Chrome PWA 제목 표시줄에서 확장 버튼의 퍼즐 아이콘 제거
PWA( Progressive Web Application )는 최신 웹 기술을 사용하는 웹 프로그램의 조합입니다. 사용자가 애플리케이션의 편리함을 경험할 수 있도록 네이티브 앱처럼 사용자 친화적인 인터페이스를 만들 수 있도록 도와줍니다. 이 게시물은 Chrome PWA(Chrome PWA) 제목 표시줄 에서 퍼즐 아이콘을 제거하는 방법을 안내합니다 .
PWA 는 웹사이트와 애플리케이션의 손익분기점이며, 사용자는 이를 홈 화면에 추가하기만 하면 웹사이트가 모바일 앱의 복제본이 됩니다. 일반적인 웹 기반 기술인 PWA 가 번거로움 없이 생성되기 때문에 생성 비용이 저렴하고 푸시 알림을 받을 수 있습니다. 그것은 기업가에게 유리하지만 몇 가지 제한 사항이 있습니다.

(Remove Puzzle Icon)Chrome PWA 제목(Chrome PWA Title) 표시줄 에서 퍼즐 아이콘 제거
PWA 는 원활한 대화를 제공하며 AliExpress , Twitter , Flipkart 등과 같은 많은 인기 웹사이트가 (Flipkart)PWA 를 출시하고 기본 애플리케이션보다 더 나은 참여를 주장했습니다.
반면, 이 애플리케이션은 사용자가 애플리케이션 간 통신을 하는 데 제한이 있습니다. Chrome PWA 제목(Chrome PWA Title) 표시줄 에서 퍼즐 아이콘을 제거 하려면 다음 제안을 따르세요.
- 구글 크롬 브라우저를 실행합니다.
- chrome://flags 페이지 로 이동합니다 .
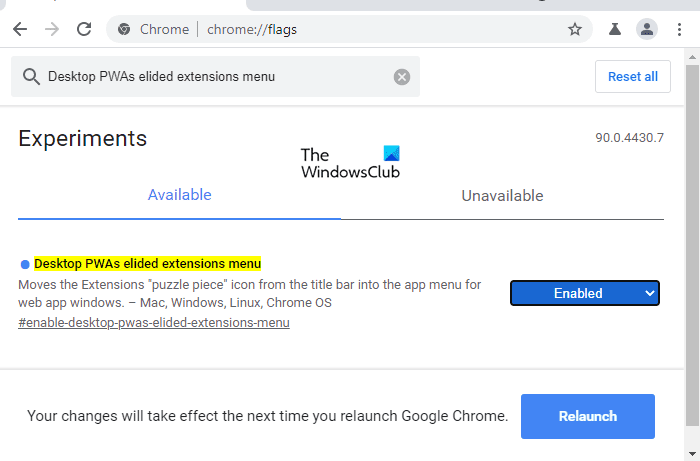
- 데스크톱 PWA 에 대한 검색 플래그가 확장 메뉴를 생략(Desktop PWAs elided extensions menu) 했습니다.
- (Click)드롭다운 메뉴를 클릭 하고 기본값(Default) 에서 사용(Enabled) 으로 전환합니다 .
- 변경 사항을 적용하려면 브라우저를 다시 시작하십시오.
이제 자세히 살펴보겠습니다.

시작하려면 PWA가 없는 Chrome 브라우저를 엽니다.(Google Chrome)
앱 영역 내에서 주소 표시줄로 이동하여 chrome://flags를 입력하고 Enter 키(Enter) 를 누릅니다 .
그런 다음 검색 상자로 이동하여 Desktop PWA elided extensions 메뉴 를 입력하면 (Desktop PWAs elided extensions menu)실험(Experiments) 섹션 에 관련 플래그가 표시됩니다 .
또는 Chrome(Chrome) 주소 표시줄 에 다음 텍스트 코드를 복사하여 붙여넣고 Enter 키(Enter) 를 눌러 플래그를 직접 엽니다.
chrome://flags/#enable-desktop-pwas-elided-extensions-menu
그러면 Desktop PWA elided extension 옵션이 표시되는 다음 창으로 이동합니다 .
이제 데스크톱 PWA 생략된 확장 메뉴(Desktop PWAs elided extensions menu) 옆에 있는 드롭다운 메뉴를 클릭 하고 사용(Enabled) 옵션 으로 전환합니다 .
그런 다음 작업 표시줄(Taskbar) 영역 으로 이동하고 다시 시작 버튼(Relaunch) 을 클릭 하면 다음에 브라우저를 열 때 변경 사항이 적용됩니다.
팁 : (TIP)Chrome 브라우저 도구 모음에서 확장 프로그램 버튼이나 퍼즐 아이콘을 제거(remove the Extensions button or Puzzle icon from Chrome browser toolbar) 할 수도 있습니다 .
Related posts
Chrome & Firefox 용 Windows Defender Application Guard Extension
Share Button Plugins Chrome, Firefox and Edge browsers
Chrome Extension Shield Pro 악의적 인 Chrome 확장을 경고합니다
Chrome, Edge or Firefox에서 Browser Extension 아이콘을 숨기는 방법
Chrome에서 활성화 또는 Disable Search Tabs Button 사용 방법
Google Chrome에서 Browser Close에서 Destroy Profile의 방법
Chrome에서 비밀번호를 저장, 편집 및 제거하는 방법
Chrome, Firefox, Edge에서 Adobe Flash, Shockwave, Adobe Flash, Edge를 사용 중지, 제거
Google Chrome Browser에 대한 10 개의 최고의 테마
FIX : recaptcha Chrome, Firefox 또는 모든 브라우저에서 작동하지 않음
Cache, Cookies, Browsing History Chrome and Firefox에서 Chrome and Firefox
Google Chrome에서 Default Print Settings를 변경하는 방법
Chrome Connectivity Diagnostics Plugin는 Network Connection를 테스트합니다
Chrome의 Google Keep 확장 프로그램이 웹 서핑을 즐겁게 하는 방법
Edge or Chrome에서 웹 사이트를 Bluetooth or USB device에 연결하는 방법
수정 : Vimeo는 Chrome or Firefox에서 작동하지
Remove Windows Defender Notification Icon Windows 10
Toolbar Edge browser에서 Add or Remove Vertical Tabs Button
Chrome의 Remote Access 호스트에 대한 핀이 적은 인증 사용
Chrome 2022를 위한 16가지 최고의 광고 차단 확장 프로그램
