최근에 게임 및 그래픽 뉴스(gaming and graphics news) 에 대해 조금이라도 관심을 가졌다면 가장 최근에 유행하는 유행어인 레이 트레이싱(ray tracing(ray tracing) )을 들어보셨을 것 입니다. 경로 추적(path tracing) 이라는 비슷한 소리의 단어를 들었을 수도 있습니다 . 그리고 프로세스 중 하나가 무엇인지 완전히 이해하지 못한 것에 대해 완전히 용서받을 수 있습니다.
간단한 설명은 경로 추적과 광선 추적(ray tracing) 이 모두 훨씬 더 많은 계산 능력을 희생시키면서 더 사실적으로 보이는 이미지를 만드는 그래픽 기술이라는 것입니다. YouTube 에는 레이 트레이싱의 특정 측면을 명확하게 보여 주는
Minecraft 비디오(Minecraft video) 가 있지만 시스템에 가해지는 스트레스도 보여줍니다.

그것이 당신에게 필요한 유일한 설명이라면 훌륭합니다! 그러나 깊이 파고들어 각 기술이 어떻게 작동하는지, GPU 하드웨어(GPU hardware) 회사가 레이 트레이싱 지원 카드에 약간의 비용을 부과하는 이유를 알고 싶다면 계속 읽으십시오.
래스터화 및 컴퓨터 그래픽
컴퓨터 화면(computer screen) 에 표시 되는 이미지는 해당 이미지로 시작하지 않았습니다. 래스터 또는 벡터 이미지(vector image) 로 시작 합니다. 래스터 이미지(raster image) 는 음영 처리된 픽셀 모음으로 구성됩니다 .
벡터 이미지(vector image) 는 이미지 크기가 거의 무한정 증가할 수 있음을 의미하는 수학 공식을 기반으로 합니다 . 벡터 이미지(vector image) s 의 단점은 더 정확한 세부 사항을 달성하기 어렵다는 것입니다. 벡터(Vector) 이미지는 몇 가지 색상만 필요할 때 가장 잘 사용됩니다.
래스터화의 주요 장점은 특히 레이 트레이싱과 같은 기술과 비교할 때 속도입니다. GPU 또는 그래픽 처리 장치는 작은 모양(대부분 삼각형)으로 3D 이미지를 생성하도록 게임에 지시합니다 . 이 삼각형은 개별 픽셀로 변환된 다음 셰이더를 통해 화면에 표시되는 이미지를 만듭니다.
래스터화는 처리 속도가 빠르기 때문에 오랫동안 비디오 게임 그래픽에 선택되는 옵션이었지만 현재 기술이 한계에 부딪히기 시작하면서 다음 단계로 넘어가기 위해서는 더 고급 기술이 필요합니다. 바로 여기에서 레이 트레이싱이 등장합니다.
(Ray)아래 이미지에서 볼 수 있듯이 광선 추적은 래스터화보다 훨씬 더 사실적으로 보입니다. 찻주전자(tea pot) 와 숟가락 에 비친 모습을 보세요
.

