글꼴이 무엇인지 궁금해 한 적이 있습니까? 글꼴 패밀리는 어떻습니까? 글꼴 속성, 글꼴 두께 및 글꼴 스타일(weight and font styles) 에 대해 더 알고 싶으십니까? 이 가이드에서 우리는 이러한 모든 질문에 답하고 글꼴과 글꼴 패밀리를 함께 만드는 다양한 작은 것들을 정의합니다. 시작하자:
글꼴이란 무엇입니까?
정의에 따르면 글꼴은 일반적으로 문자, 숫자, 구두점 및 기타 기호의 문자 집합입니다. 글꼴은 크기, 무게 및 스타일이 특징입니다. 일부 글꼴은 다른 글꼴보다 크고 일부 글꼴은 다른 글꼴보다 더 굵거나 기울임꼴입니다.

글꼴은 다양한 모양과 크기로 제공됩니다.
이러한 모든 특성은 오늘날 우리가 사용하는 글꼴에 적용됩니다. 단, 이제는 모든 종류의 화면에 표시되는 글꼴을 일반적으로 사용하고 볼 수 있습니다. 컴퓨터, 웹 브라우저, 사무실 응용 프로그램 또는 기타 앱에서 사용되는 글꼴은 여전히 크기, 무게 및 스타일과 같은 동일한 특성으로 정의됩니다.
이 세 가지 주요 특성을 하나씩 살펴보고 그것들을 중요하게 만드는 이유를 살펴보겠습니다. 누구나 Arial 글꼴(Arial font) 에 대해 들어봤을 것이므로 예제로 사용합니다.
글꼴 크기는 무엇입니까?
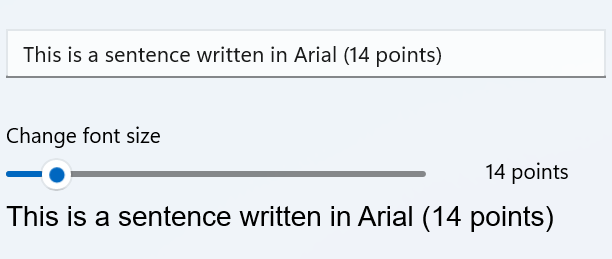
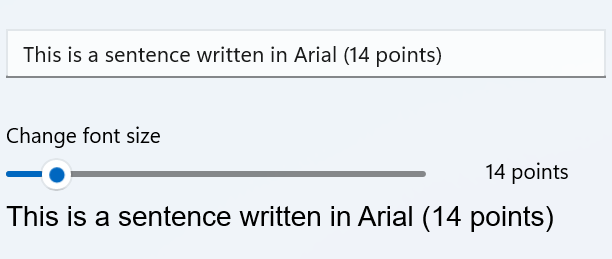
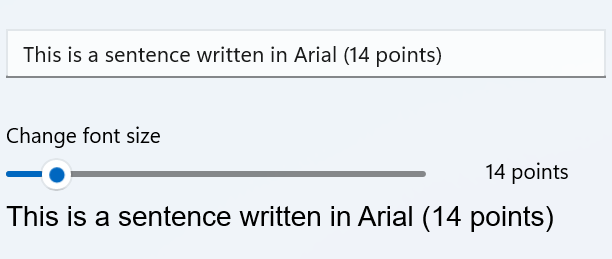
글꼴 크기(Font size) 는 일반적으로 컴퓨터 디스플레이 및 기타 유형의 화면에 있는 픽셀에 해당하는 포인트로 측정됩니다. 예를 들어, 14포인트 Arial 글꼴은 사용하는 글꼴의 이름이 Arial 이고 해당 문자(문자, 숫자 및 기타 기호)의 최대 크기 또는 높이가 14포인트임을 의미합니다. 14포인트 Arial로 작성된 문장은 다음과 같습니다.

