Chrome을 사용하여 인터넷 연결 속도를 확인하는 방법
인터넷 연결 속도를 테스트하기(test your Internet connection speed) 위해 무료로 사용할 수 있는 서비스가 많이 있습니다 . HTML5 로 구동되고 이전에는 Adobe Flash 로 구동 되었던 웹사이트가 있습니다 . 다양한 플랫폼을 위한 독립 실행형 응용 프로그램과 동일한 결과를 얻는 데 도움이 되는 브라우저 확장이 있습니다. 그러나 사용자는 최상의 결과를 얻으려면 지리적 지역에 더 많은 서버가 있는 클라이언트를 사용하는 것이 좋습니다. 따라서 (Hence)Netflix 의 (Netflix)Fast , Ookla 의 (Ookla)Speed Test 와 같은 다양한 서비스 를 사용하는 것이 좋습니다. 그러나 Google Chrome 과 같은 웹 브라우저 는Chromium 에는 네트워크에 대한 관련 정보를 찾는 데 도움이 되는 NetworkInformation API 라는 API(API) 가 내장되어 있습니다.
(Check Internet Connection Speed)Chrome 을 사용하여 인터넷 연결 속도 확인
Google Chrome 을 사용하여 네트워크 연결 통계를 찾기 위해 다음 두 가지 방법을 다룹니다.
- Chrome 개발자 도구를 사용합니다.
- GitHub 에서 호스팅되는 네트워크 정보 API 샘플(Network Information API Sample) 사용 .
1] Chrome 개발자 도구 사용(1] With Chrome Dev Tools)
(Make)Google Chrome v65 이상 을 실행 중인지 확인 하세요. Chrome(Google Chrome) 창의 오른쪽 상단 모서리에 있는 세 개의 세로 점으로 표시된 메뉴 버튼을 선택합니다 . 그런 다음 정보를 클릭합니다.(About.)
확인이 완료되면 Chrome(Google Chrome) 에서 웹 페이지로 이동하여 시작하고 키보드 에서 F12 버튼을 누르십시오.
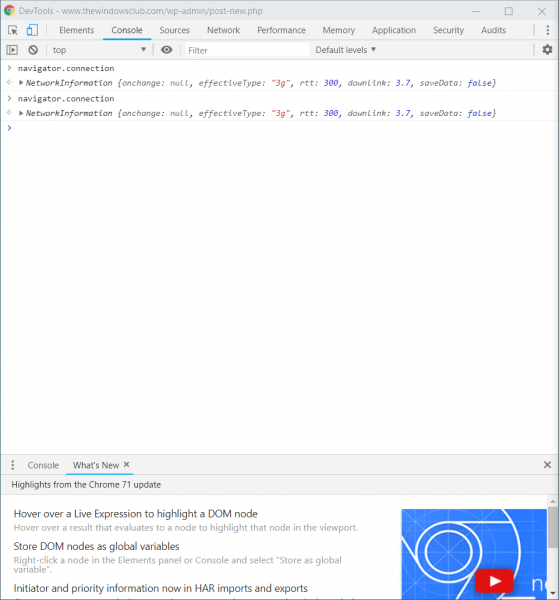
콘솔 (Console, ) 이라는 탭 에서 다음을 입력하고 Enter-를 누르십시오.
navigator.connection

위 이미지의 sh9wn과 동일한 콘솔 창에 출력이 표시됩니다.
여기서 다운링크 (downlink ) 값은 컴퓨터의 실제 다운로드 속도( Mbps)를 나타냅니다.
(Mbps.)
rtt 와 같은 값 은 Ping을 나타내고, 유효 유형 (effective type ) 은 달성한 다운로드 속도를 기반으로 한 연결 유형을 나타냅니다.
팁 : (TIP)이 Google 도구(this Google tool) 를 사용하여 인터넷 속도를 테스트할 수도 있습니다 .
2] GitHub에서 호스팅되는 네트워크 정보 API 샘플 사용(2] With Network Information API Sample hosted on GitHub)
Chromium 개발자는 네트워크 정보 (network information ) API 에 대한 샘플이 포함 된 GitHub 페이지를 호스팅했습니다 .
여기(here) 링크를 방문하자마자 라이브 연결(Live Connection) 출력 이 있는 페이지에서 동일한 결과를 얻을 수 있습니다 .

따라서 이제 타사 서비스에 의존하지 않고 연결 속도를 확인할 수 있습니다.
관심이 있는 경우 Flash가 필요하지 않은 무료 HTML5 대역폭 테스트 사이트 에 대한 게시물을 읽을 수도 있습니다 .
인터넷 연결 속도를 테스트하는 이 새로운 방법이 마음에 드십니까?(Do you like this new method of testing your Internet connection speed?)
Related posts
Video Speed Controller Mozilla Firefox and Google Chrome
Chrome, Firefox, Edge 및 Opera에서 프록시 서버를 설정하는 방법
Put Chrome 전체 화면의 다른 브라우저 (Edge, Firefox 및 Opera)
InPrivate and Incognito 정보. 개인 브라우징은 무엇입니까? Which browser가 최고입니까?
Make InPrivate or Incognito shortcuts Firefox, Chrome, Edge, Opera 또는 Internet Explorer
Windows 10에서 작동하지 않는 Google Chrome 확장자
Google Chrome이 응답하지 않고 Relaunch?
Google Chrome에서 Commander feature을 활성화 및 사용하는 방법
Chrome 64비트 또는 Chrome 32비트: Windows 10 또는 이전 버전의 경우 원하는 버전을 다운로드합니다.
Google Chrome Windows 10의 문제 및 문제
Google Chrome에서 자동 로그인 기능을 사용하지 않도록 설정하는 방법
Google Chrome browser에 대한 새로운 Material Design UI를 활성화하는 방법
Tab Manager Google Chrome에서 생산성을 높이기위한 확장
Google Chrome의 Fix ERR_SPDY_PROTOCOL_ERROR error
PC에서 Instagram에 사진을 게시하는 방법
Windows PowerShell을 사용하여 Google Chrome을 설치하는 방법
Great Suspender 자동 Google Chrome의 탭 정지됩니다
모든 주요 웹 브라우저에서 Java를 활성화하는 방법
Google Chrome toolbar에서 Global Media Control button을 제거하는 방법
Fix ERR_SSL_PROTOCOL_ERROR Google Chrome에 있습니다