레이 트레이싱이란 무엇입니까?
표면 수준(surface level) 에서 광선 추적(ray tracing) 은 빛과 물체의 단일 교차점에서 완전한 포토리얼리즘에 이르기까지 모든 것을 의미하는 포괄적인 용어입니다 . 그러나 오늘날 사용되는 가장 일반적인 맥락에서 광선 추적(ray tracing) 은 설정점(set point) 에서 광선(픽셀 단위)을 따라가며 물체를 만났을 때 광선이 어떻게 반응하는지 시뮬레이션하는 렌더링 기술 을 나타냅니다.(rendering technique)
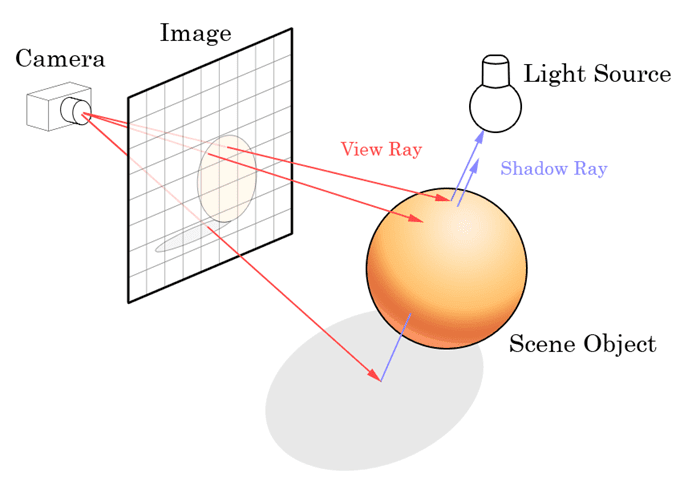
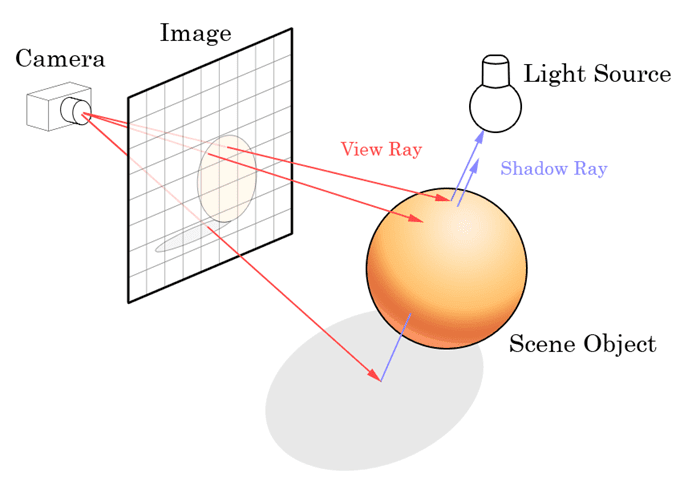
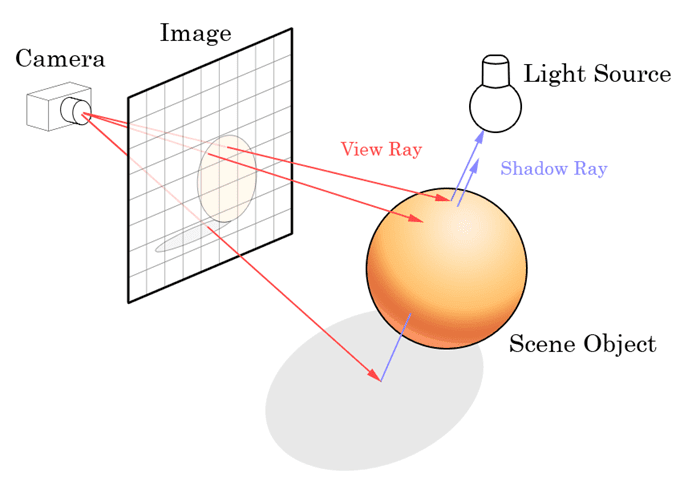
잠시 시간을 내어 당신이 있는 방의 벽을 보십시오(moment and look) . 벽에 광원이 있습니까, 아니면 다른 광원에서 벽에 빛이 반사되어 있습니까? 레이(Ray) 트레이싱된 그래픽은 사용자의 눈에서 시작하여 벽까지의 시선을 따라간 다음 벽에서 광원으로 다시 빛의 경로를 따릅니다.

위의 다이어그램은 이것이 어떻게 작동하는지 보여줍니다. 시뮬레이션된 "눈"(이 다이어그램의 카메라)의 이유는 GPU 의 부하를 줄이기 위함입니다 .
왜요? 글쎄요, 레이 트레이싱 은 새로운(t brand-new) 것이 아닙니다 . 사실 꽤 오래전부터 있었습니다. Pixar 는 광선 추적 기술을 사용하여 많은 영화를 제작하지만 (Pixar)Pixar 가 달성 하는 해상도의 고화질 프레임별 그래픽에는 시간이 걸립니다.
많은(A lot) 시간. Monsters University 의 일부 프레임은 각각 29시간이 걸렸다고 보고되었습니다. Wired 의 2010년 기사에 따르면 (Wired. )Toy Story 3 는 프레임당 평균 7시간이 소요되었으며 일부 프레임은 39시간이 소요되었습니다 .
이 영화는 모든 표면에서 빛이 반사되어 모두 가 알고 사랑하게 된 그래픽 스타일 을 만들기 때문에 (style everyone)작업 부하(work load) 가 거의 상상할 수 없습니다. 레이 트레이싱 기술을 눈으로 볼 수 있는 것만으로 제한함으로써 게임은 그래픽 프로세서가 (말 그대로) 멜트다운을 일으키지 않고 기술을 활용할 수 있습니다.
아래 이미지를 살펴보십시오.