글꼴 크기는 포인트로 측정됩니다.
글꼴 두께는 무엇입니까?
글꼴은 또한 무게가 특징입니다. 글꼴의 두께는 포함된 문자의 굵기 또는 보다 정확하게는 문자의 선(획)의 두께를 나타냅니다. 일반적인 글꼴 두께(font weight) 유형 은 일반, 굵게 및 가벼움입니다. 기본 가중치(default weight) 는 일반입니다. 가벼운 글꼴은 유사한 표준 또는 일반 글꼴보다 문자가 가늘다는 것을 의미합니다. 마찬가지로 굵은 글꼴은 해당 글꼴의 일반 형식보다 문자가 더 두껍다는 것을 의미합니다.
글꼴은 더 밝게, 반 굵게 또는 더 굵게와 같은 다른 가중치도 가질 수 있습니다. 때로는 글꼴 두께를 숫자로 지정할 수 있습니다. 예를 들어, 글꼴은 100 light 또는 600 bold일 수 있습니다. 그러나 일반 컴퓨터 사용자(computer user) 는 일반 표준 글꼴 두께와 굵은 글꼴 두께를 다룰 것입니다. 아래 에서 일반 Arial 과 함께 (Arial)Arial Bold 글꼴(Arial Bold font) 의 예를 볼 수 있습니다 . 어느 것이 볼드 버전인지는 분명합니다.

무게는 획 두께와 관련이 있습니다.
글꼴 스타일이란 무엇입니까?
글꼴의 세 번째 필수 특성은 스타일입니다. 글꼴은 기울임꼴(또는 사선), 축소(또는 좁음), 압축, 확장(또는 확장) 등이 될 수 있습니다. 예를 들어, 기울임꼴의 문자는 수직과 다른 각도를 갖습니다. 축약 또는 좁은 글꼴의 문자는 표준 간격보다 간격이 좁고 확장 또는 확장 글꼴은 문자 사이의 간격이 더 넓습니다. 다음은 스타일이 다른 글꼴의 예입니다.

(Text)Arial Narrow 및 Arial Italic(Arial Narrow and Arial Italic) 을 사용하여 작성된 텍스트
글꼴을 정의하는 세 가지 주요 측면(크기, 무게 및 스타일) 외에도 글꼴은 디자인, 문자를 나타내는 방법(점 또는 벡터 사용) 또는 글꼴과 같은 다른 요소도 특징으로 합니다. 정위. 예를 들어, 아랍어(Arabic) 글꼴은 대부분의 언어에서 사용되는 글꼴과 같이 왼쪽에서 오른쪽이 아닌 오른쪽에서 왼쪽 읽기용으로 설계되었습니다.
글꼴 모음이란 무엇입니까?
글꼴 모음은 동일한 디자인 특성을 공유하는 모든 글꼴 모음을 나타냅니다. 같은 패밀리에 속하는 글꼴은 크기, 무게 및 스타일이 다를 수 있지만 본질적인 디자인 특성은 동일합니다.
예를 들어, 사람들이 Arial 에 대해 생각할 때 하나의 특정 글꼴만 생각하지만 실제로 는 동일한 직선과 문자 모양 이 특징인 전체 (letter appearance)글꼴 모음입니다(font family) . 이렇게 생각하십시오. 글꼴 패밀리(font family) 는 특정 글꼴의 모든 가중치와 스타일의 합입니다.
컴퓨터의 파일로 글꼴
글꼴은 Windows 및 기타 운영 체제를 실행하는 컴퓨터에 파일로 저장됩니다. 글꼴 파일에는 디자인, 크기, 무게, 스타일 및 포함된 문자에 대한 세부 정보가 포함되어 있습니다. Windows 에서 실행 파일의 확장자가 ".exe"인 것처럼 글꼴(Just) 에는 일반적으로 사용되는 몇 가지 특정 확장자가 있습니다. 글꼴의 가장 일반적인 확장자는 TTF 및 OTF(TTF and OTF) 입니다.

