데스크톱 브라우저(PC)를 사용하여 모바일 웹사이트에 액세스
일상 생활에서 온라인 웹 사용을 처리하면서 매일 방문하는 웹 사이트가 많이 있습니다. 모바일(Mobile) 장치를 사용하여 이러한 웹사이트를 열면 일반적으로 자동으로 크기가 조정되고 더 작은 버전이 표시됩니다. 이는 모든 모바일 장치에서 페이지가 더 빨리 로드되어 소비자의 데이터 사용량을 줄일 수 있기 때문입니다. 참고로 이 뒤에는 부트스트랩(bootstrap) 개념이 사용됩니다. 데스크톱 브라우저에서 모바일 호환(mobile compatible) 웹사이트를 사용하면 인터넷 연결 속도가 느리고 모든 웹 페이지를 빠르게 로드할 수 있을 때 유용합니다. 이제 모바일 버전의 웹 사이트를 열면 웹 사이트에 더 빨리 액세스할 수 있을 뿐만 아니라 데이터 사용량을 절약할 수 있습니다.

데스크톱 브라우저에서 웹사이트의 모바일 버전을 보는 이 기능은 개발자가 모바일 웹사이트를 확인하고 테스트하는 데에도 도움이 됩니다. 데스크톱 브라우저에서 모바일 버전으로 웹사이트를 열고 액세스하는 방법을 찾고 있는 경우 이 문서가 적합합니다.
데스크톱 브라우저(PC)를 사용하여 모바일 웹사이트에 액세스(Access Mobile Websites Using Desktop Browser (PC))
문제가 발생하는 경우에 대비 하여 복원 지점(create a restore point) 을 만드십시오 .
방법 1: Google 크롬을 사용하여 모바일 웹사이트 열기(Method 1: Open Mobile Websites Using Google Chrome)
PC 브라우저에서 웹사이트의 모바일 버전에 액세스하려면 User-Agent Switching 확장 프로그램(User-Agent Switching extension)(User-Agent Switching extension) 을 사용해야 합니다 . Chrome 웹(Chrome web) 브라우저 에서 사용할 수 있습니다 . 여기에서 데스크톱의 Chrome(Chrome) 브라우저 에서 웹사이트의 모바일 버전에 액세스하려면 몇 가지 단계를 따라야 합니다 .
1. 먼저 이 (First)링크 에서 (link)Chrome 브라우저 에 User-Agent Switcher 확장 프로그램 을 설치해야 합니다 .
2. 링크에서 " Chrome에 추가(Add to Chrome) "를 클릭 하여 브라우저에 확장 프로그램을 설치합니다.

3. 팝업이 나타나면 확장 프로그램 추가(Add extension) 를 클릭 하고 Chrome을 다시 시작합니다.

4. 다음으로 브라우저의 쉬운 액세스 표시줄에서 " User-Agent Switcher " 확장 에 대한 바로 가기를 선택 해야 합니다.( select the shortcut for)
5. 거기에서 모바일 웹 엔진을 선택해야 합니다. 예를 들어 Android에 최적화된 웹 페이지를 열려면 " Android "를 선택해야 합니다. 취향에 따라 어떤 기기든 선택할 수 있습니다.

6. 이제 웹페이지를 방문하면 해당 웹사이트는 이전에 선택한 모바일 호환 형식으로 표시됩니다.

프로 팁: (PRO TIP:) Google 크롬을 더 빠르게 만드는 12가지 방법(12 Ways To Make Google Chrome Faster)
방법 2: Mozilla Firefox를 사용하여 모바일 웹사이트 열기(Method 2: Open Mobile Websites Using Mozilla Firefox)
또 다른 인기 있는 웹 브라우저는 Mozilla Firefox 입니다. 이 브라우저에서 모바일 호환 웹사이트에 액세스하려면 브라우저 추가 기능을 추가해야 합니다. 이렇게 하려면 다음 단계를 수행해야 합니다.
1. 데스크탑에 Mozilla Firefox 웹 브라우저가 설치되어 있는 경우 브라우저에 추가 기능을 설치해야 합니다. 이렇게 하려면 브라우저에서 설정 버튼을 클릭하고 " (Settings)추가 기능(Add-ons) "을 선택해야 합니다.