실제처럼 보여도 사진이 아닙니다. 레이 트레이싱된 이미지입니다. 이와 같은 이미지를 만드는 데 얼마나 많은 힘이 필요한지 상상해보십시오. 하나의 광선은 큰 어려움 없이 추적되고 처리될 수 있지만 그 광선이 물체에 반사되면 어떻게 될까요?
단일 광선은 10개의 광선으로 바뀔 수 있고, 그 10개는 100개로 바뀔 수 있습니다. 증가는 기하급수적입니다. 점 이후에 3차 및 4차를 넘어서는 반사와 반사는 감소하는 수익을 표시합니다. 다시 말해, 계산하고 표시하는 데 가치보다 훨씬 더 많은 힘이 필요합니다. 이미지를 렌더링하려면 어딘가에 한계를 그려야 합니다.

이제 초당 30~60번을 수행한다고 상상해 보십시오. 이는 게임에서 레이 트레이싱 기술을 사용하는 데 필요한 전력량입니다. 확실히 인상적이죠?
레이 트레이싱(ray tracing) 이 가능한 그래픽 카드의 실현 가능성은 시간이 지남에 따라 높아지고 결국 이 기술은 3D 그래픽만큼 쉽게 사용할 수 있게 될 것입니다. 그러나 현재로서는 레이 트레이싱(ray tracing) 이 여전히 컴퓨터 그래픽의 최첨단으로 간주됩니다. 그러면 경로 추적은 어떻게 작동합니까?
경로 추적이란 무엇입니까?
경로 추적(Path tracing) 은 광선 추적(ray tracing) 유형입니다 . 그것은 그 우산에 속하지만 광선 추적(ray tracing) 이 원래 1968년에 이론화되었던 곳에서 경로 추적은 1986년이 되어서야 등장했습니다(그리고 그 결과는 지금만큼 극적이지 않았습니다).
앞서 언급한 광선의 기하급수적인 증가를 기억하십니까? 경로(Path) 추적은 이에 대한 솔루션을 제공합니다. 렌더링에 경로 추적을 사용할 때 광선은 바운스당 하나의 광선만 생성합니다. 광선은 바운스당 설정된 선(set line) 을 따르지 않고 임의의 방향으로 발사됩니다.
그러면 경로 추적 알고리즘이 모든 광선을 무작위로 샘플링하여 최종 이미지를 만듭니다. 그 결과 다양한 유형의 조명, 특히 전역 조명을 샘플링하게 됩니다.
경로 추적(path tracing) 의 흥미로운 점 은 셰이더를 사용하여 효과를 에뮬레이트할 수 있다는 것입니다. 최근 Nintendo Switch 에뮬레이터(Nintendo Switch emulator) 용 셰이더 패치(shader patch)
가 등장하여 플레이어가 The Legend of Zelda: Breath of the Wild 및 Super Mario Odyssey 와 같은 타이틀에서 경로 추적된 전역 조명을 에뮬레이트할 수 있습니다. 효과는 좋아 보이지만 실제 경로 추적(path tracing) 만큼 완전하지는 않습니다 .

경로 추적(Path tracing) 은 광선 추적의 한 형태일 뿐입니다. 이미지를 렌더링하는 가장 좋은 방법으로 환영받았지만 경로 추적에는 자체 결함이 있습니다.
그러나 결국 경로 추적과 광선(path tracing and ray) 추적은 모두 절대적으로 아름다운 이미지를 만듭니다. 소비자 등급 기계의 하드웨어가 비디오 게임에서 실시간으로 레이 트레이싱(ray tracing) 이 가능한 지점에 도달했기 때문에 업계는 2D에서 3D 그래픽으로의 단계만큼 인상적인 돌파구를 만들 태세를 갖추고 있습니다.
그러나 필요한 하드웨어가 "적절한" 것으로 간주되기까지는 여전히 시간(최소 몇 년)이 걸릴 것입니다. 현재로서는 필요한 그래픽 카드조차도 1,000달러가 훨씬 넘는 가격입니다.
What is Path Tracing and Ray Tracing? And Why do They Improve Graphics?
If you’ve taken even the slightest glance
towards gaming and graphics news lately, then you’ve heard thе latest and
greatеst buzzword: ray tracing. You might аlso have heard a ѕimilar-sounding
word called рath tracing. And you сould be totally forgiven for not fully
understanding what either one of the processes is.
A simple explanation is that both path
tracing and ray tracing are graphical techniques that result in more realistic-looking
images at the cost of significantly more computational power. There is a
Minecraft video on YouTube that demonstrates the particular aspects of ray
tracing in a clear way, but also illustrates the stress it puts on a system.