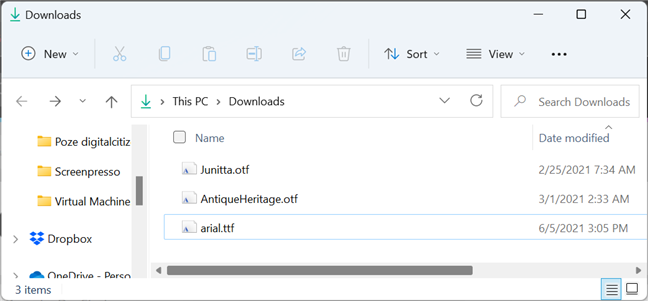
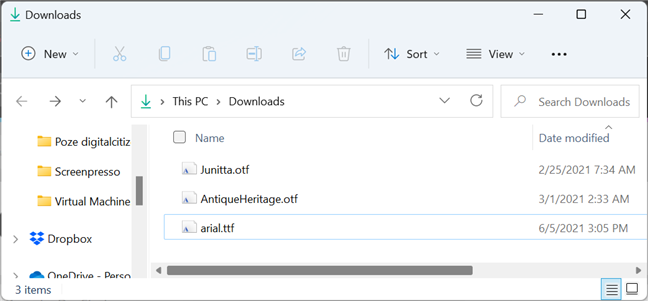
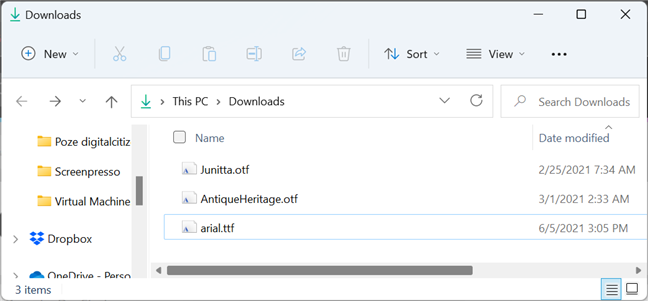
글꼴 파일의 파일 확장자
TTF 는 (TTF)TrueType Fonts 의 약자이며 , 1980년대 에 Apple 에서 만들고 (Apple)Microsoft 에 무료로 라이선스를 부여한 글꼴 형식입니다 . 그 때문에 이 형식은 이제 Windows 컴퓨터에서 가장 널리 사용됩니다. 이 유형의 글꼴 파일에 대한 자세한 내용과 이에 대한 약간의 기록은 여기에서 확인할 수 있습니다. TrueType .
OTF 는 OpenType 글꼴(OpenType Font) 에서 제공됩니다 . OpenType 도 (OpenType)마이크로소프트(Microsoft) 의 자식 이지만, 이번에 는 애플(Apple) 이 아닌 어도비(Adobe) 의 도움으로 결실을 맺게 되었습니다 . OpenType 글꼴은 Windows 컴퓨터와 인터넷 웹사이트에서 사용됩니다.
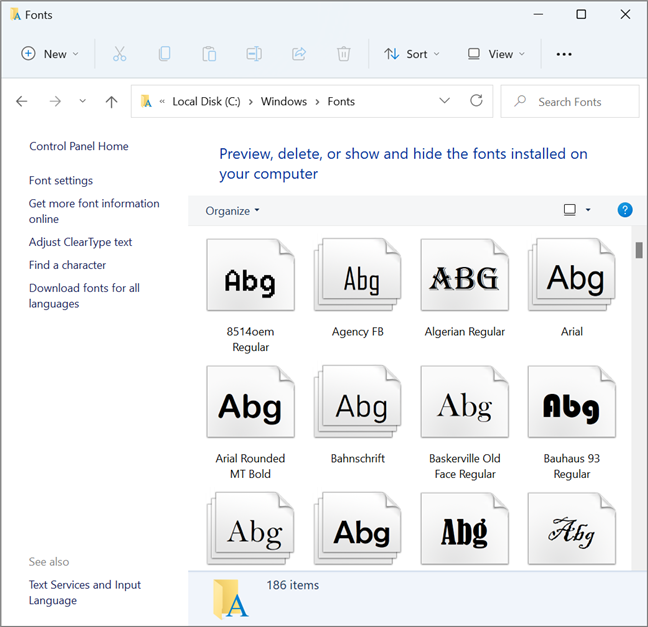
Windows 컴퓨터 및 장치에서 설치된 글꼴은 Windows 폴더 의 (Windows )Fonts 하위 폴더에 있는 시스템 파티션 ( (system partition)운영 체제(operating system) 가 설치된 파티션)에 저장됩니다 . 글꼴을 다운로드하면 원하는 폴더에 저장할 수 있지만 일단 설치하면 글꼴 사본이 우리가 언급한 폴더에 저장됩니다.

