Firefox에서 가상 현실 장치에 액세스하기 위한 웹사이트 요청 차단
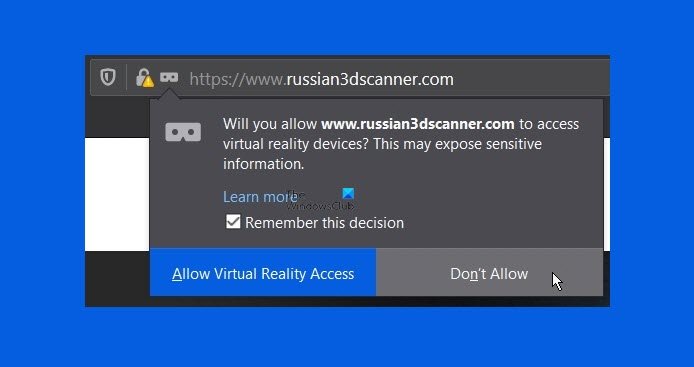
WebVR 호환 콘텐츠 를 지원하는 사이트의 수는 매일 증가하고 있습니다. 이러한 사이트 는 몰입형 3D 콘텐츠를 제공하기 위해 가상 현실 장치 에 대한 액세스를 요청합니다. 시스템에 연결된 VR 장치가 없는 경우 Firefox에서 가상 현실 장치에 액세스하려는 웹사이트 요청을 차단 하는 것이 좋습니다. (block websites requests to access virtual reality devices)완료 방법은 다음과 같습니다.

가상 현실을 통해 무엇을 할 수 있습니까?
이름에서 알 수 있듯이 가상 현실 뷰어에서 기술을 사용하여 몰입 형 인공 세계를 만듭니다. 사용자는 3D 콘텐츠를 경험하고 마치 그 장소에 실제로 있는 것처럼 느낄 수 있습니다.
웹 사이트에서 가상 현실(Virtual Reality) 액세스 를 요청하는 이유는 무엇 입니까?
웹 사이트는 브라우저에서 VR을 경험할 수 있도록 하기 위한 시도로 사용하는 기기에 관계없이 모든 사람이 VR 경험에 쉽게 참여할 수 있도록 하는 것이 목표입니다.
Firefox 에서 (Firefox)가상 현실(Virtual Reality) 장치에 액세스하기 위한 웹사이트 요청을 차단하는 방법
웹사이트에서 WebVR 지원을 구현하고 3D 콘텐츠를 제공할 때 사용자 동의하에 헤드셋에 몰입형 콘텐츠를 표시할 수 있습니다. Firefox 와 같은 브라우저에서 가상 현실 장치에 대한 액세스를 요청하는 웹사이트 가 유용하지 않다면 차단할 수 있습니다.
- 파이어폭스 브라우저를 실행합니다.
- 애플리케이션 열기 메뉴를 선택합니다.
- 설정을 선택합니다.
- (Scroll)개인 정보(Privacy) 및 보안(Security) 섹션 까지 아래로 스크롤 합니다.
- 오른쪽의 권한으로 전환합니다.
- 가상 현실(Virtual Reality) 옆에 있는 설정(Settings) 버튼을 누르십시오 .
- 가상 현실 장치에 대한 액세스를 요청하는 새 요청 차단(Block) 확인란 을 선택합니다.
파이어폭스(Firefox) 브라우저를 실행 합니다. 최신 버전의 브라우저를 실행하고 있는지 확인하십시오.

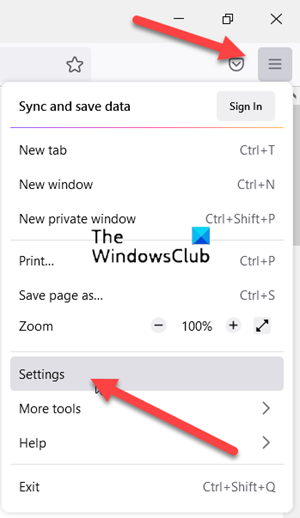
브라우저 창의 오른쪽 상단 모서리에 3개의 가로 막대로 표시되는 애플리케이션 메뉴 열기(Open Application Menu) 를 클릭합니다 .
메뉴에서 설정(Settings) 을 선택 합니다 .
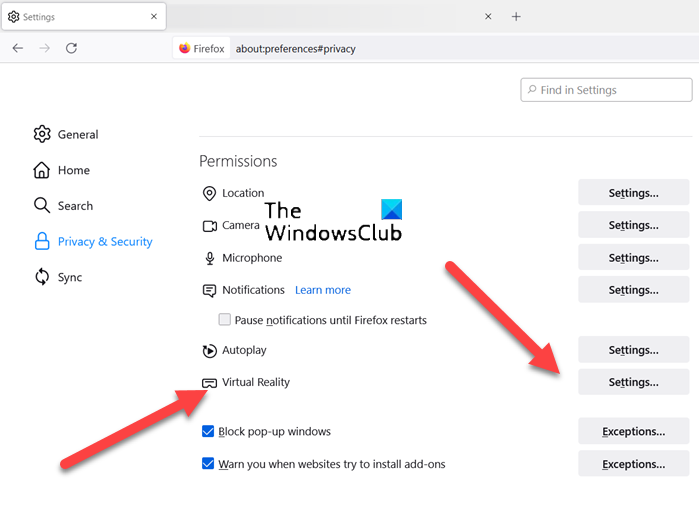
그런 다음 왼쪽 탐색 창 내에서 개인 정보 및 보안(Privacy & Security) 섹션까지 아래로 스크롤합니다.
오른쪽에서 권한(Permissions) 섹션까지 아래로 스크롤합니다.