If that’s the only explanation you need,
great! But if you want to dig deep and find out how each technique works and
why GPU hardware companies are charging a small fortune for ray tracing-capable
cards, read on.
Rasterization and Computer Graphics
Any image you see displayed on a computer screen did not start out as that image. It begins as either a raster or a vector image. A raster image is composed of a collection of shaded pixels.
A vector image is based on mathematical formulas that mean the image can be increased in size almost indefinitely. The downside of vector images is that more precise details are difficult to achieve. Vector images are best used when only a few colors are needed.
The main strength of rasterization is its
speed, especially in comparison to techniques like ray tracing. Your GPU, or
graphics processing unit, will tell the game to create a 3D image out of small
shapes, most often triangles. These triangles are turned into individual pixels
and then put through a shader to create the image you see on screen.
Rasterization has been the go-to option for
video game graphics for a long time due to how quickly it can be processed, but
as current technology begins to bump against its limits more advanced
techniques are needed ot break through to the next level. That’s where ray
tracing comes in.
Ray tracing looks far more realistic than
rasterization, as the image below illustrates. Look at the reflections on the
tea pot and the spoon.

What is Ray Tracing?
At the surface level, ray tracing is an
umbrella term that means everything from a single intersection of light and
object to complete photorealism. In the most common context used today,
however, ray tracing refers to a rendering technique that follows a beam of
light (in pixels) from a set point and simulates how it reacts when it
encounters objects.
Take a moment and look at the wall of the
room you’re in. Is there a light source on the wall, or is light reflected off
the wall from another source? Ray traced graphics would start at your eye and
follow your line of sight to the wall, and then follow the path of light from
the wall back to the light source.

The diagram above illustrates how this
works. The reason for the simulated “eyes” (the camera in this
diagram) is to lessen the load on the GPU.
Why? Well, ray tracing isn’t brand-new. It’s actually been around for quite some time. Pixar uses ray tracing techniques to create many of its movies, but high-fidelity, frame-by-frame graphics at the resolutions Pixar achieves take time.
A lot of time. Some frames in Monsters University took a reported 29 hours each. Toy Story 3 took an average of 7 hours per frame, with some frames taking 39 hours according to a 2010 story from Wired.
Because the film illustrates the reflection
of light from every surface to create the graphical style everyone has come to
know and love, the work load is almost unimaginable. By limiting ray tracing
techniques to only what the eye can see, games can utilize the technique
without causing your graphics processor to have a (literal) meltdown.
Take a look at the image below.

That’s not a photograph, despite how real it looks. It’s a ray-traced image. Try to imagine how much power is required to create an image that looks like this. One ray can be traced and processed without much trouble, but what about when that ray bounces off an object?
A single ray can turn into 10 rays, and those 10 can turn into 100, and so on. The increase is exponential. After a point, bounces and reflections beyond tertiary and quaternary display diminishing returns. In other words, they require far more power to calculate and display than they are worth. For the sake of rendering an image, a limit has to be drawn somewhere.

Now imagine doing that 30 to 60 times per
second. That is the amount of power required to use ray tracing techniques in
games. It’s certainly impressive, right?
The attainability of graphics cards capable
of ray tracing will go up as time goes on, and eventually this technique will
become as readily available as 3D graphics. For now, though, ray tracing is
still considered the cutting-edge of computer graphics. So how does path
tracing come into play?
What is Path Tracing?
Path tracing is a type of ray tracing. It
falls under that umbrella, but where ray tracing was originally theorized in
1968, path tracing didn’t come onto the scene until 1986 (and the results were
not as dramatic as those now.)
Remember the exponential increase in rays
mentioned earlier? Path tracing provides a solution to that. When using path
tracing for rendering, the rays only produce a single ray per bounce. The rays
do not follow a set line per bounce, but rather shoot off in a random
direction.
The path tracing algorithm then takes a
random sampling of all of the rays to create the final image. This results in sampling
a variety of different types of lighting, but especially global illumination.
An interesting thing about path tracing is
that the effect can be emulated through the use of shaders. A shader patch
appeared recently for a Nintendo Switch emulator that allowed players to
emulate path traced global illumination in titles like The Legend of Zelda: Breath of the Wild and Super Mario Odyssey. While the effects look nice, they aren’t as
complete as true path tracing.

Path tracing is just one form of ray
tracing. While it was hailed as the best way to render images, path tracing
comes with its own flaws.
But in the end, both path tracing and ray tracing result in absolutely beautiful images. Now that the hardware in consumer-grade machines has reached a point that ray tracing is possible in real-time in video games, the industry stands poised to make a breakthrough that’s almost as impressive as the step from 2D to 3D graphics.
However, it will still be some time—several years at least—before the necessary hardware will be considered “affordable.” As of now, even the necessary graphics cards cost well over $1,000.