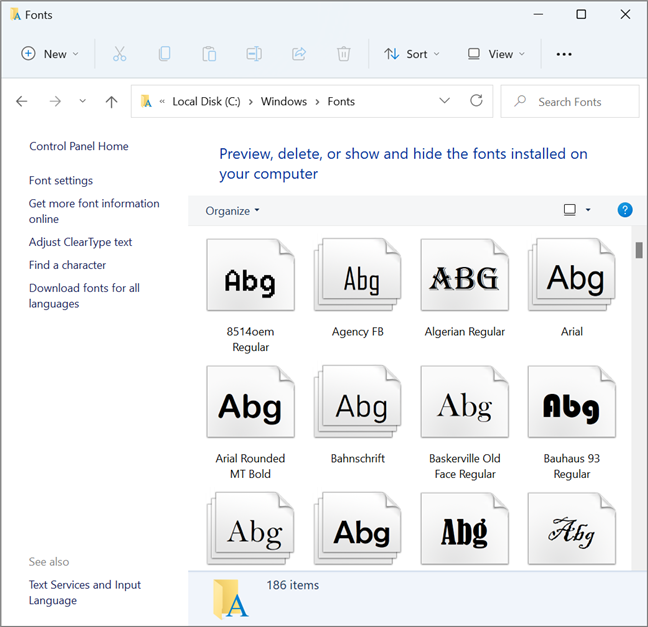
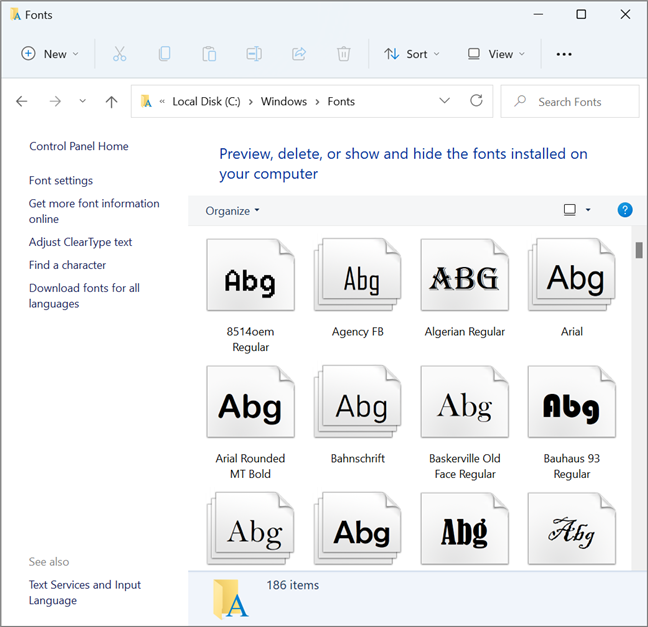
Windows 에 설치된 글꼴의 위치
Windows 를 실행하는 컴퓨터에서 글꼴을 사용하는 방법에 대한 자세한 내용 을 보려면 Windows 11 및 Windows 10 에서 글꼴을 보고 설치 하는 방법(How) 에 대한 문서를 참조하세요 .
인터넷에서 글꼴을 찾아 컴퓨터에 다운로드하려면 안전한 무료 글꼴을 다운로드할 수 있는 최고의 위치 10곳을 소개합니다.
저해상도에서 읽기 어렵습니까?
저해상도에서 글꼴을 읽는 것은 컴퓨터 화면에서 처음 사용된 글꼴의 문제였습니다. 부드러운 선 대신 저해상도가 읽기 어려운 문자로 변환되었습니다. TrueType 글꼴은 힌트(hinting) 라는 기술을 사용하여 크게 개선되었습니다 . 나중에 앤티 앨리어싱(anti-aliasing) 이 추가되었고 마지막으로 서브픽셀 렌더링(subpixel rendering) 이 추가되었습니다 . Microsoft 는 (Microsoft)ClearType 이라는 이름으로 후자를 구현했습니다 . ClearType 은 사용자 기본 설정에 따라 Windows 에서 켜거나 끌 수 있습니다 .
서브픽셀(Subpixel) 렌더링은 LCD 화면(LCD screen) 에 사용되는 기술을 활용 합니다. LCD 화면(LCD screen) 의 모든 픽셀 에는 각 기본 색상(빨간색, 녹색, 파란색)에 대해 세 개의 실제 하위 픽셀이 있습니다. 흰색은 최대 강도에서 3개의 픽셀을 모두 발사하여 얻을 수 있습니다. 하위 픽셀(Subpixel) 렌더링 은 가장자리를 매끄럽게 만들기 위해 인접성을 고려하여 각 색상 하위 픽셀 에 대해 서로 다른 정보를 표시합니다.(color subpixel)