이제 가상 현실(Virtual Reality) 옵션 옆에 있는 설정 탭을 눌러 (Settings)가상 현실 권한(Virtual Reality Permissions) 창을 엽니다.

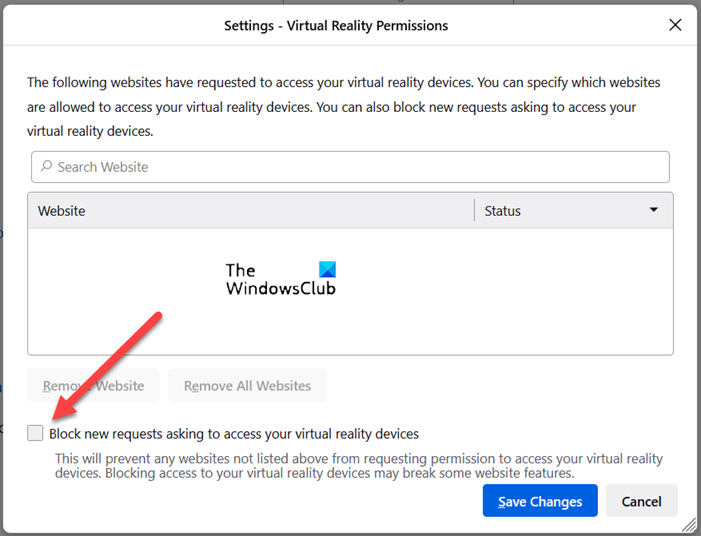
가상 현실 장치에 대한 액세스를 요청하는 새 요청 차단(Block new requests asking to access your virtual reality devices ) 에 대해 표시된 확인란 을 선택합니다 .
완료되면 변경 사항 저장(Save) 버튼을 눌러 변경 사항을 적용합니다.
참고 – 가상 현실 장치 에 대한 액세스를 차단하면(Blocking) 일부 웹 사이트 기능이 손상될 수 있습니다. 그러나 신경 쓰지 않는다면 계속해서 게시물에서 설명한 대로 변경하십시오.
Hope it helps!
Related posts
가상 현실에서 회의를 개최하는 4가지 서비스
허용하는 방법 또는 Block Add-on installation Firefox에서
Block Notifications, Microphone, Camera Firefox browser의 요청
Block or Allow Third-Party Cookies Chrome, Firefox, Edge, 즉 Opera
Cache, Cookies, Browsing History Chrome and Firefox에서 Chrome and Firefox
New tab에서 Firefox에서 메시지를 비활성화하는 방법
Chrome, Edge 또는 Firefox에서 한 번에 열린 browser tabs을 모두 닫습니다
Firefox and Chrome browsers의 여러 열린 탭에서 Search
Chrome & Firefox 용 Windows Defender Application Guard Extension
수정 : Vimeo는 Chrome or Firefox에서 작동하지
connection failure로 인해 애드온을 다운로드 할 수 없습니다
Firefox에서 Private Mode에서 추가 기능을 비활성화하거나 활성화하는 방법
Firefox JSON Viewer 작동하지 않습니다. JSON 데이터를 보거나 편집 할 수 없습니다
귀하의 브라우저는 조직에서 관리합니다. Firefox, Edge
Edge 사이에서 Tabs을 동기화하는 방법, Chrome and Firefox browsers
Firefox Containers은 online identity을 보호하는 것을 목표로합니다
400 Bad Request, Cookie Too Large - Chrome, Edge, Firefox, 즉
Set Enhanced Tracking, Protection Breach Alerts, Lockwise Firefox
Windows PC에서 Firefox Profile folder을 찾는 방법
웹 페이지를 PDF로 저장하는 방법 Chrome or Firefox에서
