 준수하는 8단계
Instagram에서 이미지를 공유하고 다시 게시하는 방법
5 Ways Free에 대한 Subscription 기반 Newspaper Articles를 읽으십시오
Google 사이트를 사용하여 빠르게 개인 웹사이트 만들기
10 Best Free Antivirus Software Android에서 2021 년에 있습니다
중소기업을 위한 저렴하고 안정적인 웹사이트 호스팅
YouTube 채널 아트를 만드는 방법
Free에 대해 Comics Online을 읽는 최고의 웹 사이트 18
온라인 출처를 사용하여 누군가를 추적하는 방법
20 Best Free Hindi Movies Online (2021)
무료 MS Word 템플릿을 사용하여 나만의 CD 및 DVD 레이블 만들기
최고의 Snapchat 개인 정보 보호 팁