왼쪽부터 앤티앨리어싱 없음, 서브픽셀 렌더링, 앤티앨리어싱, ClearType
일부 사람들은 글꼴이 검은색 대신 색상으로 표시되기 때문에 이 기술을 귀찮게 생각합니다. 화면 배경(screen background) 이 흰색이 아닌 경우 효과가 악화됩니다 . 이 문제가 있는 경우 Windows(Windows) 에서 이 기능을 끌 수 있습니다 .
글꼴의 간략한 역사
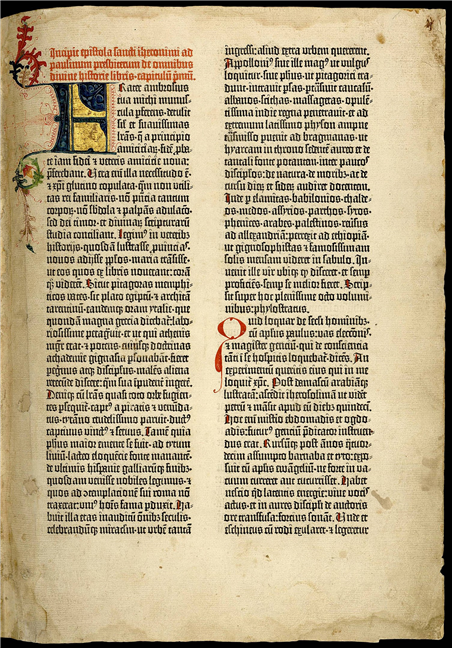
역사적으로 말해서, font 또는 fount라는 단어(word font) 는 나무로 조각하거나 주형에서 용융 금속으로 모양을 만든 다양한 문자 집합을 의미했습니다. 첫 번째 글꼴은 아마도 첫 번째 인쇄 기술(printing technique) 이 개발되었을 때 나타났을 것입니다. 그것은 중국인 들이 (Chinese)천과 종이(cloth and paper) 에 목판 인쇄(woodblock printing) 를 사용하기 시작한 기원전 206년에서 220년 사이 의 동아시아(East Asia) 어딘가 에서 일어났습니다 . 11세기에 이르러 동아시아(East Asia) 에서는 이미 가동목 활자(문자당 1자)의 발명을 보았고, 13세기에는 한국(Korea) 에 금속 무빙 활자를 개발하였다. 연대순으로(Chronologically), 다음으로 중요한 단계는 1450년경 에 유럽 의 (Europe)Johannes Gutenberg 에 의한 기계식 무빙 활자 인쇄 의 발명이었습니다. (type printing)Gutenberg 가 최초의 Western (Gutenberg)World 글꼴(World font) 을 디자인하고 만드는 데 도움을 주기 위해 서기를 고용한 순간이었습니다 . Wikipedia 에 따르면 202개의 문자로 구성되어 있으며 유럽(Europe) 에서 첫 번째 책을 인쇄하는 데 사용되었습니다 . 그 후 얼마 지나지 않아 구텐베르그 는 300자로 된 두 번째 글꼴을 만들어 세계 최초의 인쇄된 (Gutenberg)성경(Bible) 을 만드는 데 사용했습니다 . 그것은 구텐베르크 성경(Gutenberg Bible) 또는 42행 성경(Bible) , 마자린 성경 으로 알려져 있습니다.(Mazarin Bible)또는 B42 . 이름에 관계없이 (Regardless)유럽(Europe) 과 일반적으로 서구 세계(World) 에서 인쇄된 책 시대의 시작을 표시합니다 .

