Chrome 구성 요소 페이지를 사용하면 개별 구성 요소를 업데이트할 수 있습니다.
Chrome(Google) 은 새 버전의 브라우저를 사용할 수 있을 때마다 자동으로 업데이트됩니다 . (Chrome)업데이트 프로세스는 백그라운드에서 발생하므로 진행 중인 작업에 영향을 주지 않으며 사용자의 조치가 거의 필요하지 않습니다. 브라우저를 업데이트하면 최신 보안 업데이트로 사용자를 보호할 수 있습니다. 업데이트를 수동으로 적용하려면 일반적으로 다음 단계를 따릅니다.
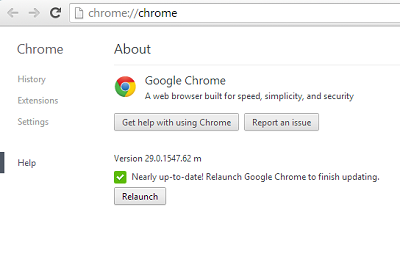
(Click)브라우저 툴바 에서 Chrome 메뉴를 클릭하고 Google Chrome 정보 를 선택 합니다(Google Chrome) . 현재 버전 번호는 " Google Chrome " 제목 아래에 있는 일련의 숫자입니다. 이 페이지에 있으면 Chrome 에서 업데이트를 확인합니다.(Chrome)

(Click Relaunch)사용 가능한 경우 업데이트를 적용 하려면 다시 시작을 클릭합니다 . 브라우저는 기본적으로 열려 있는 탭과 창을 저장하고 다시 시작할 때 다시 엽니다.
(Component)Chrome 의 (Chrome)구성 요소 가 업데이트되지 않음 오류
Chrome 에 대해 구성요소가 업데이트되지 않음(Component not updated) 오류가 표시 되면 Chrome 구성요소(Chrome Components) 페이지를 사용하여 Chrome 구성요소를 개별적으로 확인하고 빈번한 충돌 인스턴스를 방지하기 위해 업데이트할 수 있습니다.
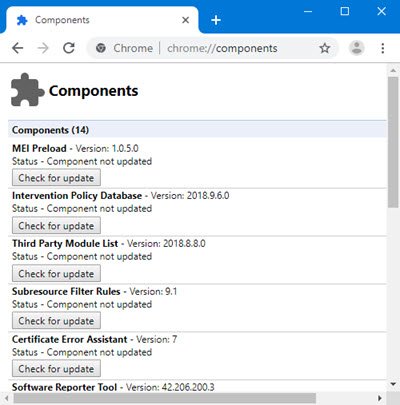
Chrome 구성요소 페이지
그것을 강조했지만 업데이트 후에도 브라우저가 자주 충돌하는 것을 눈치 챘을 것입니다. 왜요? 잦은 충돌의 원인이 되는 특정 Chrome(Certain Chrome) 구성 요소는 개별적으로 확인 및 업데이트할 수 없습니다. 다행히 Chrome 에서 솔루션을 제공했습니다. 이제 모든 Chrome 구성 요소를 단일 화면에 표시할 수 있습니다.

Chrome 구성 요소를 열려면 어떻게 해야 하나요?
최신 Chrome 웹 브라우저 는 Chrome 에서 로드하여 사용 가능한 구성 요소에 대한 정보를 검색 할 수 있는 새로운 chrome://components 페이지 와 함께 제공됩니다.
- 크롬 브라우저 실행
chrome://components브라우저의 주소 표시줄에 입력하고 Enter 키(Enter) 를 누르면 내부 페이지가 로드됩니다.- 각 구성 요소 아래에 " 업데이트 확인(Check) " 버튼이 표시되어야 합니다.
- 업데이트를 사용할 수 있는 구성 요소 를(Simply) 업데이트하기만 하면 문제가 해결됩니다.
Google 크롬(Google Chrome) 의 구성요소는 무엇입니까 ?
다음은 표시되는 일부 Chrome 구성요소 목록입니다.
- 페퍼 플래시(Pepper Flash) , 어도비 플래시 플레이어(Adobe Flash Player) , 페퍼 API 를 사용하여 (Pepper API)크롬(Chrome) 에서 실행 .
