GIF에 애니메이션 텍스트와 이미지를 추가하는 방법
온라인 대화를 할 때 GIF 를 공유하는 것보다 더 재미있는 것은 없습니다 . 우리는 이 작업을 아주 오랫동안 해왔지만 GIF(GIFs) 는 최근 몇 년 동안 주류가 되었으며 이에 대해 매우 기쁘게 생각합니다. 이 이미징 플랫폼은 인기가 높기 때문에 GIF(GIFs) 에 애니메이션 텍스트를 추가하고 싶은 분들이 계실 것 입니다. 그러나 방법을 모르기 때문에 올바른 방향으로 안내할 수 있는 흥미로운 방법을 생각해 냈습니다.
GIFnText 라고 들어 보셨나요 ? 아마도 그렇지 않을 것입니다. 하지만 지금은 하고 있습니다. 사용자가 GIF(GIFs) 에 애니메이션 텍스트를 추가할 수 있는 온라인 도구입니다 . 뿐만 아니라 동영상을 추가할 수 있는 옵션이 있어 잠재적으로 바이러스성 GIF 를 만드는 데 유용합니다 . 온라인 GIF 편집기 도구를 사용하면 다음을 수행할 수 있습니다.
- GIF 위에 움직이는 텍스트 추가
- GIF에 캡션 또는 자막 추가
- GIF 자르기, 크기 조정 및 뒤집기
- GIF 위에 움직이는 이미지 추가
- GIF 위에 텍스트가 표시되는 시점 제어
- 텍스트 색상 및 윤곽선 사용자 정의
- GIF 의 각 프레임에 추가된 이미지 또는 텍스트에 애니메이션 적용
- GIF 속도를 높이고 느리게
- GIF의 시작 및 끝 프레임 편집 및 자르기
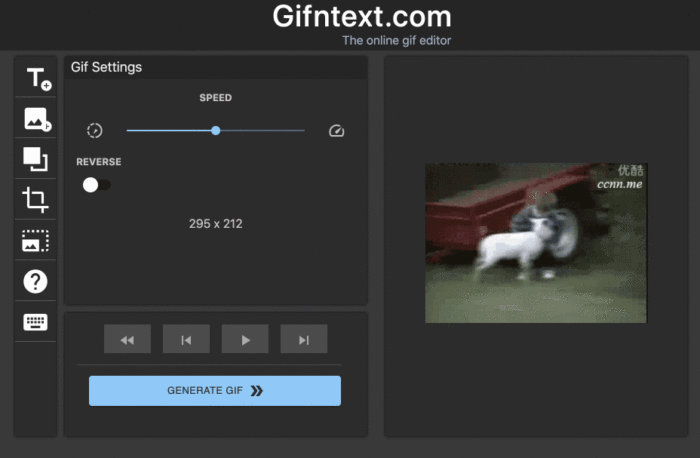
Gifntext 는 온라인 기반 이므로 이미지를 업로드하고 다운로드하고 일반적으로 도구를 사용하려면 인터넷 연결이 필요합니다. 우리의 관점에서는 매우 간단하므로 작동 방식을 이해하는 데 많은 문제가 있을 것이라고 의심합니다.
GIF 에 애니메이션 텍스트 및 이미지를 추가하는 방법
GIFnText 를 사용 하여 GIF 에 애니메이션 텍스트와 이미지를 추가하는 절차 는 간단합니다.
- 텍스트 업로드 및 추가
- 이미지 업로드 및 추가
- 개체가 나타날 때 변경
- GIF 미리보기
- 프로젝트 완료
1] 텍스트 업로드 및 추가

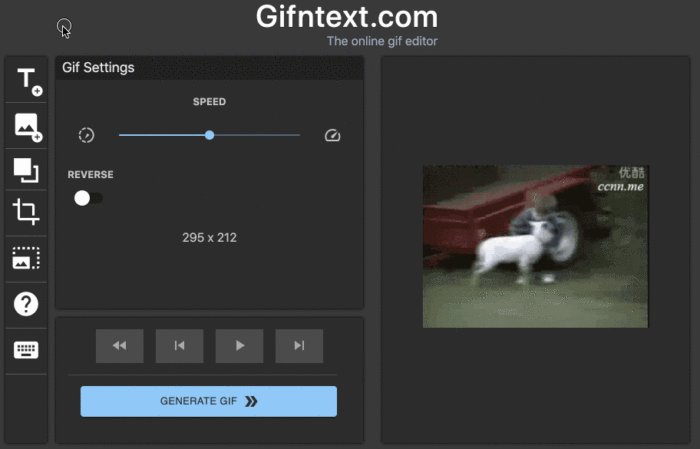
첫 번째 단계는 GIF(GIF) 를 편집 영역 에 업로드 하는 것입니다. 콘텐츠의 URL(URL) 을 복사하여 붙여넣거나 컴퓨터에서 직접 업로드할 수 있습니다. 완료되면 기본적으로 T인 텍스트 추가 버튼을 클릭합니다.(Add Text)
거기에서 이미지를 두 번 클릭하여 텍스트를 배치할 위치를 선택합니다. 또한 텍스트를 드래그하고 글꼴, 스타일, 색상 등을 변경할 수 있습니다.
2] 이미지 업로드 및 추가