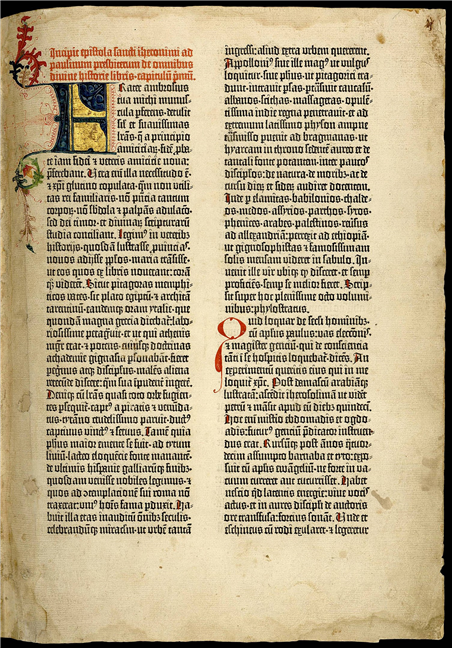
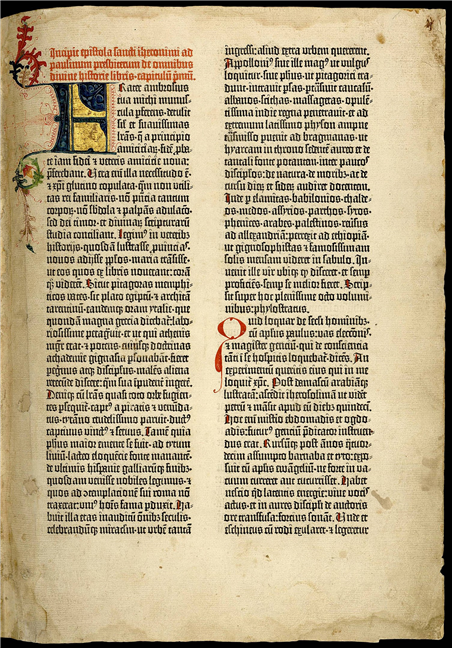
구텐베르크 성경(Gutenberg Bible) 에 사용된 글꼴
그 후 다양한 종류의 글꼴 이 개발(were developed afterwards) 되었지만 "글꼴의 부상"은 인쇄가 산업이되고 산업용 인쇄기가 보편화 된 20 세기입니다. 인쇄된 책과 신문이 널리 보급되던 시대였으며, 많은 서체들이 탄생한 시기였습니다.
마침내 20세기 후반(the last part of the 20th century) 부터 사람들은 종이로 읽는 것에서 화면으로 읽는 것으로 바뀌었다. 인터넷의 부상으로 인해 일반적으로 뉴스를 읽고 서면 정보를 찾는 것이 컴퓨터, 태블릿, 스마트폰 및 기타 유사한 장치에서 점점 더 대중화되었습니다. 사람들은 화면에 표시될 때 글꼴이 어떻게 보이는지에 더 많은 관심을 갖기 시작했고 그 어느 때보다 많은 디자이너가 글꼴을 만들기 시작했습니다. 따라서 오늘날에는 얼마나 많은 다른 글꼴이 존재하는지 알기가 어렵습니다. 추정치는 500,000에서 1,000,000 사이입니다.
어떤 글꼴을 선호합니까?
이 기사에서 글꼴과 글꼴 패밀리가 무엇인지 밝힐 수 있기를 바랍니다. 어떤 글꼴을 사용하고 싶은지 알려주십시오. 이 주제에 대해 질문이 있거나 기사에 다른 정보를 추가하기를 원하는 경우 주저하지 말고 아래 의견에 편지를 보내주십시오.
What is a font and what is a font family? -
Have you ever wondered what fonts are? How about font families? Do уou want to know more about font properties, font wеight and font styles? In this guide, we answer all these questions (and more) and define the different little things that, togеther, make a font and a font family. Let's get started:
What is a font?
By definition, a font is a set of characters, usually letters, numbers, punctuation marks, and other symbols. Fonts are characterized by their size, weight, and style. Some fonts are larger than others, some are bolder or more italic than others.