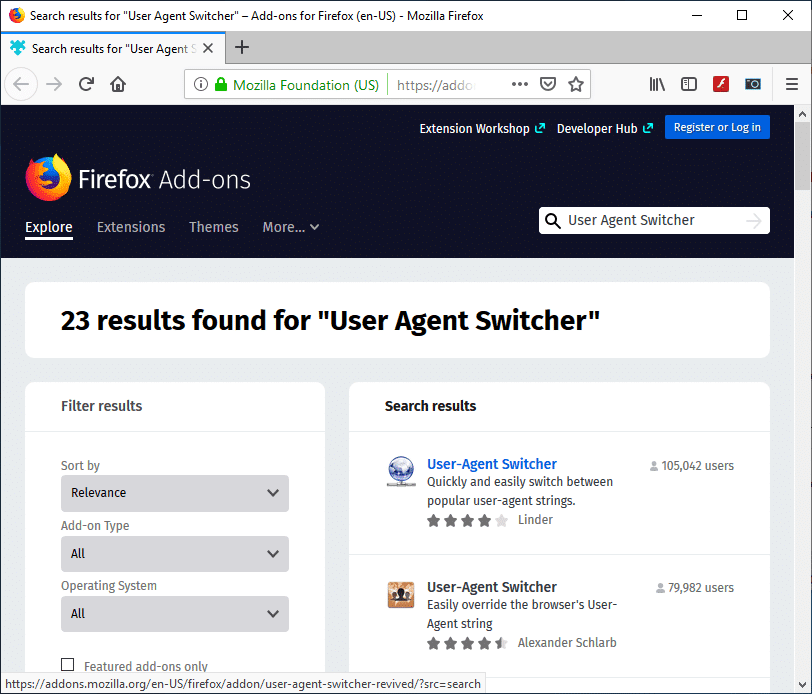
2. User-Agent Switcher를 검색합니다.(Search for the User-Agent Switcher.)

3. 이제 User-Agent Switcher 확장 검색 의 첫 번째 결과 를 클릭합니다.( first result)
4. 사용자 에이전트 전환기(Switcher) 페이지에서 Firefox에 추가를( Add to Firefox) 클릭하여 추가 기능 을 설치합니다.

5. 애드온 이 설치되면 (Add-on)Firefox 를 다시 시작하십시오 .
6. 다음에 브라우저를 열면 User-Agent Switcher 확장의 바로 가기를 볼 수 있습니다.(shortcut of the User-Agent Switcher extension.)
7. 바로 가기 아이콘(shortcut icon) 을 클릭 하고 기본 User-Agent Switche를 선택합니다(choose the default User-Agent Switche) . r. 모바일(Mobile) 장치, 데스크톱 브라우저(Desktop Browser) 및 운영 체제(Operating System) 를 선택할 수 있습니다 .

8. 이제 데스크톱 브라우저에서 웹사이트 (mobile version of the website on your desktop browser. ) 의 모바일 버전에서 열릴 웹사이트를 엽니다 .

방법 3: Opera Mini Simulator 사용(더 이상 사용되지 않음)(Method 3: Using Opera Mini Simulator (Deprecated))
참고:(Note:) 이 방법은 더 이상 작동하지 않습니다. 다음을 이용해주세요.
사용자 에이전트 전환(User Agent Switcher) 옵션 을 사용하는 위의 두 가지 방법이 마음에 들지 않는 경우 에도 다른 인기 있는 시뮬레이터인 Opera Mini 모바일 웹사이트 시뮬레이터(Opera Mini Mobile Website Simulator) 를 사용하여 데스크톱 브라우저에서 웹사이트의 모바일 최적화 버전을 보는 또 다른 방법이 있습니다 . Opera Mini Simulator 를 사용하여 PC 웹 브라우저에서 웹사이트의 모바일 버전에 액세스하는 단계는 다음과 같습니다 .
- 원하는 웹 브라우저를 시작할( start any web browser) 수 있습니다 .
- 주소 표시줄에 Opera Mini Mobile 웹사이트 시뮬레이터 웹페이지(Opera Mini Mobile Website Simulator webpage.) 를 입력하고 탐색합니다 .
- 시뮬레이터 사용을 시작하려면 몇 가지 권한을 부여해야 하며 동의를 클릭합니다.(Agree.)
- 다음에 브라우저에서 사이트를 열면 모바일에 최적화된 버전이 됩니다.
방법 4: 개발자 도구 사용: 요소 검사(Method 4: Use Developer Tools: Inspect Element)
1. 구글 크롬을 실행합니다.
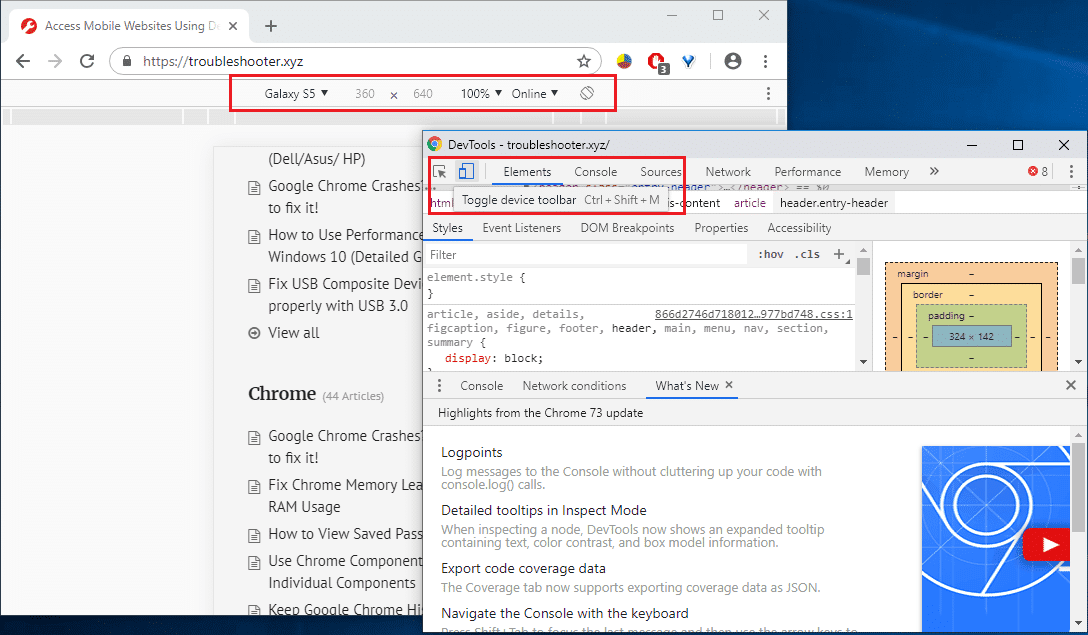
2. 이제 모바일 호환으로 로드하려는 페이지를 마우스 오른쪽 버튼으로 클릭 하고 ( right-click)Inspect Element/Inspect.