(Click)도구 모음에 있는 이미지 추가 버튼을 (Add Image)클릭 합니다 . 사용자 정의 이미지를 업로드하거나 라이브러리에서 이미 사용 가능한 이미지를 무료로 추가하는 옵션이 있습니다. 이미지를 추가한 후 마우스를 사용하여 이미지를 잡고 GIF 의 원하는 위치로 이동합니다 .
3] 개체가 나타날 때 변경

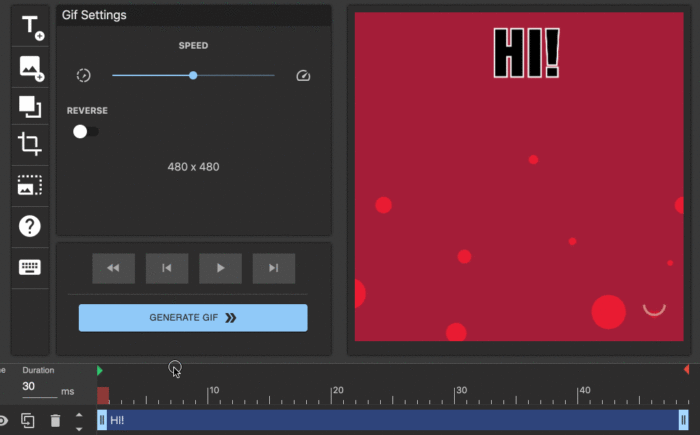
이미지나 텍스트 추가가 완료되면 레이어를 타임라인에 끌어다 놓아 입찰가를 표시해야 하는 시점을 결정합니다.
4] GIF 미리보기
프로세스를 완료한 후에는 모든 것이 처음부터 제대로 되었는지 확인할 시간입니다. 재생 버튼을 클릭하거나 키보드에서 스페이스 바를 누르면 됩니다. (Space)미리보기는 추가 작업이 필요한지 결정하는 데 필요한 모든 정보를 제공해야 합니다.
5] 프로젝트 완료
마지막 단계는 생성(Generate) 을 클릭 하여 애니메이션 텍스트 또는 이미지가 포함된 새 GIF 를 만드는 것입니다.(GIF)
GIFnText 공식 웹사이트를 방문하세요 . 강제 워터마크가 없습니다.
Related posts
애니메이션 그래픽을 만들려면 상위 3 GIF maker and editor tools
Create Gifs Google Labs 에서이 새로운 Data GIF Maker를 사용하는 것
무료 Anonymous File Sharing Services - 익명으로 파일 공유
Best Carbon Footprint Calculator Carbon Footprint을 계산하는 도구
Stress Management and Relief를위한 최고의 웹 사이트
Best Professional Business 카드를 만드는 무료 온라인 도구
Cloud Storage service을 통해 Encryption을 사용하여 Whisply를 사용하여 파일 전송
무료 Online Video Downloader and Converter - Video Grabber
Best Free Cloud Project Management Software and Tools
Compare PDF, HTML, PPT 등이 무료 도구를 사용하여 온라인 문서
웹 사이트를 보호하는 방법 : 위협 및 취약점 처리
Color Picker 무료 software & online tools 색상 코드를 확인하려면
HTML 특별 기호를 온라인으로 찾기 위해 열심히 찾는 방법
Best 무료 Online Typing Test 타이핑 속도를 테스트하는 도구
Best 무료 Online Survey and Form Builder apps
모든 국가의 휴대 전화로 무제한 SMS를 보내는 가장 좋은 웹 사이트
최고의 웹 사이트는 무료로 Coding online 배울 수
Best 무료 온라인 Comic creator 자신의 만화를 만드는 도구
Windows 10 Audio Best Free Online Screen Recorder software
Best 무료 온라인 Screen-sharing 안전하게 사용할 도구