Fonts come in different shapes and sizes
All these characteristics apply to the fonts we use today, except we now usually use and see fonts displayed on screens of all kinds. Fonts used on computers, in web browsers, in office applications, or any other apps are still defined by the same characteristics: size, weight, and style.
Let's take these three main characteristics one by one and see what makes them significant. Everybody has probably heard about the Arial font, so we use it as an example.
What is font size?
Font size is usually measured in points which are often equivalent to pixels on computer displays and other types of screens. For instance, a 14 points Arial font means that the font you use is named Arial and that its characters (letters, numbers, and other symbols) have a maximum size, or height if you wish, of 14 points. A sentence written in 14 points Arial looks like this:

Font size is measured in points
What is the font weight?
Fonts are also characterized by weight. The weight of a font refers to how thick the characters it contains are, or more precisely how thick the lines (strokes) of the characters are. The usual types of font weight are regular, bold, and light. The default weight is regular; a font with a light weight means that its characters are thinner than its similar standard or regular font. Similarly, a bold font means that the characters are thicker than the regular form of that font.
A font can have other weights too, like lighter, semi-bold, or bolder. Sometimes, the font weight can be specified in numbers; for instance, a font can be 100 light or 600 bold. However, the regular computer user is going to deal with regular, standard font weights, and with bold weight fonts. Below, you can see an example of an Arial Bold font, alongside the regular Arial. It's clear which is the bold version.

The weight relates to stroke thickness
What is a font style?
The third essential characteristic of a font is its style. Fonts can be italic (or oblique), condensed (or narrow), compressed, extended (or expanded), and so on. For instance, the characters from an italic font have a distinct angle from vertical. The characters from a condensed or narrow font have a narrower spacing than the standard spacing between them, while an extended or expanded font has wider spacing between its characters. Here's an example of fonts with different styles:

Text written using Arial Narrow and Arial Italic
In addition to the three main aspects that define it (size, weight, and style), a font is also characterized by other things like the design, the method through which their characters are represented (through dots or by using vectors), or their orientation. For instance, the Arabic fonts are designed for right-to-left reading instead of left-to-right, like the fonts used by most languages.
What is a font family?
A font family represents a collection of all the fonts that share the same design characteristics. The fonts belonging to the same family can vary in size, weight, and style, but share the same essential design characteristics.
For instance, when people think about Arial, they only think of one specific font face, but it’s actually a whole font family, characterized by the same straight lines and letter appearance. Think of it this way: a font family is the sum of all weights and styles of a particular font.
Fonts as files on your computer
Fonts are stored as files on computers running Windows and other operating systems. A font file contains details about the design, size, weight, and style, as well as the characters included. Just as executable files have the “.exe” extension in Windows, fonts have a few specific commonly-used extensions. The most common extensions for fonts are TTF and OTF.