- (Swift Shader)블랙리스트 GPU(GPUs) 에서도 CSS 3D 및 WebGL 을 사용할 수 있게 해주는 소프트웨어 3D 렌더러인 Swift Shader
- Widevine Content Decryption Module , 프리미엄 비디오 콘텐츠 보기용으로 설계된 플러그인
- CRLSet , Chrome 에서 사용되는 인증서 해지 목록 (Certificate Revocation List)–(Chrome –) https://www.imperialviolet.org/2012/02/05/crlsets.html
- (PNaCl)Native Client 애플리케이션을 LLVM 비트코드의 하위 집합으로 컴파일하기 위한 도구 체인인 (LLVM)PNaCl .
- 크롬 설치를 복구하거나 Google 업데이트 설치를 복구하는 데 사용되는 복구입니다.
- MEI Preload 는 Chrome 에서 미디어 재생과 관련된 (Chrome)미디어(Media) 참여 번들 입니다.
- 레거시 TLS 사용 중단 구성(Legacy TLS Deprecation Configuration) , 하위 리소스 필터 규칙(Subresource Filter Rules) , 군중 거부(Crowd Deny) . 파일 형식 정책(File Type Policies) , 원본 평가판(Origin Trials) , 인증서 오류 도우미(Certificate Error Assistant) 등.
몇 가지 질문이 있을 수 있으며 지금 해결하려고 합니다.
Chrome 구성요소는 어떻게 설치하나요?
Chrome 브라우저를 업데이트 하면 최신 Chrome 구성 요소 파일이 모두 설치됩니다. 개별 Chrome(Chrome) 구성 요소 파일 을 설치하거나 업데이트하려면 이 Chrome 구성 요소 페이지를 방문해야 합니다.
WidevineCdm 구성 요소를 어떻게 업데이트 합니까?
WidevineCdm 은 (WidevineCdm)Widevine Content Decryption Module 의 약자 로 프리미엄 비디오 콘텐츠를 볼 수 있도록 설계된 플러그인입니다. 이 Chrome(Chrome) 구성 요소 페이지를 방문 하여 WidevineCdm에 대한 업데이트 확인 버튼을 클릭합니다.(Check for update)
Chrome 구성 요소(Chrome Components) 목록이 있습니까?
- MEI 예압
- 하위 리소스 필터 규칙
- 군중 거부
- 파일 형식 정책
- 인증서 오류 도우미
- CRL 집합
- 안전 수칙
- OnDeviceHead 제안
- 크로스 터미널
- 코호트의 연합 학습
- 자동 완성 상태 데이터
- 타사 모듈 목록
- 소프트웨어 리포터 도구
- PNaCL
- 크롬 개선된 복구
- 하이픈 넣기
- Widevine 콘텐츠 복호화 모듈
- Zxcvbn 데이터 사전
이 비트가 도움이 되기를 바랍니다.
관련 읽기(Related read) : Microsoft Edge 브라우저의 개별 구성 요소를 업데이트하는 방법(How to update individual components of Microsoft Edge browser) .
Related posts
Google Chrome에서 Page Unresponsive error을 수정하는 방법
Use Chrome Individual Components를 업데이트하는 구성 요소
10 Ways ~ Fix Slow Page Loading Google Chrome에서
누구나 알아야 할 Chrome의 5가지 고급 사용자 기능
Chrome v73의 멋진 새 기능
Bookmarks, Passwords을 다른 브라우저에서 Chrome으로 가져 오십시오
Error Code 105 ERR_NAME_NOT_RESOLVED in Google Chrome
Chrome 및 모든 웹 브라우저에서 시작 페이지를 변경하는 방법
Chrome, Firefox, Edge에서 Adobe Flash, Shockwave, Adobe Flash, Edge를 사용 중지, 제거
Anna Assistant은 Google Chrome 용 완벽한 voice assistant입니다
수정 : Vimeo는 Chrome or Firefox에서 작동하지
Chrome에서 전역 Media Playback Control를 활성화하는 방법
PassProtect 이미 브리지 암호를 사용하지 않는지 확인하십시오
Chrome의 Remote Access 호스트에 대한 핀이 적은 인증 사용
Google Chrome이 응답하지 않고 Relaunch?
이 설정을 수정하는 방법 관리자가 시행하는 방법 - Chrome error
Fix Downloading Proxy Script error Google Chrome
Chrome 및 Firefox에서 전체 페이지 스크린샷을 캡처하는 방법
Google Chrome의 Fix ERR_SPDY_PROTOCOL_ERROR error
Chrome browser에서 Google Earth를 사용하여