3. 그러면 개발자 도구(Tool) 창이 열립니다.
4. Ctrl + Shift + M 을 누르면 툴바가 나타납니다.

5. 드롭다운에서 장치(select any device) (예: iPhone X )를 선택합니다.( iPhone X.)

6. 데스크톱 브라우저에서 웹사이트의 모바일 버전을 즐기십시오.
추천:(Recommended:)
- Windows 10에서 Windows Defender를 영구적으로 비활성화(Permanently Disable Windows Defender in Windows 10)
- Windows 10에서 빠른 시작을 비활성화해야 하는 이유는 무엇입니까?(Why do You need To Disable Fast Startup In Windows 10?)
- Windows 10에서 죽음의 블루 스크린 오류 수정(Fix Blue Screen of Death error on Windows 10)
- Windows 10에서 계산기가 작동하지 않는 문제 수정(Fix Calculator Not Working in Windows 10)
이 기사가 도움이 되었기를 바랍니다. 이제 데스크탑 브라우저를 사용하여 모바일 웹사이트에 쉽게 액세스( Access Mobile Websites Using the Desktop browser) 할 수 있습니다 . 그러나 이 튜토리얼과 관련하여 여전히 질문이 있는 경우 댓글 섹션에서 자유롭게 질문하십시오.
Related posts
Desktop & Mobile에서 Spotify에서 Queue을 삭제하는 방법
Zoom에서 Everyone를 보는 방법 (Desktop & Mobile)
Netflix (Desktop & Mobile)에서 Screenshot을 복용하는 방법
Netflix에서 Password을 변경하는 방법 (Mobile & Desktop)
Between Browser Tabs Using Shortcut Key을 전환하는 방법
Any Browser Using Keyboard Shortcuts에서 Between Tabs 스위치
어떻게 Chrome Mobile and Desktop에 Block Websites에
어떻게 Access My Google Cloud입니까? (2021)
Valorant에서 메모리 위치 오류에 대한 잘못된 액세스 수정
브라우저에서 클래식 마인크래프트를 플레이하는 방법
어떻게 아이폰에 Access Facebook Desktop Version에
방법 Extract WhatsApp Group Contacts (2021)
Fix Black Desktop Background Windows 10
Fix Facebook Home Page Wo로드하지 마십시오 Properly
Word에서 하나의 Page Landscape를 만드는 방법
Facebook에서 Hidden Photos을 보는 방법
Windows 10에서 사운드 제어판에 액세스하는 방법
Discord에서 User를보고하는 방법 (Desktop or Mobile)
Apple Mobile 장치에서 급류를 사용하는 방법
3 Ways Slideshow From Any Website를 제거합니다