File extensions for font files
TTF is an acronym for TrueType Fonts, a font format created by Apple and licensed freely to Microsoft in the 1980s. Because of that, this format is now the most widely used on Windows computers. You can find more details about this type of font files and a bit of history about it, here: TrueType.
OTF comes from OpenType Font. OpenType is also a child of Microsoft, but this time it came to fruition with the help of Adobe instead of Apple. OpenType fonts are used on Windows computers, as well as websites on the internet.
On Windows computers and devices, installed fonts are stored on your system partition - the one on which the operating system is installed - in the Fonts subfolder of the Windows folder. If you download a font, you can store it in any folder you want, but once you install it, a copy of the font is saved in the folder we mentioned.

The location of installed fonts in Windows
If you want more details on how to work with fonts on a computer running Windows, here’s an article on How to view and install fonts in Windows 11 and Windows 10.
If you would like to find fonts on the internet and download them on your computer, here are 10 best locations where you can download safe free fonts.
Hard to read at low resolutions?
Reading fonts at low resolutions was a problem with the first fonts used on computer screens. Instead of smooth lines, the low resolution translated into hard to read characters. TrueType fonts have introduced a significant improvement using a technology called hinting. Later on, anti-aliasing was added and finally subpixel rendering. Microsoft implemented the latter under the name ClearType. ClearType can be turned on or off in Windows depending on user preferences.
Subpixel rendering takes advantage of the technology used in LCD screens. For every pixel on an LCD screen, there are three actual subpixels for each of the basic colors (red, green, blue). The color white is obtained by firing up all three pixels at maximum intensity. Subpixel rendering displays different information on each color subpixel, taking adjacency into account to smooth out the edges.

From left: no anti-aliasing, subpixel rendering, anti-aliasing, ClearType
Some people are bothered by this technology because the fonts appear to them colored instead of black. The effect is worsened if the screen background is not white. If you have this problem, you can turn off this feature in Windows.
A brief history of the font
Historically speaking, the word font, or fount, meant a set of different characters that were either carved from wood or shaped from molten metal in a mold. The first font probably appeared when the first printing technique was developed. That took place in East Asia, somewhere during 206 BC - 220 AD, when the Chinese started to use woodblock printing on cloth and paper. By the 11th century, East Asia had already seen the invention of moveable wooden type (one piece of type for each character), and by the 13th century, Korea had developed metal moving type. Chronologically, the next important step was the invention of mechanical moving type printing by Johannes Gutenberg in Europe, around 1450. It was the moment when Gutenberg hired a scribe to help him design and create the first Western World font. According to Wikipedia, it had 202 characters and it was used to print the first books in Europe. Not long after that, Gutenberg created a second font with 300 characters, which he used to create the first printed Bible in the world. It's known as the Gutenberg Bible, or the 42-line Bible, the Mazarin Bible or the B42. Regardless of the name it bears, it marks the start of the age of the printed book in Europe and generally in the Western World.

The font used in the Gutenberg Bible
Many different types of fonts were developed afterwards, but “the rise of the fonts” was during the 20th century when printing became an industry, and industrial printing machines became common. It was the age of widespread printed books and newspapers distribution, and it was a period in which many fonts were created.
Finally, starting from the last part of the 20th century, people shifted from reading on paper to reading on screens. Because of the rise of the internet, reading the news and finding written information, in general, has become increasingly popular on computers, tablets, smartphones, and other similar devices. People started to pay a lot more attention to what fonts look like when displayed on screens, so more designers than ever before started to create fonts. Thus, today, it's hard to know how many different fonts exist - estimates are in the region of 500,000 to 1,000,000.
What fonts do you prefer?
We hope that, in this article, we managed to shed some light on what fonts and font families are. Let us know which fonts you prefer to use. If you have any questions on this subject or if you want us to add other information to the article, don't hesitate to write to us in the comments below.